 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript
Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript
Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya isu yang berkaitan dengan fungsi tanpa nama, dan juga termasuk kandungan yang berkaitan dengan sarang dan rekursi saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript]
Skop pembolehubah
Berfikir: Selepas mengisytiharkan pembolehubah, bolehkah ia digunakan di mana-mana sahaja?
Jawapan: Tidak.
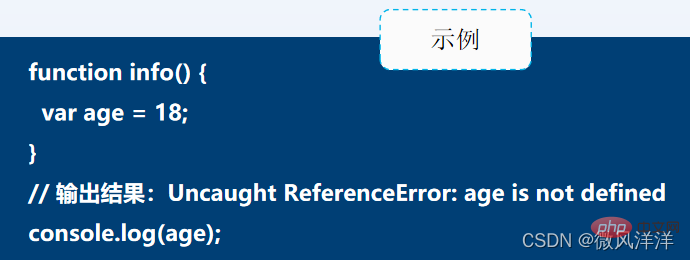
Contoh: Pembolehubah yang diisytiharkan dengan kata kunci var dalam fungsi tidak boleh diakses di luar fungsi.

Ringkasan: Penggunaan pembolehubah mempunyai skop.
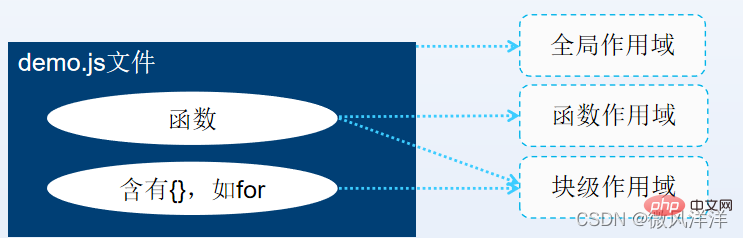
Pembahagian skop: skop global, skop fungsi dan skop peringkat blok (disediakan oleh ES6).
Pembolehubah yang sepadan dengan skop berbeza: pembolehubah global, pembolehubah tempatan, pembolehubah peringkat blok (disediakan oleh ES6).

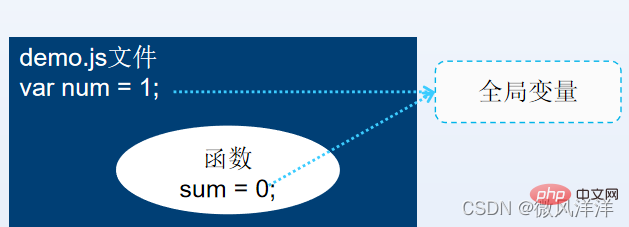
Pembolehubah global : Pembolehubah yang tidak diisytiharkan dalam mana-mana fungsi (definisi eksplisit) atau pembolehubah yang diisytiharkan dengan var ditinggalkan dalam fungsi (definisi tersirat) dipanggil ialah pembolehubah global.
Skop: Ia boleh digunakan dalam semua skrip dalam fail halaman yang sama. 
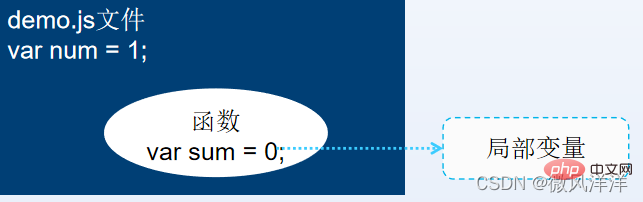
Pembolehubah setempat: Pembolehubah yang ditakrifkan menggunakan kata kunci var dalam badan fungsi dipanggil pembolehubah tempatan, yang hanya sah dalam badan fungsi. 
Pembolehubah peringkat blok: Pembolehubah yang diisytiharkan oleh kata kunci let yang disediakan oleh ES6 dipanggil pembolehubah peringkat blok, yang hanya sah di bahagian tengah daripada "{}", seperti pernyataan if, for atau while, dsb.
Mekanisme pengumpulan sampah
Dalam JavaScript, pembolehubah tempatan hanya wujud semasa pelaksanaan fungsi, dan semasa proses ini pembolehubah tempatan akan disimpan dalam (timbunan atau timbunan ) memperuntukkan ruang yang sepadan pada memori untuk menyimpan nilainya, dan kemudian gunakan pembolehubah ini dalam fungsi sehingga penghujung fungsi. Sebaik sahaja pelaksanaan fungsi tamat, pembolehubah tempatan tidak perlu wujud Pada masa ini, JavaScript akan secara automatik melepaskan ruang memori yang mereka duduki melalui mekanisme pengumpulan sampah.
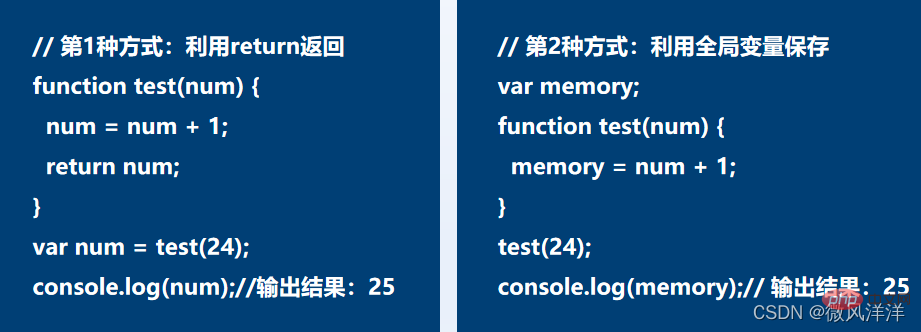
Jika anda ingin mengekalkan nilai pembolehubah tempatan semasa pembangunan, anda boleh mencapainya dalam dua cara berikut:

2 fungsi
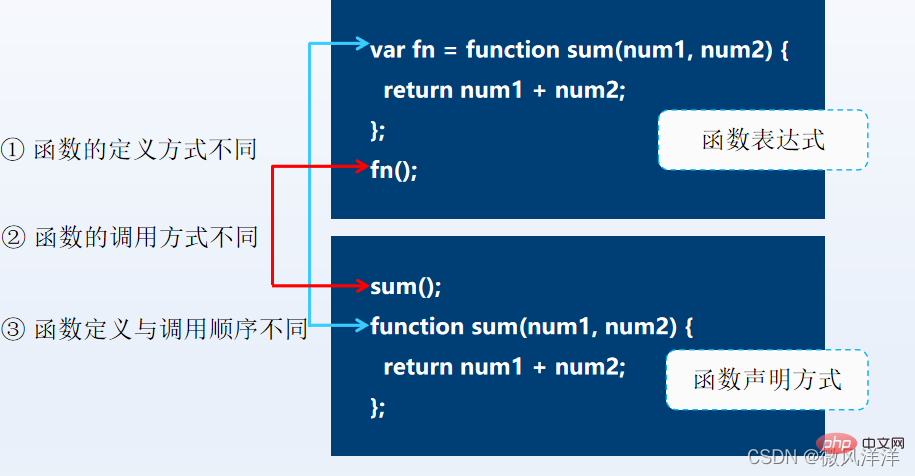
Konsep: Ungkapan fungsi yang dipanggil merujuk kepada memberikan fungsi yang diisytiharkan kepada pembolehubah, dan melengkapkan panggilan fungsi dan pemindahan parameter melalui pembolehubah Ia juga merupakan cara lain untuk melaksanakan fungsi tersuai dalam JavaScript.
Ungkapan fungsi

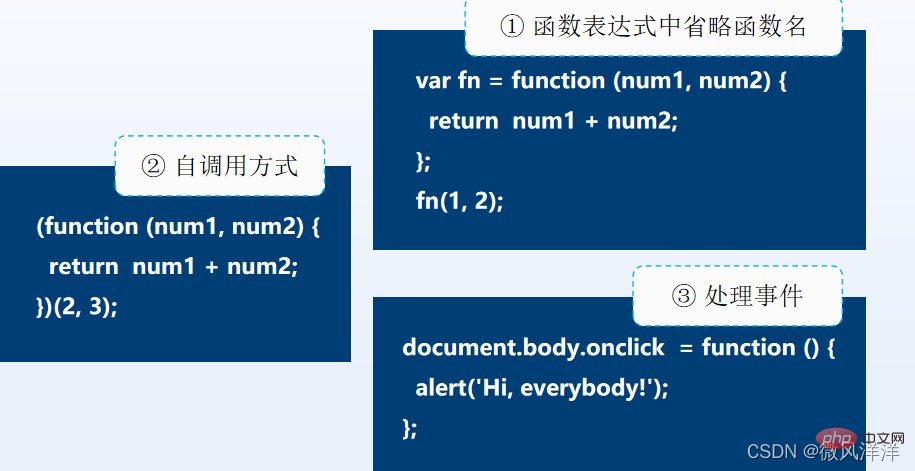
Fungsi tanpa nama
Konsep: Fungsi tanpa nama merujuk kepada fungsi tanpa nama fungsi.
Fungsi: Ia boleh mengelakkan pencemaran pembolehubah global dan konflik nama fungsi dengan berkesan.
Penjelasan: Ia bukan sahaja satu lagi perwakilan ungkapan fungsi, tetapi juga boleh dipanggil melalui pengisytiharan fungsi.

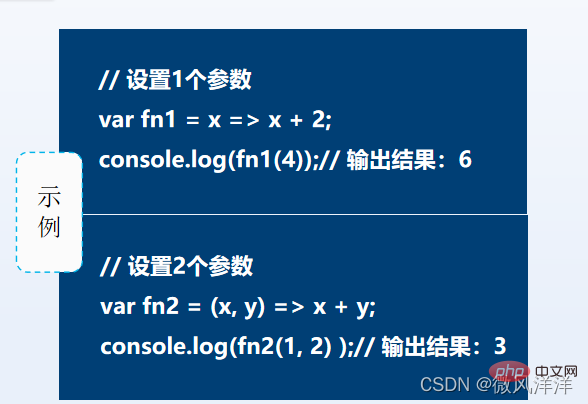
Fungsi anak panah
Konsep: ES6 memperkenalkan sintaks baharu untuk menulis fungsi tanpa nama, yang kami panggil fungsi anak panah.
Ciri: Sintaks ungkapan fungsi anak panah adalah lebih pendek daripada ungkapan fungsi.


3. Bersarang dan rekursi
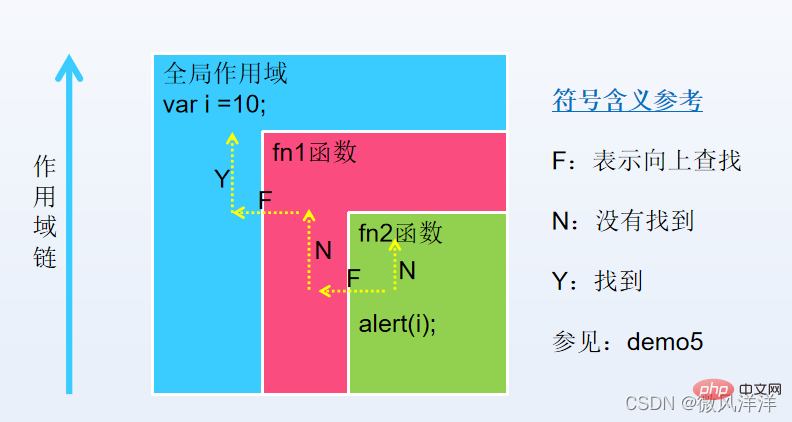
Fungsi bersarang dan rantai skop
Apakah itu fungsi bersarang: Ia adalah pengisytiharan bahawa fungsi lain wujud di dalam fungsi.
Ciri: Fungsi dalam hanya boleh dilaksanakan dalam skop fungsi luar Semasa pelaksanaan fungsi dalam, jika pembolehubah perlu diperkenalkan, ia akan terlebih dahulu dicari dalam skop semasa tidak ditemui, kemudian Teruskan mencari dalam skop peringkat atas sehingga anda mencapai skop global Kami memanggil hubungan pertanyaan rantai ini sebagai rantai skop.

Panggilan rekursif
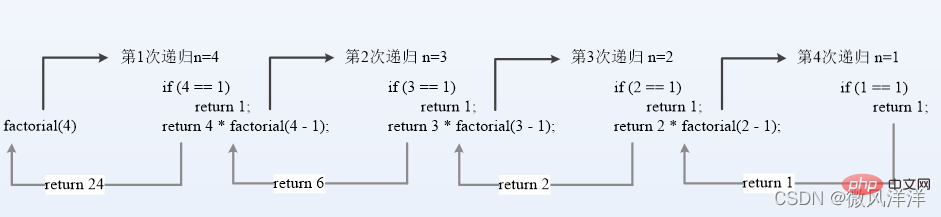
Konsep: Panggilan rekursif ialah sejenis panggilan istimewa dalam panggilan fungsi bersarang. Ia merujuk kepada proses sesuatu fungsi memanggil dirinya dalam badan fungsinya Fungsi jenis ini dipanggil fungsi rekursif.
Berikut ialah demonstrasi pengiraan faktorial.

Nota
Walaupun panggilan rekursif sangat sesuai apabila melintasi tatasusunan berbilang dimensi dengan dimensi tidak tetap, ia menduduki banyak memori dan Terdapat banyak sumber dan sukar untuk dilaksanakan dan diselenggara, jadi panggilan rekursif ke fungsi harus digunakan dengan berhati-hati semasa pembangunan.
Kes
Cari nilai sebutan N bagi jujukan Fibonacci
Fahami apa itu jujukan Fibonacci
Fibonacci jujukan juga dipanggil jujukan bahagian emas, seperti "1, 1, 2, 3, 5, 8, 13, 21...".
Cari corak: Urutan ini bermula dari item ke-3, dan setiap item adalah sama dengan jumlah dua item sebelumnya.
Idea pelaksanaan kod
- kurang daripada 0 dan mesej ralat diberikan.
- adalah sama dengan 0, kembalikan 0.
- bersamaan dengan 1, kembalikan 1.
- lebih besar daripada 1, mengikut peraturan yang ditemui dan menggunakan panggilan fungsi rekursif.
[Cadangan berkaitan: tutorial video javascript]
Atas ialah kandungan terperinci Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



