 tajuk utama
tajuk utama
 Fokus pada medan bahagian hadapan yang besar untuk membantu anda memahami konteks pembangunan teras dengan tepat!
Fokus pada medan bahagian hadapan yang besar untuk membantu anda memahami konteks pembangunan teras dengan tepat!
Fokus pada medan bahagian hadapan yang besar untuk membantu anda memahami konteks pembangunan teras dengan tepat!
Artikel ini memfokuskan pada kemajuan dan dinamik penting medan bahagian hadapan besar pada tahun 2021. Saya harap ia dapat membantu anda memahami dengan tepat konteks pembangunan teras bidang bahagian hadapan yang besar pada tahun 2021 dan sentiasa mengekalkan pengetahuan yang mencukupi dalam industri.
Pada permulaan artikel ini, marilah kita terlebih dahulu memahami keseluruhan medan bahagian hadapan yang besar. Pada peringkat apakah bahagian hadapan yang besar pada masa ini dalam pembangunannya?
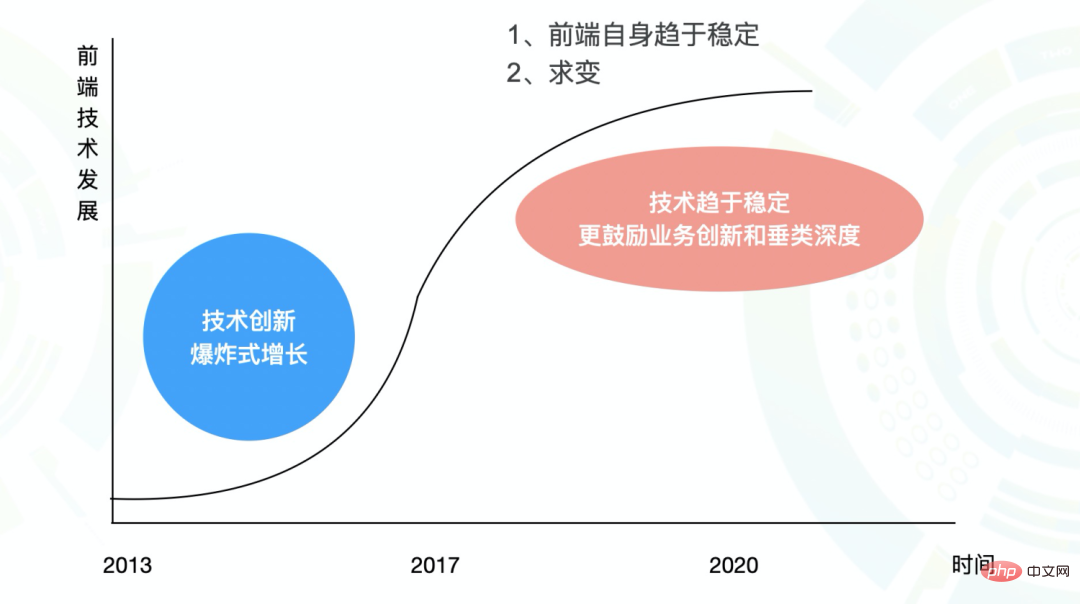
1. Bahagian hadapan yang besar: cenderung untuk menjadi stabil, dengan masa depan yang menjanjikan
Ringkasnya, medan bahagian hadapan yang besar semasa itu sendiri cenderung ke peringkat yang stabil , ciri bingkai menjadi lebih sedikit, pelbagai roda menjadi lebih sedikit, dan terdapat beberapa perkara yang boleh membuatkan mata orang bersinar.

Peringkat hadapan semasa ialah peringkat awal penerokaan daripada penyeragaman hingga kematangan
Peringkat ini lebih kepada penerokaan ke arah penghalusan, memfokuskan pada membincangkan cara memperhalusi perkara sebelumnya, kesannya lebih baik, banyak arah teknikal telah mula dibahagikan, seperti visualisasi, kejuruteraan dan lain-lain bidang yang lebih menegak yang kini menarik perhatian ramai. Semasa proses ini, penemuan dan penambahbaikan teknologi selanjutnya masih diperlukan dalam semua arah, dan berbanding dengan proses dari 0 hingga 1, proses dari 1 hingga 100 lebih sukar untuk diatasi. Sudah tentu, dari perspektif lain, proses penerokaan ditapis yang berterusan juga telah membawa lebih banyak perkara yang tidak diketahui, jadi bahagian hadapan masih merupakan bidang yang menarik secara umum.
Seterusnya, artikel ini akan merungkai trend tahun ini satu persatu memfokuskan kepada beberapa arah yang kini mendapat perhatian yang agak tinggi dalam bidang bahagian hadapan yang besar.
2. Titik stereng teknikal utama
Teknologi silang: Flutter mungkin menjadi penyelesaian arus perdana
Untuk teknologi silang, kita perlu membincangkannya dalam dua bahagian Di satu pihak, ia adalah "penghujung" dan di sisi lain, ia adalah "teknologi".
Pertama, dari segi "akhir", kita perlu melihat dua perubahan tahun ini:
Hongmeng 2.0 dikeluarkan secara rasmi pada Jun tahun ini, dan salib Taro Rangka kerja -end telah Keluaran versi baharu menyokong penyesuaian sistem Hongmeng Pada masa hadapan, penyesuaian Hongmeng perlu menarik perhatian khusus Pada masa yang sama, ia sekali lagi mempromosikan pembinaan VR/AR dan kemudahan sokongan lain . Oleh itu, untuk medan hadapan yang besar, teknologi akhir akhir peralatan VR/AR yang semakin popular juga perlu menarik tumpuan.
Kedua, dari segi "teknologi", teknologi merentas kemunculan tanpa henti, tetapi tidak dapat dinafikan bahawa apabila berhadapan dengan senario perniagaan yang rumit, rangka kerja merentas masih tidak dapat mencapai prestasi dan alami Kesan yang sama seperti Native. Walau bagaimanapun, di bawah premis untuk mengurangkan kos dan meningkatkan kecekapan, teknologi silang masih merupakan salah satu bidang tumpuan utama semasa.
Tahun ini, perkara yang perlu diberi tumpuan ialah:
Flutter 2.0 secara rasmi menyokong bahagian web. Flutter telah menarik lebih banyak perhatian di China dalam beberapa tahun kebelakangan ini Banyak pengeluar utama mempunyai amalan yang berkaitan Walaupun pada tahun ini, nampaknya momentum itu telah mengejar React Native dan mungkin menjadi penyelesaian arus perdana untuk teknologi silang ciri baharu yang berkaitan perlu diberi tumpuan ;
Tahun ini, pengeluar utama sedang mempercepatkan susun atur program mini, dan program mini mungkin menjadi pasaran seterusnya yang akan dikejar oleh pengeluar. Oleh kerana trafik Apl semasa pada dasarnya telah memuncak, ia tidak mungkin lagi untuk membangunkan Apl "peringkat kebangsaan" Oleh itu, menggunakan Apl sebagai sistem pengendalian dan menggunakan program kecil untuk memacu pengguna dan membentuk gelung pengguna tertutup mungkin menjadi langkah seterusnya untuk pelbagai syarikat Kunci untuk merebut trafik. Walau bagaimanapun, pada masa ini, program kecil tidak begitu matang, dan kekurangan standard yang lengkap telah menjadi masalah terbesar yang mereka hadapi Adakah ini akan diselesaikan pada 2022 yang akan datang?
- Rangka Kerja: Troika masih mendominasi
JavaScript adalah yang paling banyak digunakan untuk tahun kelapan berturut-turut, menurut bahasa Tinjauan Pembangun 2021 Stackoverflow, 67.7 % daripada responden memilihnya. Tidak keterlaluan untuk mengatakan bahawa JavaScript masih mendominasi bahagian hadapan web. Berdasarkan latar belakang ini, kami sudah biasa melihat rangka kerja JavaScript seperti React, Angular dan Vue mendominasi. Ciri atau perkembangan baharu tiga rangka kerja utama yang memerlukan perhatian pada tahun ini adalah seperti berikut:
React: Yang paling dibincangkan tahun ini ialah React 18, yang telah memasuki peringkat RC dan sedang dijangka mengeluarkan versi rasmi pada awal 2022. . 18 membawa beberapa ciri baharu, seperti: SSR Suspense dikeluarkan secara rasmi untuk melaksanakan pemaparan berasaskan konkurensi. Selain itu, React mengeluarkan komponen pelayan reaksi pada awal tahun Ia masih belum digunakan secara meluas, dan nilainya memerlukan pengesahan lanjut.
Vue: Vue mengeluarkan versi 3.0 pada bulan September tahun lepas, You Yuxi pada asalnya merancang untuk serasi dengan IE11 selepas kestabilan awal IE 11 meningkat secara beransur-ansur Pada awal tahun ini, You Yuxi mengumumkan bahawa Vue 3 tidak akan menyokong IE11 lagi. Daripada ini, tidak sukar untuk membuat kesimpulan bahawa pelayar IE mungkin menarik diri daripada peringkat sejarah pada tahun 2022, dan beban keserasian bahagian hadapan akan dikurangkan pada masa hadapan.
Angular: Angular biasanya mengeluarkan versi utama setiap enam bulan atau lebih Versi utama yang dikeluarkan tahun ini ialah Angular 12 dan Angular 13. Ciri baharu dalam Angular 12 termasuk kombinasi nilai nol dan penamatan ciri baharu dalam Angular 13 termasuk pendayaan penuh bagi kompilasi dan enjin rendering baharu Ivy dan pengumuman bahawa IE11 tidak akan disokong lagi.
Sudah tentu, beberapa rangka kerja yang berpotensi juga patut diberi perhatian. Berikut ialah contoh: Svelte. Sebab mengapa saya mengesyorkannya adalah kerana ia berada di antara jawapan yang paling mendapat undian tinggi. Banyak nama besar telah mengadakan perbincangan hangat mengenai amalan Svelte.
Di sini kami juga memetik jawapan daripada You Yuxi dan orang besar lain untuk memberikan ringkasan kepada anda. Svelte ialah rangka kerja komponen Idea teras adalah untuk "mengurangkan jumlah kod semasa masa jalan rangka kerja melalui kompilasi statik, perbezaan terbesarnya ialah semasa penyusunan dan masa jalan, komponen akan ditukar kepada kecekapan tinggi." komponen semasa pembinaan. Kod arahan yang dilaksanakan menjadikan pengemaskinian Dom lebih cekap dan memberikan pengalaman pengguna yang lebih baik. Svelte boleh digunakan secara bersendirian atau digabungkan dengan rangka kerja lain untuk membina aplikasi web.
Sudah tentu, nampaknya Svelte juga mempunyai potensi masalah pada masa ini:
Walaupun jumlah kod dalam DEMO mudah sememangnya sangat kecil, templat komponen yang sama , kod yang dijana oleh operasi Jumlah akan lebih besar daripada fungsi pemaparan VDOM, dan akan terdapat banyak kod berulang dalam berbilang komponen.
Ia masih dapat dilihat sejauh mana prestasi Svelte dalam aplikasi besar, terutamanya dengan banyak kandungan dinamik dan komponen bersarang.
Strategi kompilasi Svelte menentukan bahawa ia terlindung daripada VDOM.
Micro front-end: Mempopularkan secara beransur-ansur
Konsep mikro front-end yang dipanggil sebenarnya serupa dengan perkhidmatan mikro di bahagian belakang -end. Perniagaan front-end berkembang hingga Selepas mencapai skala tertentu, model seni bina juga diperlukan untuk menguraikan kerumitan, jadi aplikasi idea-idea microservice dalam bidang front-end muncul, iaitu micro-frontend. Ia membahagikan aplikasi bahagian hadapan kepada bahagian yang lebih kecil dan lebih ringkas yang boleh dibangunkan, diuji dan digunakan secara bebas, serta menjelaskan kebergantungan antara mereka.
Jika anda melihat bahagian hadapan mikro secara keseluruhan tahun ini, ia boleh dianggap popular. Sebagai tambahan kepada penyelesaian mikro-depan-akhir lama seperti spa tunggal dan qiankun, terdapat banyak penyelesaian mikro-depan-akhir baharu di China yang telah bersumberkan terbuka.
Ini disebabkan terutamanya oleh sokongan Webpack 5 untuk ciri Module Federation, yang membolehkan aplikasi JavaScript mengimport kod secara dinamik daripada aplikasi lain pada masa jalanan Ciri ini memberikan potensi besar seni bina bahagian hadapan mikro. Terdapat juga perkhidmatan berdasarkan ESM dan WebComponent yang bermula dari peringkat standard Web dan menyediakan pembangun dengan keupayaan untuk melaksanakan seni bina bahagian hadapan mikro.
Tepat kerana terdapat banyak penyelesaian untuk melaksanakan micro-front-end, pengeluar utama telah melancarkan penyelesaian mikro-front-end mereka sendiri, seperti JD.com's MicroApp, ByteDance's Garfish dan EMP2.0 daripada Huanju Times , dsb.
Tanpa Pelayan: Membina infrastruktur ialah perkara utama
Tanpa Pelayan, nama penuhnya ialah Pengkomputeran Tanpa Pelayan (pengkomputeran tanpa pelayan), juga dikenali sebagai FaaS (Fungsi-sebagai-a- Perkhidmatan, berfungsi sebagai perkhidmatan), ialah model pengkomputeran awan. Di bawah konsep tanpa pelayan, sumber pengkomputeran muncul dalam bentuk perkhidmatan dan bukannya pelayan. Bagi pembangun, penggunaan aplikasi berasaskan tanpa pelayan boleh dilaksanakan pada peringkat perkhidmatan tanpa perlu terlalu risau tentang isu pelayan, yang juga meningkatkan kecekapan pembangunan perisian dan lelaran perisian.
Serverless bukanlah konsep baharu yang baru mula muncul sejak beberapa tahun kebelakangan ini. Pada tahun 2006, Zimki mencipta platform pertama untuk menyediakan aplikasi JavaScript bahagian pelayan "membayar mengikut panggilan sebenar". pada Tanpa Pelayan Ia akan menjadi trend umum.
Di sini kami memfokuskan pada Midway Serverless, rangka kerja sumber terbuka Rangka kerja sumber terbuka Midway Serverless ialah satu set penyelesaian pembangunan untuk platform awan Tanpa Pelayan yang dikeluarkan oleh Midway versi utama kedua pada bulan Mac tahun ini.
Dalam versi 2.0, ciri baharunya ialah penyepaduan fungsi aplikasi, bahagian hadapan dan bahagian belakang, menjadikan pembangunan lebih cekap pada masa hadapan, kerana Midway Serverless lebih menyesuaikan diri dengan pelbagai vendor awan , ia akan menjadi pemimpin dalam bidang ini.
Node.js: Pembangunan mantap, semak kekurangan dan tebusnya
Node.js telah dibangunkan oleh tuan Ryan Dahl pada tahun 2009. Kelahirannya membawa kehebatan perubahan kepada bahagian hadapan Satu kejutan besar, lagipun, ia secara langsung membenarkan JavaScript untuk "membawa semuanya ke hadapan". Jadi hari ini Node.js juga telah menjadi infrastruktur penting untuk Pembangunan bahagian hadapan web.
Melihat kandungan kemas kini kod sumber Node.js tahun ini, ia secara amnya dalam peringkat pembangunan yang stabil dan menyemak kekurangan Tiada perubahan besar, tetapi kemudahan penggunaan dan kebolehgunaan telah menjadi sangat baik bertambah baik.
Tiada banyak pergerakan dalam komunitinya tahun ini Di sini kami meninjau secara ringkas dua peristiwa utama yang patut diberi perhatian dalam dua tahun lalu:
Penggabungan Node. js Foundation dan JS Foundation For the OpenJS Foundation
Pada Mac 2019, Yayasan Node mengumumkan di Medium bahawa Yayasan Node.js dan Yayasan JS bergabung untuk membentuk Yayasan OpenJS. Yayasan OpenJS bertujuan untuk mempromosikan kesihatan JavaScript dan ekosistem web dengan menyediakan organisasi neutral untuk menganjurkan projek dan membantu membiayai aktiviti yang memberi manfaat kepada keseluruhan ekosistem.
Secara rasmi menyatakan bahawa, dalam satu pihak, dengan meningkatkan kerjasama antara ekosistem JavaScript dan organisasi piawaian gabungan, Yayasan OpenJS boleh mencipta rumah yang lebih dinamik dengan lebih berkesan untuk mana-mana projek dalam ekosistem JavaScript untuk memenuhi keperluan mereka. Keperluan infrastruktur, teknologi dan pemasaran.
Sebaliknya, penggabungan kedua-dua organisasi akan membantu menyelaraskan operasi harian yayasan, meminimumkan lebihan kerja sambil berusaha ke arah matlamat yang saling melengkapi. Ini juga akan memberi peluang untuk meningkatkan penglibatan ahli dan mengelakkan kekeliruan dan kekeliruan di kalangan bakal ahli semasa membuat pilihan.
Pada penubuhannya, OpenJS Foundation menyertakan 29 projek JavaScript sumber terbuka, termasuk jQuery, Node.js, Appium, Dojo dan Webpack. Pada tahun 2020, Electron mengumumkan bahawa ia secara rasmi akan menjadi projek Impak Yayasan OpenJS.
Komuniti mempunyai beberapa kumpulan kerja aktif
Kumpulan kerja telah dicipta oleh Jawatankuasa Pemandu Teknikal (TSC), dan kini terdapat 10 kumpulan kerja secara keseluruhan.

Sudah tentu, apabila bercakap tentang Node.js, kita perlu menyebut Deno, yang mendakwa menggantikannya.
Deno telah mengatasi kelemahan utama Node.js dengan baik, seperti kelemahan keselamatan dan isu pengurusan pakej buat masa ini tiada harapan bahawa ia akan menggantikan Node.js dalam tempoh tiga hingga lima tahun. Alasannya ialah pada satu pihak, bahagian Node.js terlalu tinggi dan ekologinya cukup lengkap Pada asasnya, sebarang fungsi yang anda inginkan boleh didapati dalam komuniti.
Sebaliknya, walaupun Deno cuba menyelesaikan masalah mengalih keluar modul node_module, ia merasakan bahawa pendekatan yang tidak serasi ini secara langsung meninggalkan ekosistem Node.js yang kaya, menjadikan Deno hampir mustahil dalam jangka pendek. Kemungkinan penggantian untuk Node.js.
Kejuruteraan hadapan: pengurangan kos dan peningkatan kecekapan adalah hala tuju umum
Kejuruteraan hadapan ialah penggunaan teknik dan kaedah kejuruteraan perisian untuk melaksanakan bahagian hadapan- menamatkan proses pembangunan, teknologi dan alat , pengalaman dan penyeragaman dan penyeragaman lain, tujuan utamanya adalah untuk meningkatkan kecekapan dan mengurangkan kos, iaitu, untuk meningkatkan kecekapan pembangunan dalam proses pembangunan dan mengurangkan pertindihan masa kerja yang tidak perlu. kejuruteraan akhir ialah sejenis kejuruteraan perisian.
Kejuruteraan bahagian hadapan adalah konsep besar Artikel ini hanya memperincikan proses penyusunan dan pembinaan Terdapat dua perkara yang perlu ditumpukan pada tahun ini:
Yang pertama ialah Vite. Vite ialah alat pembinaan bahagian hadapan berdasarkan ES-Module asli yang dibangunkan oleh You Yuxi, pengarang Vue, semasa dia membangunkan Vue3.0. Dalam promosi Vue3nya yang kemudian, dia penuh dengan pujian untuk karya baharunya Vite, dan berkata bahawa dia "tidak akan kembali ke Webpack lagi." Pada masa ini, Vite sememangnya dijangka menjadi alat pembangunan dan binaan bahagian hadapan yang terbaik dan terpantas.
Vite 2.0 dikeluarkan pada Februari tahun ini, membawa banyak penambahbaikan:
Sokongan pelbagai rangka kerja
Palam baharu mekanisme -in dan API
Pra-pembungkusan kebergantungan berdasarkan esbuild
Sokongan CSS yang lebih baik
Sokongan Rendering sisi pelayan (SSR)
Sokongan penyemak imbas lama
Kedua, Rust mempunyai pengaruh yang semakin meningkat pada rantai alat bahagian hadapan. Pada masa ini dapat dilihat bahawa Next.js mempunyai "kedudukan berat" dalam Rust, termasuk pengambilan sejumlah besar bakat, termasuk pengarang SWC, pengarang Rollup, dsb.
Pada bulan Oktober tahun ini, pasukan Next.js secara rasmi mengumumkan keluaran versi 12. Ciri baharunya adalah seperti berikut:
Menggunakan pengkompil Rust: kelajuan muat semula meningkat sebanyak 3 kali, kelajuan binaan meningkat kira-kira 5 kali
Perisian Tengah (beta) : Fleksibiliti lengkap dalam Next.js melalui kod konfigurasi
sokongan React 18: Menyokong ciri baharu seperti Suspense, Komponen Pelayan React dan banyak lagi
-
Sokongan AVIF: Pilih imej dikurangkan sebanyak 20% Bot-aware ISR Fallback: Optimumkan SEO untuk perangkak web
-
Sokongan modul ES asli: selaras dengan sistem modul piawai
-
Import URL (alpha): menyokong pengimportan pakej daripada mana-mana URL (seperti CDN) tanpa memasang melalui npm
Next.js 12 mula menggunakan sepenuhnya SWC dan Rust untuk menggantikan Babel, yang meningkatkan kelajuan muat semula kira-kira 3 kali dan kelajuan binaan sebanyak 5 kali. Adalah dijangka bahawa semakin banyak alat akan ditulis semula berdasarkan Rust pada masa hadapan untuk mendapatkan kelajuan binaan dan pembungkusan yang lebih pantas.
Kod rendah: nilai telah diiktiraf
Kod rendah juga merupakan konsep yang sangat hangat dalam tempoh dua tahun yang lalu, kita dapat melihat bahawa semua vendor awan domestik sedang berusaha Kod rendah, seperti Yida, platform kod rendah AppCube, Weida, dsb.
Ambil Yidai sebagai contoh, ia boleh menyelesaikan masalah dalam senario tertentu Dikatakan bahawa PD menggunakan Yidai untuk menyelesaikan semua fungsi produk. Ini menunjukkan bahawa nilai kod rendah itu sendiri masih diiktiraf oleh semua orang dan boleh benar-benar digunakan Tetapi sejauh manakah kod rendah itu berguna? Sekurang-kurangnya buat masa ini, nampaknya hasilnya tidak bagus untuk pembangun profesional.
Untuk kod rendah, adalah rumit untuk membinanya dalam domain perniagaan. Tetapi secara teknikalnya, ia tidak rumit Drag dan drop terhad kepada tahap modul Terdapat tiga kesukaran teras:
Mana-mana modul seret dan lepas DnD boleh mengendalikannya, seperti Fabric. ;
Cara mengkonfigurasi Skema boleh dikonfigurasikan untuk operasi, yang termasuk sumber terbuka Formly dan Form-Render; , jika ia hanya satu timbunan teknologi, perkara ini sebenarnya sangat mudah untuk diselesaikan.
Jadi nampaknya kos pembinaan sangat rendah pada masa ini, dan ia hanyalah kaedah pengeluaran modul untuk menulis kod di bahagian hadapan Seterusnya, kami boleh menjana modul secara visual untuk diselesaikan visualisasi logik (imove) dan visualisasi status (xstate) Dan masalah pandangan berbilang negeri (stateview), mencapai modul penjanaan kod rendah yang sebenar adalah trend seterusnya.
Audio dan video masa nyata ialah arah yang agak menegak Sebab mengapa saya berkongsi dengannya anda adalah kerana aplikasinya yang luas dalam 5G Sejak itu, teknologi audio dan video telah berkembang pesat, dan interaksi audio dan video masa nyata telah digunakan secara meluas dalam banyak bidang, seperti mesyuarat dalam talian, pendidikan dalam talian, dsb. Jadi pada tahun ini, apakah perkembangan dalam audio dan video masa nyata yang patut diberi perhatian? Berikut ialah dua perkara untuk dikongsi dengan anda:
Pertama, seawal tahun lepas, SoundNet menyedari bahawa industri yang diwakili oleh Apple telah mula menyusun pembinaan infrastruktur audio spatial. Daripada keupayaan pemerolehan dwi-saluran pada bahagian pemerolehan, kepada keupayaan main balik berbilang saluran pada bahagian main balik, kepada keupayaan terkunci dunia yang digabungkan dengan siri AirPods Pro, nampaknya peringkat untuk audio spatial telah ditetapkan dalam Apple. ekosistem. Tahun ini, Apple telah membuka lagi antara muka audio spatial yang berkaitan kepada pembangun, dan beberapa pengeluar juga telah membangunkan keupayaan audio spatial untuk memberikan rasa rendaman yang lebih kuat.
Kedua, lyra codec AI suara, yang pertama kali dilancarkan dalam industri pada awal tahun ini, telah membawa trend baharu kepada bulatan codec yang sudah lama tidak aktif. Selepas itu, setiap syarikat secara berturut-turut mengeluarkan suara AI coedc, yang turut mengesahkan kebolehlaksanaan menggunakan kuasa pengkomputeran sebagai pertukaran untuk kadar kod daripada perspektif teknikal asas yang berbeza.
SoundStream, dikeluarkan pada pertengahan tahun ini, juga membuktikan pada peringkat Demo bahawa laluan ke pengekodan dan penyahkodan audio kadar bit ultra rendah nampaknya boleh dilaksanakan. Lagipun, pada awal tahun ini, sebahagian besar pengamal audio tidak percaya bahawa 3kbps boleh mengekod isyarat muzik "boleh didengar".
3. Tundukkan kepala untuk tarik kereta dan pandang atas jalan raya
Mengimbas kembali tahun ini, beberapa peristiwa besar yang berlaku dalam bulatan teknologi juga mempunyai kesan yang besar kepada dunia Medan bahagian hadapan mempunyai kesan yang lebih kurang. Pertama, antitrust. Seperti yang dinyatakan sebelum ini, kesan antitrust: Pertama, untuk program kecil, ia akan mendorong pengeluar utama untuk mempercepatkan lagi susun atur program kecil, dan pada masa yang sama mempromosikan penggubalan piawaian yang berkaitan untuk program kecil, kedua, API peranti mungkin mempunyai banyak perubahan pada masa hadapan. Malah, banyak syarikat sedang melakukan ini, iaitu, menyusun API dan mengurus kebenaran Adakah ini akan mendorong pembangunan piawaian yang berkaitan ke arah ini pada masa hadapan? Tidak mustahil. Akhirnya, trafik Internet domestik memuncak, dan globalisasi susun atur menjadi tidak dapat dielakkan. Sebagai contoh, di negara-negara seperti India, masih terdapat jurang tertentu dalam infrastruktur berbanding dengan kita Oleh itu, pergi ke luar negara untuk membuat wang mungkin menjadi trend utama pada masa hadapan.
Kedua, pengantarabangsaan. Kesan pengantarabangsaan adalah sangat mudah Sama ada syarikat, besar atau kecil, apabila susunan teknologi pada mulanya ditentukan, ia perlu mempertimbangkan isu bahasa, isu pematuhan, dan keluaran pasaran yang berbeza, dsb., untuk bersedia untuk kemasukan masa hadapan. pasaran antarabangsa.
Ketiga, metaverse. Walaupun ia kelihatan sangat maya pada masa ini, ia sekali lagi mempromosikan pembangunan kemudahan sokongan berkaitan VR/AR Adakah VR/AR akan menjadi popular dan matang kali ini? Ini tidak boleh disimpulkan untuk mengatakan bahawa ia tidak akan berlaku Sebaliknya, kita perlu mempertimbangkan bahawa menyesuaikan diri dengan pelbagai peranti baru muncul seperti VR/AR mungkin merupakan kejayaan baharu seterusnya dalam teknologi canggih.
4 Tuliskannya di penghujung
Apabila bercakap mengenai bahagian hadapan yang besar, saya sering melihat ramai orang teknikal merungut bahawa ia adalah perkara yang betul. terlalu "volume". Sebabnya adalah, Ia tidak lebih daripada halangan kemasukan bahagian hadapan adalah rendah, kekerapan kemas kini teknologi adalah pantas, dan kemasukan jurutera hadapan junior di pasaran datang secara bergelombang, yang tidak dapat dielakkan membawa kepada ramai orang teknikal berasa bahawa mereka "tidak boleh belajar". Sebagai tindak balas kepada kekeliruan yang biasa dialami oleh semua orang, InfoQ turut menemu bual beberapa orang besar untuk pendapat mereka dalam ulasan ini, bagaimanapun, wira semua melihat perkara yang sama, dan jawapan yang diberikan oleh orang besar adalah sangat konsisten . : Bahagian depan memang sangat "volume", tetapi "volume" tidak semestinya sesuatu yang buruk.
Untuk lebih spesifik, "volume" dalam medan front-end datang dari aspek klise di atas Ini memang benar, tetapi perkara yang paling menakutkan tentang segala-galanya adalah untuk melihatnya dari sudut lain fikirkan sama ada anda tidak perlu belajar jika anda tidak melakukan front-end Sudah? Jawapannya mestilah tidak, jadi untuk setiap pekerjaan atau profesion, pembelajaran harus menjadi keadaan biasa, terutamanya dalam bidang teknikal Sebaik sahaja anda menyertai, anda mesti menggunakan semangat yang berterusan untuk membina halangan teknikal untuk diri anda. Secara terang-terangan, ia adalah "Juan" yang membolehkan semua orang menyingkirkan kedudukan "page boy" dengan pendapatan rendah dan siling rendah Ia juga "Juan" yang telah menjadikan hari ini "besar front-end".
Jadi bagi juruteknik hadapan, membetulkan mentaliti mereka adalah prasyarat utama dengan menyertai lebih banyak anda boleh mencerminkan nilai diri anda.
Berbalik kepada tema artikel ini, artikel ini menunjukkan kepada anda arah aliran yang berkaitan melalui beberapa bahagian yang telah menarik perhatian lebih dalam bidang "bahagian hadapan besar" Sudah tentu, teknologi dalam bahagian hadapan yang besar bidang jauh lebih daripada ini, dan anda perlu belajar dan Masih banyak yang perlu diketahui, tetapi niat asal artikel ini bukanlah untuk memberi inspirasi kepada mentaliti "volume" semua orang Lagipun, ia tidak bermakna setiap jurutera mesti menguasai dan gunakan semua teknologi untuk berjaya, tetapi jika anda ingin berjaya dalam bidang front-end yang besar Kajian mendalam yang berterusan dan pemahaman tentang trend teknologi terkini adalah penting untuk pembangunan kerjaya setiap orang.
Akhirnya, saya berharap artikel ini dapat menjadi inspirasi kepada semua orang barisan hadapan yang sedang menggali, dan saya ingin mengucapkan terima kasih sekali lagi kepada semua guru.
Penemuduga:
Hua Yuguo: Pengarah Jawatankuasa Teknikal Bahagian Hadapan Awan Huawei, Huawei Cloud Ketua pasukan Pusat Keupayaan Web. Bertanggungjawab untuk membina keupayaan infrastruktur Web Huawei Cloud, termasuk perpustakaan komponen UI, alatan kecekapan R&D, proses dan platform DevOps, kawalan akses pengalaman, sistem kod rendah, rangka kerja konsol, dsb. Sebelum ini, beliau bekerja untuk Alibaba, JD.com dan Tencent, dan mempunyai pengalaman praktikal yang kaya dalam seni bina bahagian hadapan, kejuruteraan bahagian hadapan, susunan penuh Node.js dan H5 mudah alih.
Uncle Wolf: Nama bersih i5ting, pakar teknologi hadapan Alibaba, kumpulan bahagian hadapan Jabatan Teknologi Taobao, penginjil teknologi Node.js, Node penuh- stack public Pengendali akaun telah bekerja untuk Qunar, Sina dan NQ, dan telah melakukan analisis bahagian hadapan, bahagian belakang dan data. Beliau adalah seorang pengamal teknologi tindanan penuh. "Wolf Book (Jilid 1): Node.js Lebih Menakjubkan" dan "Wolf Book (Jilid 2): Pembangunan Aplikasi Web Node.js" telah diterbitkan dan "Wolf Book (Jilid 3) Teknologi Lanjutan Node.js" akan diterbitkan tidak lama lagi.
Zhao Xiaohan: Jurutera algoritma audio Avoca Network, penyokong WFH.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52

