Apakah fungsi simbol dalam es6
Peranan simbol dalam es6: 1. Digunakan sebagai nama atribut mewakili nilai unik, yang boleh memastikan atribut tidak mempunyai nama pendua dan juga boleh diakses di luar kelas 2. Digunakan untuk tentukan pemalar, iaitu jenis data primitif baharu dengan sintaks "const name=Symbol("value")".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Apakah peranan simbol dalam es6
ES6 memperkenalkan Simbol jenis data primitif baharu, yang mewakili nilai unik Penggunaan terbesar adalah untuk mentakrifkan nama atribut unik sesuatu objek.
Selain Nombor, Rentetan, Boolean, Objek, null dan undefined, jenis data ES6 juga menambah Simbol.
Penggunaan asas
Timbunan fungsi simbol tidak boleh menggunakan arahan baharu kerana Simbol ialah jenis data primitif, bukan objek. Anda boleh menerima rentetan sebagai parameter untuk memberikan penerangan bagi Simbol yang baru dibuat, yang boleh dipaparkan pada konsol atau digunakan sebagai rentetan untuk pembezaan yang mudah.
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // falseSebagai nama atribut
Penggunaan
Memandangkan nilai setiap Simbol tidak sama, jadi Simbol digunakan sebagai nama atribut objek untuk memastikan bahawa atribut tidak mempunyai nama pendua.

Simbol tidak boleh digunakan sebagai nama sifat objek Pengendali . Oleh kerana pengendali . diikuti oleh rentetan, atribut rentetan sy diperoleh, bukan atribut nilai Symbol.
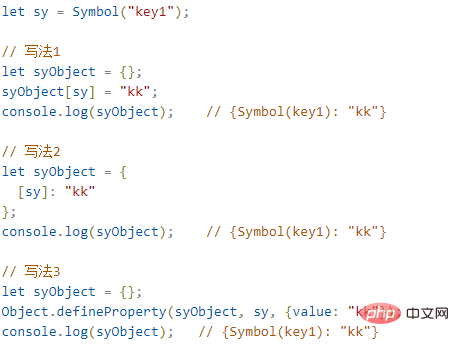
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefinedNota
Apabila nilai Simbol digunakan sebagai nama atribut, atribut ialah atribut awam, bukan atribut peribadi dan boleh diakses di luar kelas. Tetapi ia tidak akan muncul dalam gelung for...in dan for...of, dan ia juga tidak akan dikembalikan oleh Object.keys() dan Object.getOwnPropertyNames(). Jika anda ingin membaca sifat Simbol sesuatu objek, anda boleh mendapatkannya melalui Object.getOwnPropertySymbols() dan Reflect.ownKeys().
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 无输出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]Tentukan pemalar
Gunakan rentetan untuk mewakili pemalar dalam ES5. Contohnya:
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
Tetapi menggunakan rentetan tidak dapat menjamin bahawa pemalar adalah unik, yang akan menyebabkan beberapa masalah:
Tetapi gunakan Simbol untuk menentukan pemalar, supaya nilai ini set pemalar boleh dijamin Semuanya tidak sama. Ubah suai contoh di atas menggunakan Simbol.
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引发异常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 传递异常对象到错误处理
}Nilai Simbol adalah unik, jadi tidak akan ada pemalar dengan nilai yang sama, yang memastikan suis dilaksanakan seperti yang diharapkan oleh kod.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah fungsi simbol dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Bagaimana untuk menentukan bilangan item yang terdapat dalam tatasusunan dalam es6
Jan 18, 2023 pm 07:22 PM
Bagaimana untuk menentukan bilangan item yang terdapat dalam tatasusunan dalam es6
Jan 18, 2023 pm 07:22 PM
Dalam es6, anda boleh menggunakan atribut panjang objek tatasusunan untuk menentukan bilangan item yang terdapat dalam tatasusunan, iaitu, untuk mendapatkan bilangan elemen dalam tatasusunan ini boleh mengembalikan bilangan elemen dalam tatasusunan, hanya gunakan pernyataan "array.length" Mengembalikan nilai yang mewakili bilangan elemen objek tatasusunan, iaitu nilai panjang.




