
vue ialah mod mvvm. Pengikatan dua hala yang disokong dalam Vue menggunakan mod mvvm Apabila data lapisan m diubah suai, lapisan vm akan mengesan perubahan dan memberitahu lapisan v untuk membuat pengubahsuaian yang sepadan, iaitu, data mempengaruhi paparan dan paparan mempengaruhi data secara amat Ia meningkatkan kecekapan pembangunan.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
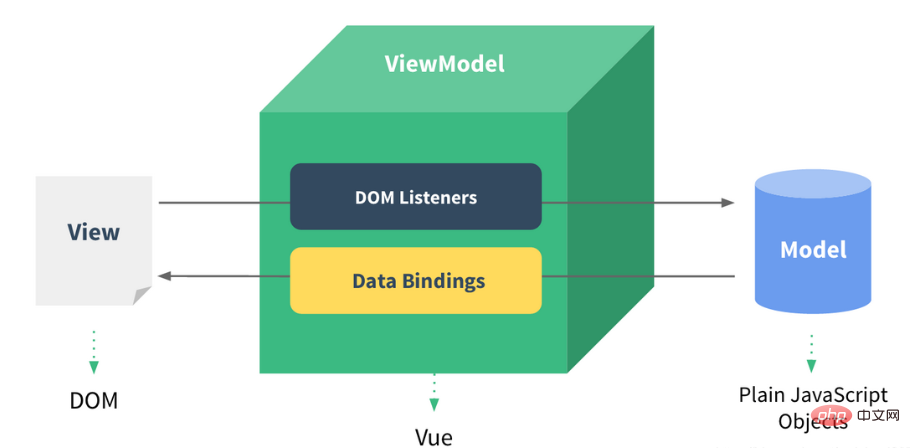
MVVM ialah Model-View-ViewModel dan vue dalam mod mvvm.
Model ialah model data (juga merujuk kepada lapisan data Ia boleh menjadi data tetap kami, atau ia boleh menjadi data yang diminta daripada pelayan).
Paparan ialah DOM halaman (juga dirujuk sebagai lapisan paparan), yang digunakan terutamanya untuk memaparkan maklumat kepada pengguna.
ViewModel in vue merujuk kepada contoh vue (juga merujuk kepada lapisan model data) yang bertindak sebagai jambatan komunikasi antara View dan Model.
ViewModel ialah teras Vue.js, ia ialah contoh Vue. Contoh Vue bertindak pada elemen HTML tertentu Elemen ini boleh menjadi elemen badan HTML atau elemen dengan id tertentu.

Pengikatan dua hala dicapai selepas mencipta ViewModel
Pertama, kami menganggap Pendengar DOM dan Pengikatan Data dalam rajah di atas sebagai dua alatan kunci untuk mencapai pengikatan dua hala.
Melihat dari sisi Paparan, alat Pendengar DOM dalam ViewModel akan membantu kami memantau perubahan dalam elemen DOM pada halaman Jika terdapat perubahan, tukar data dalam Model
Melihat dari bahagian Model, Apabila kami mengemas kini data dalam Model, alat Data Bindings akan membantu kami mengemas kini elemen DOM dalam halaman.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- div铺满全屏而不是缩放网页 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,
这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。
-->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生实现js实现M-V-VM</title>
<script>
/*
MVVM : model 模型对象--》指的是构成界面内容的相关数据
view 视图对象--》指的给给用户或者开发者展示数据的界面
viewmodel 视图模型对象--》 指的是view与model之间的桥梁
*/
let msg="Hello world!";//相当于model
window.onload=function(){
let h4Dom = document.getElementById("h4Dom");
let inputDom = document.getElementById("inputDom");
h4Dom.innerHTML=msg;
inputDom.value=msg;
//通过对事件源的监听来实现,为js对象实现动态事件监听
//input输入事件
inputDom.addEventListener("input",function(){
msg=this.value;
h4Dom.innerHTML=msg;
});
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom"/>
</div>
</body>
</html>Mencapai kesan:

[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Adakah vue dalam mod mvvm?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!