
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menukar atribut src Kaedah ini digunakan untuk menetapkan atau mengembalikan nilai atribut yang ditentukan bagi elemen yang dipilih Apabila parameter pertama dalam kaedah ditetapkan kepada "src" , anda boleh menukar atribut src, sintaksnya ialah "specify element object.attr('src', new src attribute value)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, atribut src terutamanya ditetapkan melalui kaedah attr(), dengan itu menukar atribut src.
Contoh berikut menerangkan cara jquery menukar atribut src tag img.
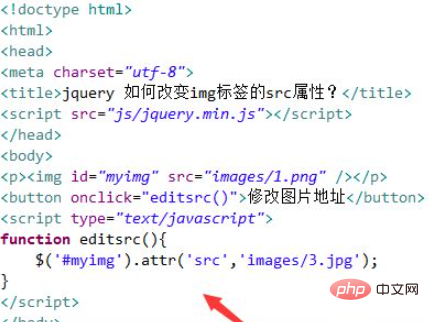
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery menukar atribut src tag img. Gunakan teg skrip untuk memperkenalkan fail jquery.min.js ke dalam halaman semasa Hanya apabila fail berjaya dimuatkan, anda boleh menggunakan kaedah jquery.
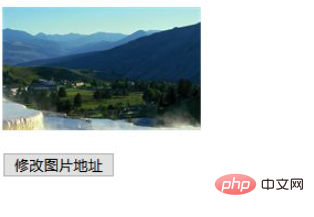
Gunakan teg p untuk mencipta imej menggunakan teg img, dan tetapkan id teg img kepada myimg, yang digunakan terutamanya untuk mendapatkan objek img melalui id ini di bawah. Gunakan teg butang untuk membuat butang dengan nama "Ubah Suai Alamat Imej".
Ikat acara onclick pada butang butang Apabila butang diklik, fungsi editsrc() dilaksanakan.
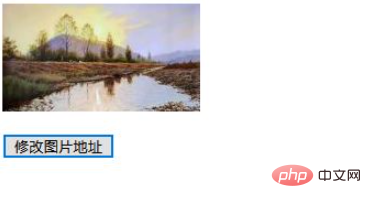
Dalam teg js, cipta fungsi editsrc() Dalam fungsi, gunakan simbol $ untuk mendapatkan objek img melalui id (myimg), dan gunakan kaedah attr() untuk menetapkan. atribut src Sebagai contoh, tetapkan imej src.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.


Ringkasan:
1.
2. Dalam fail, gunakan teg p, gunakan teg img untuk mencipta imej dan gunakan teg butang untuk mencipta butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, buat fungsi dalam fungsi, gunakan simbol $ untuk mendapatkan objek img, dan gunakan kaedah attr() untuk menetapkan atribut src.
Nota
attr() bukan sahaja boleh menetapkan teg html, tetapi juga mendapatkan nilai atribut teg html.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut src dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah kaedah untuk menukar kata laluan dalam MySQL?
Apakah kaedah untuk menukar kata laluan dalam MySQL?
 kaedah getmonth().
kaedah getmonth().