
Kaedah: 1. Gunakan kaedah remove() untuk mengalih keluar elemen Kaedah ini digunakan untuk memadamkan elemen yang ditentukan Sintaksnya ialah "elemen object.remove();"; ) kaedah untuk mengalih keluar elemen Kaedah ini digunakan untuk memadam semua elemen anak bagi elemen yang ditentukan, dan sintaksnya ialah "elemen object.empty();".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Anda boleh memadamkan elemen dan sub-elemen yang dipilih melalui kaedah remove() dan empty() jquery,
remove() ,
empty() hanya memadamkan elemen anak bagi elemen yang dipilih,
Mari kita lihat secara berasingan:
1 Gunakan kaedah alih keluar
kaedah buang() untuk mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
Sintaksnya ialah:
$(selector).remove()
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html> Hasil output:

2. Gunakan kaedah kosong
kaedah kosong() untuk mengalih keluar semua nod anak dan kandungan elemen yang dipilih.
Nota: Kaedah ini tidak mengalih keluar elemen itu sendiri atau atributnya.
Sintaksnya ialah:
$(selector).empty()
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
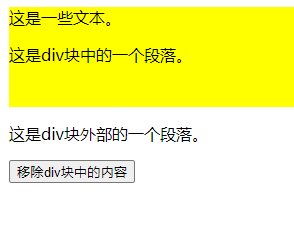
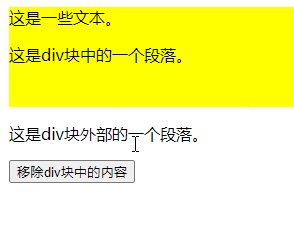
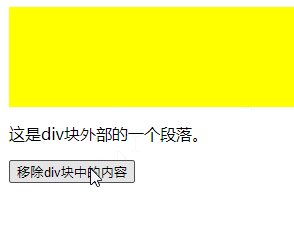
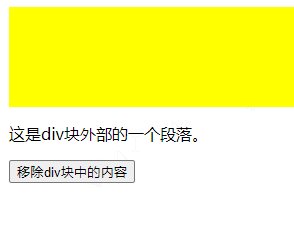
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!