 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue
Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue
Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue
Direktori paparan dalam Vue mengandungi komponen peringkat halaman, iaitu pelbagai halaman yang telah ditulis, juga dipanggil direktori halaman komponen halaman yang terletak dalam direktori paparan akan digunakan oleh sekurang-kurangnya satu laluan, dan boleh digunakan oleh Komponen yang diakses oleh penghalaan dialihkan ke direktori pandangan.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apa yang perlu dimasukkan ke dalam direktori pandangan dalam vue
pandangan ialah direktori halaman
src/views: digunakan untuk menyimpan pelbagai halaman yang telah kami tulis, seperti log masuk, utama , dsb.
komponen peringkat halaman view1.vue diletakkan dalam direktori paparan Apabila terdapat sub-komponen, anda boleh mencipta sub-direktori
Kembangkan pengetahuan:
Dua direktori Kedua-dua src/komponen dan src/views mengandungi komponen Vue. Perbezaan utama ialah beberapa komponen Vue memainkan peranan pandangan dalam penghalaan. Penghala Vue biasanya digunakan untuk mengendalikan penghalaan Vue adalah untuk menukar paparan semasa komponen
- awam: digunakan untuk menyimpan Fail statik.
- public/index.html: ialah fail templat, yang digunakan untuk menjana fail kemasukan projek Js dan css yang dibungkus oleh webpack juga akan disuntik secara automatik ke dalam halaman . Apabila penyemak imbas kami mengakses projek, ia akan membuka index.html yang dijana secara lalai
- src: tempat kami menyimpan pelbagai fail vue
- src /assets: digunakan untuk menyimpan pelbagai fail statik, seperti gambar, dsb.
- src/komponen: digunakan untuk menyimpan komponen awam kami, seperti pengepala, pengaki, dll.
- src/views: digunakan untuk menyimpan pelbagai halaman yang telah kami tulis, seperti log masuk, utama, dll.
- src/APP.VUE: Utama modul vue memperkenalkan Modul lain, app.vue ialah komponen utama projek, semua halaman dialihkan di bawah app.vue
- src/main.js: fail kemasukan, fungsi utama ialah untuk memulakan instance vue Pada masa yang sama, anda boleh merujuk beberapa pustaka komponen atau menggantung beberapa pembolehubah secara global dalam fail ini
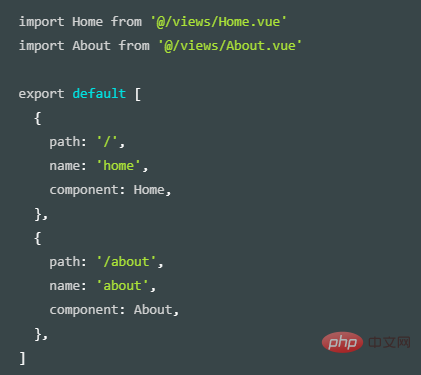
- src/router.js: Fail penghalaan, yang boleh difahami sebagai laluan alamat setiap halaman, gunakan Untuk akses kami, kami boleh menulis pengawal penghalaan terus di dalamnya
- src/store.js: terutamanya digunakan untuk menyimpan beberapa negeri dalam projek, simpan negeri di negeri itu, dan tuliskannya dalam mutasi Untuk mengubah suai keadaan di negeri itu, tindakan belum dilaksanakan buat masa ini. Saya tidak tahu cara menggunakannya secara khusus >
package.json: Maklumat modul asas, versi dan nama projek diperlukan untuk pembangunan projek
-
[Cadangan berkaitan: "
tutorial vue.js "]
Atas ialah kandungan terperinci Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.





