 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
Pembolehubah yang diisytiharkan ES6 tidak perlu dimulakan. Dalam ES6, pembolehubah yang diisytiharkan menggunakan kata kunci var dan let boleh diubah suai, jadi ia tidak perlu dimulakan Pada masa ini, pembolehubah akan diberikan nilai awal "tidak ditentukan" oleh sistem secara lalai; kata kunci const tidak boleh diubah suai Ia mesti dimulakan, jika tidak ralat akan dilaporkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
ES5 hanya mempunyai dua cara untuk mengisytiharkan pembolehubah: perintah var dan arahan fungsi, manakala ES6 menambah perintah let dan const.
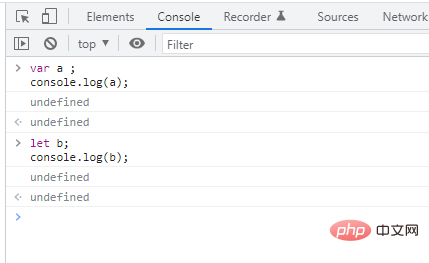
Kata kunci var dan let digunakan untuk mengisytiharkan pembolehubah tanpa permulaan.
var a ; //undefined let b; //undefined
Pembolehubah yang ditakrifkan oleh var dan let boleh diubah suai jika tidak dimulakan, ia akan diberikan nilai awal "undefined" oleh sistem secara lalai; dilaporkan.

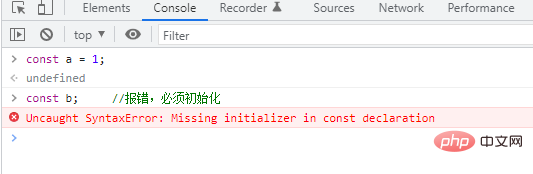
Menggunakan kata kunci const untuk mengisytiharkan pembolehubah mesti dimulakan.
Pembolehubah yang diisytiharkan dengan perkataan const ialah pemalar, yang mesti dimulakan apabila ditakrifkan dan nilai tidak boleh diubah suai selepas pemulaan.
Sintaks:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
Nota: Pemalar, seperti pembolehubah, ialah bekas yang digunakan untuk menyimpan data, tetapi nilai pemalar tidak boleh berubah semasa menjalankan program, jika tidak, masa jalan An ralat akan dilaporkan.
Contoh:
const a = 1; const b; //报错,必须初始化

Pembolehubah ialah pembolehubah global, atau pembolehubah global dalam modul
Jika pembolehubah diperuntukkan sekali sahaja apabila ia diisytiharkan dan tidak akan ditetapkan semula dalam baris kod lain, maka const harus digunakan, tetapi nilai awal pembolehubah boleh diubah dalam masa hadapan. Akan dilaraskan (pembolehubah malar)
Cipta pemalar baca sahaja, yang kelihatan tidak boleh diubah suai pada pelayar yang berbeza adalah disyorkan untuk tidak mengubahnya selepas pengisytiharan; skop tahap
const mewakili indeks tetap bagi sesuatu nilai, iaitu, penunjuk nama pembolehubah dalam ingatan tidak boleh diubah, tetapi nilai yang menunjuk kepada pembolehubah ini mungkin berubah
Pembolehubah yang ditakrifkan oleh const tidak boleh diubah suai secara amnya, ia digunakan atau ditakrifkan apabila memerlukan modul
Pemalar boleh diisytiharkan dalam skop global. atau dalam fungsi, tetapi pemalar mesti dimulakan
Pemalar tidak boleh mempunyai nama yang sama dengan pembolehubah atau fungsi lain dalam skopnya
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Windows tidak boleh memulakan pemacu peranti untuk pembetulan perkakasan ini (kod 37).
Apr 14, 2023 pm 01:22 PM
Windows tidak boleh memulakan pemacu peranti untuk pembetulan perkakasan ini (kod 37).
Apr 14, 2023 pm 01:22 PM
Apabila Windows mengesan bahawa pemacu peranti tidak serasi atau rosak, ia tidak boleh memulakannya. Peranti berhenti berfungsi dan apabila pengguna menyiasat, mesej ralat "Windows tidak boleh memulakan pemacu peranti untuk perkakasan ini (Kod 37)" muncul dalam anak tetingkap Status Peranti. Menyelesaikan masalah ini adalah mudah dan anda boleh melakukannya dengan mudah. Betulkan 1 – Imbas komputer anda Anda boleh mengimbas peranti anda untuk sebarang perubahan perkakasan. Windows akhirnya akan menyemak dan mengesan sebarang perubahan pemacu. 1. Anda hanya perlu klik kanan pada "Windows Key" dan klik pada "Device Manager". 2. Apabila Pengurus Peranti muncul pada sistem anda, klik Tindakan pada bar menu. 3. Di sini,
 FIX: Windows tidak boleh memulakan pemacu peranti untuk perkakasan ini
Apr 13, 2023 pm 01:19 PM
FIX: Windows tidak boleh memulakan pemacu peranti untuk perkakasan ini
Apr 13, 2023 pm 01:19 PM
Kod ralat 37 bermakna Windows telah mengesan masalah dengan pemacu peranti dan tidak boleh memulakan peranti perkakasan. Ini bermakna pemacu peranti perisian tidak dipasang dengan betul pada sistem anda atau perkakasan yang anda cuba gunakan tidak serasi dengan Windows. Anda sudah tahu bahawa pemacu adalah penting untuk kelancaran peranti anda, jadi jika anda akan menggunakan peranti perkakasan, anda perlu menyelesaikan ralat ini dengan segera. Dalam artikel ini, kami akan menunjukkan kepada anda pelbagai cara untuk memintas ralat ini. Apakah yang menyebabkan kod ralat Windows 37? Apabila anda mendapat Windows tidak boleh memulakan pemacu peranti untuk perkakasan ini. (Kod 37), ia boleh disebabkan oleh beberapa isu, termasuk: Isu keserasian – apabila anda menambah hard
 Perkara yang perlu dilakukan jika rutin permulaan perpustakaan pautan dinamik gagal
Dec 29, 2023 am 10:30 AM
Perkara yang perlu dilakukan jika rutin permulaan perpustakaan pautan dinamik gagal
Dec 29, 2023 am 10:30 AM
Penyelesaian: 1. Pasang semula aplikasi; 2. Membaiki atau memasang semula DLL; Semak dokumentasi atau forum rasmi;
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk memulakan komputer dalam win7
Jan 07, 2024 am 11:53 AM
Bagaimana untuk memulakan komputer dalam win7
Jan 07, 2024 am 11:53 AM
Sistem win7 adalah sistem berprestasi tinggi yang sangat baik Semasa penggunaan win7 secara berterusan, ramai rakan bertanya bagaimana untuk memulakan komputer dalam win7! Hari ini, editor akan membawa anda cara memulihkan tetapan kilang komputer win7. Maklumat berkaitan tentang cara untuk memulakan komputer dalam win7: Arahan terperinci dengan gambar dan teks Langkah: 1. Buka "Menu Mula" dan masukkan. 2. Klik untuk memasukkan tetapan di bahagian bawah sebelah kiri. 3. Dalam antara muka tetapan kemas kini dan pemulihan Win10, pilih. 4. Klik di bawah "Alih keluar semua kandungan dan pasang semula Windows". 5. Anda boleh melihat tetapan "Permulaan" berikut, dan kemudian klik. 6. Masukkan pilihan tetapan "Komputer anda mempunyai beberapa pemacu" Terdapat dua pilihan di sini, anda boleh memilih mengikut situasi.
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Betulkan Tidak dapat memulakan ralat sistem grafik pada PC
Mar 08, 2024 am 09:55 AM
Betulkan Tidak dapat memulakan ralat sistem grafik pada PC
Mar 08, 2024 am 09:55 AM
Ramai pemain telah menghadapi isu yang mengecewakan permainan gagal untuk memulakan sistem grafik. Artikel ini akan menyelidiki sebab biasa di sebalik masalah ini dan mencari penyelesaian yang mudah tetapi berkesan yang akan membawa anda kembali ke papan dan mengatasi tahap dalam masa yang singkat. Jadi, jika anda mendapat Tidak dapat memulakan mesej ralat sistem grafik dalam Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, dll., kemudian ikuti penyelesaian yang dinyatakan dalam artikel ini. Ralat Permulaan Tidak dapat memulakan sistem grafik. Kad grafik tidak disokong. Betulkan Tidak dapat memulakan mesej ralat sistem grafik Untuk menyelesaikan Tidak dapat memulakan ralat sistem grafik dalam permainan seperti Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, dll., anda boleh mencuba penyelesaian berikut: Kemas kini pemacu kad grafik anda dalam mod keserasian
 Bagaimana untuk menetapkan semula tetapan rangkaian win7
Dec 26, 2023 pm 06:51 PM
Bagaimana untuk menetapkan semula tetapan rangkaian win7
Dec 26, 2023 pm 06:51 PM
Sistem win7 adalah sistem berprestasi tinggi yang sangat baik Baru-baru ini, ramai rakan sistem win7 sedang mencari cara untuk memulakan tetapan rangkaian dalam win7 Hari ini, editor akan membawakan kepada anda butiran permulaan rangkaian komputer win7 tengok tutorial. Tutorial terperinci tentang cara untuk memulakan tetapan rangkaian dalam win7: Langkah grafik: 1. Klik menu "Mula", cari dan buka "Panel Kawalan", dan kemudian klik "Pusat Rangkaian dan Perkongsian". 2. Kemudian cari dan klik "Tukar Peranti Penyesuai". 3. Seterusnya, dalam tetingkap yang terbuka, klik kanan "Sambungan Kawasan Setempat" dan kemudian klik "Properties". 4. Selepas membukanya, cari "Internet Protocol Version (TCP/IPv4)" dan dua kali ganda





