 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? Artikel berikut akan berkongsi dengan anda sembilan petua untuk pengoptimuman prestasi Vue.js Saya harap ia akan membantu anda!

(Belajar perkongsian video: tutorial vuejs)
01 Komponen berfungsi

**Prinsip:****Komponen berfungsi**Berbanding dengan komponen biasa, ia tidak mempunyai keadaan (tiada data kereaktifan) , tiada contoh (tiada konteks ini). Kita boleh menganggap komponen berfungsi sebagai fungsi dalam komponen Parameter input ialah konteks render dan nilai pulangan ialah HTML yang diberikan. Tepat kerana komponen berfungsi memudahkan banyak pemprosesan seperti fungsi responsif dan cangkuk, prestasi pemaparan akan dipertingkatkan pada tahap tertentu.
Senario yang berkenaan:
Komponen paparan tulen yang tidak memerlukan data responsif dan logik pemprosesan
Komponen tertib tinggi yang digunakan untuk menandakan atau menyediakan fungsi asas
Elemen dalam gelung (v-untuk)
02 Komponen anak membelah


**Prinsip: **Dalam kod pra-dioptimumkan, setiap kali nombor yang dihantar oleh prop berlaku Ia akan dipaparkan semula apabila ia berubah, dan fungsi berat akan dipanggil semula semasa proses pemaparan untuk melaksanakan operasi yang memakan prestasi. Logik kod yang dioptimumkan adalah untuk merangkum operasi kompleks dalam subkomponen Memandangkan kemas kini Vue berada pada kebutiran komponen, apabila nombor masuk berubah, komponen induk akan dipaparkan semula dan subkomponen tidak bergantung pada nombor kerana ia. tidak bergantung pada nombor. Bilangan pengiraan yang dilakukan dikurangkan, dan prestasi secara semula jadi bertambah baik.
**Satu lagi: **Anda sebenarnya boleh menggunakan sifat yang dikira untuk mengoptimumkan di sini (kebergantungan luaran tidak akan dikira semula jika tiada perubahan dan kos pemaparan tambahan subkomponen disimpan)
03 Pembolehubah setempat


**Prinsip: **Membandingkan kod sebelum dan selepas, anda boleh cari bahawa perbezaannya ialah: sebelum pengoptimuman Kod terus merujuk this.base setiap kali ia melakukan pengiraan, dan kod yang dioptimumkan menyimpan cache this.base menggunakan pangkalan pembolehubah tempatan, dan memanggil pembolehubah tempatan untuk pengiraan dalam pengiraan seterusnya. Mengapa terdapat perbezaan prestasi yang jelas? Sebabnya ialah setiap kali this.base diakses, memandangkan this.base ialah harta yang dikira, sekeping kod logik akan dilaksanakan untuk melihat sama ada kebergantungan sedia ada telah berubah Jika ia telah berubah, ia akan dikira semula , nilai pengiraan terakhir akan dikembalikan. Penggunaan prestasi bagi jenis logik pengiraan ini mungkin tidak jelas apabila ia dipanggil hanya beberapa kali, tetapi jika ia dilaksanakan terlalu banyak (sama seperti contoh di mana 300 komponen dikemas kini setiap bingkai, dan setiap komponen memanggil ini.base berbilang kali dalam satu kemas kini), maka Akan terdapat perbezaan prestasi yang agak besar.
04 Guna Semula DOM dengan rancangan v


Prinsip:
Kaedah pelaksanaan: v-jika menambah atau memadam elemen DOM secara dinamik ke dalam pepohon DOM dan v-show mengawal keterlihatan dengan menetapkan atribut gaya paparan elemen DOM.
Proses kompilasi: v-jika penukaran mempunyai proses kompilasi dan pemunggahan separa Semasa proses pensuisan, pendengar acara dalaman dan sub-komponen dimusnahkan dengan betul dan dibina semula berdasarkan suis CSS.
Syarat kompilasi: v-jika malas, jika syarat awal salah, jangan lakukan apa-apa, dan hanya mulakan kompilasi separa apabila syarat menjadi benar buat kali pertama, v -tunjukkan ialah disusun di bawah semua keadaan dan kemudian dicache, dan elemen DOM dipelihara.
Penggunaan prestasi: v-jika mempunyai kos penukaran yang lebih tinggi, v-show mempunyai kos pemaparan awal yang lebih tinggi.
Senario penggunaan: v-jika sesuai untuk situasi di mana keadaan tidak mungkin berubah, v-show sesuai untuk situasi di mana keadaan sering ditukar.
05 Teruskan hidup



**Prinsip: **Dalam senario yang tidak dioptimumkan, setiap kali kami mengklik butang untuk menukar paparan penghalaan, komponen akan dipaparkan semula Komponen pemaparan akan melalui pemulaan komponen, pemaparan, tampalan dan proses lain jika komponen lebih kompleks , atau jika sarang lebih dalam, keseluruhan pemaparan akan mengambil masa yang lama. Selepas menggunakan KeepAlive, vnod dan DOM komponen yang dibalut oleh KeepAlive akan dicache selepas pemaparan pertama, dan kemudian pada kali berikutnya komponen itu dipaparkan semula, vnod dan DOM yang sepadan akan diperoleh terus daripada cache. tidak perlu melalui satu siri proses seperti pemulaan komponen, render dan tampalan, dsb., yang mengurangkan masa pelaksanaan skrip dan memberikan prestasi yang lebih baik.
Tetapi menggunakan komponen KeepAlive bukan tanpa kos, kerana ia akan menduduki lebih banyak memori untuk caching Ini adalah aplikasi tipikal idea pengoptimuman ruang untuk masa.
06 Ciri tertunda

di mana deferMixin adalah seperti berikut:



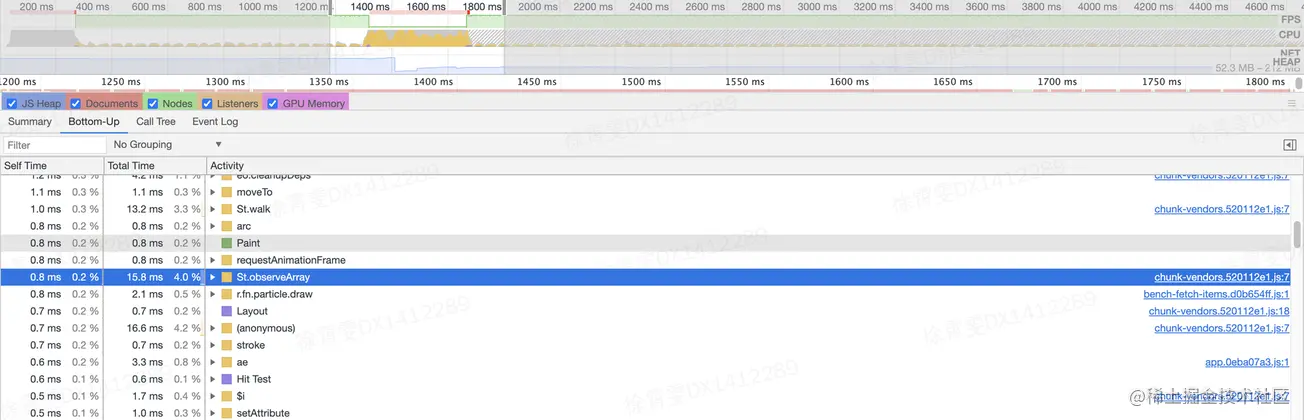
**Prinsip: **Idea utama Menangguhkan adalah untuk membahagikan satu pemaparan komponen kepada beberapa kali Ia mengekalkan pembolehubah DisplayPriority secara dalaman , dan kemudian lulus requestAnimationFrame Ia dinaikkan setiap bingkai semasa membuat, sehingga dikira. Kemudian dalam komponen menggunakan campuran Defer, anda boleh menggunakan v-if="defer(xxx)" untuk mengawal pemaparan blok tertentu apabila DisplayPriority dinaikkan kepada xxx.
Apabila anda mempunyai komponen yang mengambil masa yang lama untuk dipaparkan, adalah idea yang baik untuk menggunakan Deferred untuk pemaparan progresif Ia boleh mengelakkan pemaparan tersekat kerana pelaksanaan JS mengambil masa terlalu lama.
07 Penghirisan masa



** Prinsip: **Menggunakan penghirisan masa boleh mengelak daripada menyerahkan terlalu banyak data pada satu masa, menyebabkan masa pelaksanaan JS dalaman menjadi terlalu lama, menyekat proses UI dan menyebabkan halaman menjadi beku.
**Satu lagi:** Apabila melaksanakan pemprosesan tugas yang memakan masa, kami biasanya menambahkan kesan pemuatan, tetapi melalui perbandingan sebelum dan selepas pengoptimuman, kami dapati bahawa sebelum pengoptimuman, JS telah berjalan untuk masa yang lama , menyekat proses UI, jadi ia tidak Animasi pemuatan tidak akan dipaparkan selepas pengoptimuman, tugas yang memakan masa dibahagikan kepada beberapa bahagian masa untuk penyerahan, masa berjalan JS tunggal dipendekkan, dan animasi pemuatan juga mempunyai peluang untuk diberikan.
08 Data tidak reaktif



**Prinsip:** Apabila menyerahkan data secara dalaman, data yang baru diserahkan akan ditakrifkan sebagai responsif secara lalai Jika sub-sifat objek ialah objek, sub-sifat itu juga akan dibuat responsif secara rekursif. Oleh itu, apabila terlalu banyak data diserahkan, keseluruhan proses itu sangat memakan masa. Selepas pengoptimuman, bendera atribut yang boleh dikonfigurasikan dalam data ditukar secara manual kepada palsu, supaya tatasusunan atribut objek yang diperoleh secara dalaman melalui Object.keys(obj) akan mengabaikan data dan atribut data tidak akan ditakrifReaktif, kerana data menghala ke objek. , yang juga akan mengurangkan logik tindak balas rekursif, yang bersamaan dengan mengurangkan kehilangan prestasi bahagian ini. Semakin besar jumlah data, semakin jelas kesan pengoptimuman ini.
Perbezaan antara tetapan boleh dikonfigurasikan dan menggunakan Object.freeze secara langsung ialah:
**configurable: false** digunakan untuk menghalang menukar dan memadam bendera atribut, tetapi membenarkan menukar nilai objek;
**Object.freeze(obj)** Menambah/mengalih keluar/menukar atribut adalah dilarang. Tetapkan configurable: false, writable: false untuk semua hartanah sedia ada.
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"复制代码09 Penatalan maya
**Prinsip:**Penatalan maya dilaksanakan dengan hanya memaparkan skop lihat DOM, prestasi secara semula jadi akan menjadi lebih baik apabila kurang memaparkan kandungan. Komponen tatal maya juga ditulis oleh Guillaume ChauPelajar yang berminat boleh mengkaji pelaksanaan kod sumbernya. Prinsip asasnya ialah memantau acara tatal, mengemas kini elemen DOM yang perlu dipaparkan, dan mengira anjakan mereka dalam paparan. Komponen tatal maya bukan tanpa kos, kerana ia perlu dikira dalam masa nyata semasa proses tatal, jadi akan ada kos pelaksanaan skrip tertentu. Oleh itu, jika jumlah data dalam senarai tidak begitu besar, sudah memadai untuk kita menggunakan tatal biasa
Artikel ini diterbitkan semula daripada: https://juejin.cn/post/7084809333740929061
(Belajar perkongsian video: pembangunan bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Pengoptimuman prestasi dan teknologi pengembangan mendatar rangka kerja Go?
Jun 03, 2024 pm 07:27 PM
Pengoptimuman prestasi dan teknologi pengembangan mendatar rangka kerja Go?
Jun 03, 2024 pm 07:27 PM
Untuk meningkatkan prestasi aplikasi Go, kami boleh mengambil langkah pengoptimuman berikut: Caching: Gunakan caching untuk mengurangkan bilangan akses kepada storan asas dan meningkatkan prestasi. Concurrency: Gunakan goroutine dan saluran untuk melaksanakan tugas yang panjang secara selari. Pengurusan Memori: Urus memori secara manual (menggunakan pakej yang tidak selamat) untuk mengoptimumkan lagi prestasi. Untuk menskalakan aplikasi, kami boleh melaksanakan teknik berikut: Penskalaan Mendatar (Penskalaan Mendatar): Menggunakan contoh aplikasi pada berbilang pelayan atau nod. Pengimbangan beban: Gunakan pengimbang beban untuk mengedarkan permintaan kepada berbilang contoh aplikasi. Perkongsian data: Edarkan set data yang besar merentas berbilang pangkalan data atau nod storan untuk meningkatkan prestasi pertanyaan dan kebolehskalaan.
 Panduan Pengoptimuman Prestasi C++: Temui rahsia untuk menjadikan kod anda lebih cekap
Jun 01, 2024 pm 05:13 PM
Panduan Pengoptimuman Prestasi C++: Temui rahsia untuk menjadikan kod anda lebih cekap
Jun 01, 2024 pm 05:13 PM
Pengoptimuman prestasi C++ melibatkan pelbagai teknik, termasuk: 1. Mengelakkan peruntukan dinamik; Kes praktikal pengoptimuman menunjukkan cara menggunakan teknik ini apabila mencari urutan menaik terpanjang dalam tatasusunan integer, meningkatkan kecekapan algoritma daripada O(n^2) kepada O(nlogn).
 Mengoptimumkan prestasi enjin roket menggunakan C++
Jun 01, 2024 pm 04:14 PM
Mengoptimumkan prestasi enjin roket menggunakan C++
Jun 01, 2024 pm 04:14 PM
Dengan membina model matematik, menjalankan simulasi dan mengoptimumkan parameter, C++ boleh meningkatkan prestasi enjin roket dengan ketara: Membina model matematik enjin roket dan menerangkan kelakuannya. Simulasikan prestasi enjin dan kira parameter utama seperti tujahan dan impuls tertentu. Kenal pasti parameter utama dan cari nilai optimum menggunakan algoritma pengoptimuman seperti algoritma genetik. Prestasi enjin dikira semula berdasarkan parameter yang dioptimumkan untuk meningkatkan kecekapan keseluruhannya.
 Cara untuk Pengoptimuman: Meneroka Perjalanan Peningkatan Prestasi Rangka Kerja Java
Jun 01, 2024 pm 07:07 PM
Cara untuk Pengoptimuman: Meneroka Perjalanan Peningkatan Prestasi Rangka Kerja Java
Jun 01, 2024 pm 07:07 PM
Prestasi rangka kerja Java boleh dipertingkatkan dengan melaksanakan mekanisme caching, pemprosesan selari, pengoptimuman pangkalan data, dan mengurangkan penggunaan memori. Mekanisme caching: Kurangkan bilangan pangkalan data atau permintaan API dan tingkatkan prestasi. Pemprosesan selari: Gunakan CPU berbilang teras untuk melaksanakan tugas secara serentak untuk meningkatkan daya pemprosesan. Pengoptimuman pangkalan data: mengoptimumkan pertanyaan, menggunakan indeks, mengkonfigurasi kumpulan sambungan dan meningkatkan prestasi pangkalan data. Kurangkan penggunaan memori: Gunakan rangka kerja yang ringan, elakkan kebocoran dan gunakan alat analisis untuk mengurangkan penggunaan memori.
 Bagaimana untuk menggunakan pemprofilan dalam Java untuk mengoptimumkan prestasi?
Jun 01, 2024 pm 02:08 PM
Bagaimana untuk menggunakan pemprofilan dalam Java untuk mengoptimumkan prestasi?
Jun 01, 2024 pm 02:08 PM
Pemprofilan dalam Java digunakan untuk menentukan masa dan penggunaan sumber dalam pelaksanaan aplikasi. Laksanakan pemprofilan menggunakan JavaVisualVM: Sambungkan ke JVM untuk mendayakan pemprofilan, tetapkan selang pensampelan, jalankan aplikasi, hentikan pemprofilan dan hasil analisis memaparkan paparan pepohon masa pelaksanaan. Kaedah untuk mengoptimumkan prestasi termasuk: mengenal pasti kaedah pengurangan hotspot dan memanggil algoritma pengoptimuman
 Cara cepat mendiagnosis isu prestasi PHP
Jun 03, 2024 am 10:56 AM
Cara cepat mendiagnosis isu prestasi PHP
Jun 03, 2024 am 10:56 AM
Teknik berkesan untuk cepat mendiagnosis isu prestasi PHP termasuk menggunakan Xdebug untuk mendapatkan data prestasi dan kemudian menganalisis output Cachegrind. Gunakan Blackfire untuk melihat jejak permintaan dan menjana laporan prestasi. Periksa pertanyaan pangkalan data untuk mengenal pasti pertanyaan yang tidak cekap. Menganalisis penggunaan memori, melihat peruntukan memori dan penggunaan puncak.
 Pengoptimuman prestasi dalam seni bina perkhidmatan mikro Java
Jun 04, 2024 pm 12:43 PM
Pengoptimuman prestasi dalam seni bina perkhidmatan mikro Java
Jun 04, 2024 pm 12:43 PM
Pengoptimuman prestasi untuk seni bina perkhidmatan mikro Java termasuk teknik berikut: Gunakan alat penalaan JVM untuk mengenal pasti dan melaraskan kesesakan prestasi. Optimumkan pengumpul sampah dan pilih serta konfigurasikan strategi GC yang sepadan dengan keperluan aplikasi anda. Gunakan perkhidmatan caching seperti Memcached atau Redis untuk meningkatkan masa tindak balas dan mengurangkan beban pangkalan data. Gunakan pengaturcaraan tak segerak untuk meningkatkan keselarasan dan responsif. Pisahkan perkhidmatan mikro, pecahkan aplikasi monolitik yang besar kepada perkhidmatan yang lebih kecil untuk meningkatkan kebolehskalaan dan prestasi.
 Penalaan Prestasi Nginx: mengoptimumkan kelajuan dan latensi rendah
Apr 05, 2025 am 12:08 AM
Penalaan Prestasi Nginx: mengoptimumkan kelajuan dan latensi rendah
Apr 05, 2025 am 12:08 AM
Penalaan prestasi Nginx boleh dicapai dengan menyesuaikan bilangan proses pekerja, saiz kolam sambungan, membolehkan mampatan GZIP dan protokol HTTP/2, dan menggunakan cache dan mengimbangi beban. 1. Laraskan bilangan proses pekerja dan saiz kolam sambungan: worker_processesauto; peristiwa {worker_connections1024;}. 2. Dayakan Mampatan GZIP dan HTTP/2 Protokol: http {gzipon; server {listen443sslhttp2;}}. 3. Gunakan pengoptimuman cache: http {proxy_cache_path/path/to/cachelevels = 1: 2k




