
Artikel ini akan membantu anda terus mempelajari sudut dan mengambil Petua Alat sebagai contoh untuk mengetahui tentang arahan tersuai, saya harap ia akan membantu semua orang.

Dalam artikel sebelum ini, kami telah memberikan gambaran keseluruhan tentang Angular. Dalam bahagian arahan tersuai, kami telah dapat menulisnya, tetapi dalam senario sebenar, kami masih memerlukan pengurusan piawai.
Angular ialah versi Angular.js yang dipertingkatkan. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Jadi, dalam artikel ini, kami akan menggunakan Tooltip untuk menerangkan kandungan arahan tersuai.
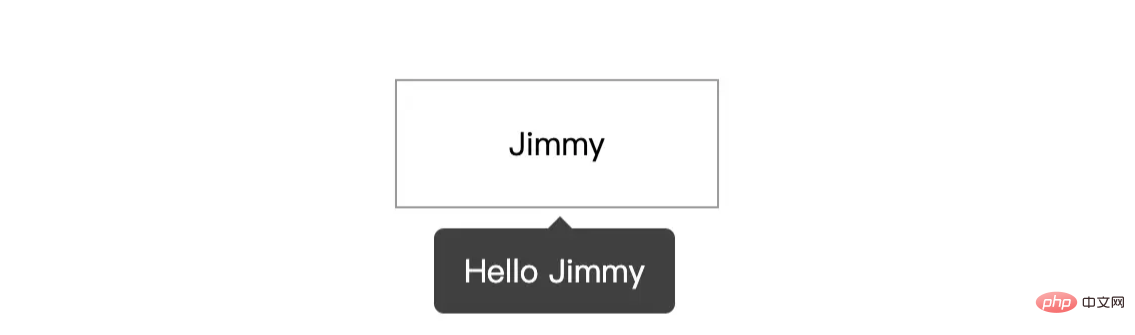
Pemarahan dalam talian adalah seperti berikut:

Struktur direktori
di atas Berdasarkan projek kod yang dilaksanakan dalam artikel, laksanakan baris arahan:
# 进入 directives 文件夹 $ cd directives # 创建 tooltip 文件夹 $ mkdir tooltip # 进入 tooltip 文件夹 $ cd tooltip # 创建 tooltip 组件 $ ng generate component tooltip # 创建 tooltip 指令 $ ng generate directive tooltip
Selepas melaksanakan baris arahan di atas, anda akan mendapat struktur direktori fail app/directive/tooltip seperti berikut:
tooltip ├── tooltip // tooltip 组件 │ ├── user-list.component.html // 页面骨架 │ ├── user-list.component.scss // 页面独有样式 │ ├── user-list.component.spec.ts // 测试文件 │ └── user-list.component.ts // javascript 文件 ├── tooltip.directive.spec.ts // 测试文件 └── tooltip.directive.ts // 指令文件
Nah, di sini saya meletakkan komponen pada tahap yang sama dengan tooltip, terutamanya untuk memudahkan pengurusan. Sudah tentu, ini berbeza dari orang ke orang, anda boleh meletakkannya dalam folder komponen awam components.
Tulis komponen petua alat
Dalam fail html, terdapat:
<div class="caret"></div>
<div class="tooltip-content">{{data.content}}</div>Dalam fail gaya .scss Antaranya, ada:
$black: #000000;
$white: #ffffff;
$caret-size: 6px;
$tooltip-bg: transparentize($black, 0.25); // transparentize 是 sass 的语法
$grid-gutter-width: 30px;
$body-bg-color: $white;
$app-anim-time: 200ms;
$app-anim-curve: ease-out;
$std-border-radius: 5px;
$zindex-max: 100;
// :host 伪类选择器,给组件元素本身设置样式
:host {
position: fixed;
padding: $grid-gutter-width/3 $grid-gutter-width/2;
background-color: $tooltip-bg;
color: $body-bg-color;
opacity: 0;
transition: all $app-anim-time $app-anim-curve;
text-align: center;
border-radius: $std-border-radius;
z-index: $zindex-max;
}
.caret { // 脱字符
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid $tooltip-bg;
position: absolute;
top: -$caret-size;
left: 50%;
margin-left: -$caret-size/2;
border-bottom-color: $tooltip-bg;
}Hmm~,
cssadalah perkara ajaib nanti saya susun untuk menerangkan kandungan berkaitansass...
Kemudian, dalam fail javascript tooltip.component.ts kandungannya adalah seperti berikut:
import {
Component,
ElementRef, // 元素指向
HostBinding,
OnDestroy,
OnInit
} from '@angular/core';
@Component({
selector: 'app-tooltip', // 标识符,表明我这个组件叫做啥,这里是 app-tooltip
templateUrl: './tooltip.component.html', // 本组件的骨架
styleUrls: ['./tooltip.component.scss'] // 本组件的私有样式
})
export class TooltipComponent implements OnInit {
public data: any; // 在 directive 上赋值
private displayTimeOut:any;
// 组件本身 host 绑定相关的装饰器
@HostBinding('style.top') hostStyleTop!: string;
@HostBinding('style.left') hostStyleLeft!: string;
@HostBinding('style.opacity') hostStyleOpacity!: string;
constructor(
private elementRef: ElementRef
) { }
ngOnInit(): void {
this.hostStyleTop = this.data.elementPosition.bottom + 'px';
if(this.displayTimeOut) {
clearTimeout(this.displayTimeOut)
}
this.displayTimeOut = setTimeout((_: any) => {
// 这里计算 tooltip 距离左侧的距离,这里计算公式是:tooltip.left + 目标元素的.width - (tooltip.width/2)
this.hostStyleLeft = this.data.elementPosition.left + this.data.element.clientWidth / 2 - this.elementRef.nativeElement.clientWidth / 2 + 'px'
this.hostStyleOpacity = '1';
this.hostStyleTop = this.data.elementPosition.bottom + 10 + 'px'
}, 500)
}
// 组件销毁
ngOnDestroy() {
// 组件销毁后,清除定时器,防止内存泄露
if(this.displayTimeOut) {
clearTimeout(this.displayTimeOut)
}
}
}Tulis arahan petua alat
Ini adalah fokus artikel ini Untuk arahan khusus, saya menandakannya pada kod ~
Fail berkaitan tooltip.directive.ts adalah seperti berikut:
import {
ApplicationRef, // 全局性调用检测
ComponentFactoryResolver, // 创建组件对象
ComponentRef, // 组件实例的关联和指引,指向 ComponentFactory 创建的元素
Directive, ElementRef,
EmbeddedViewRef, // EmbeddedViewRef 继承于 ViewRef,用于表示模板元素中定义的 UI 元素。
HostListener, // DOM 事件监听
Injector, // 依赖注入
Input
} from '@angular/core';
import { TooltipComponent } from './tooltip/tooltip.component';
@Directive({
selector: '[appTooltip]'
})
export class TooltipDirective {
@Input("appTooltip") appTooltip!: string;
private componentRef!: ComponentRef<TooltipComponent>;
// 获取目标元素的相关位置,比如 left, right, top, bottom
get elementPosition() {
return this.elementRef.nativeElement.getBoundingClientRect();
}
constructor(
protected elementRef: ElementRef,
protected appRef: ApplicationRef,
protected componentFactoryResolver: ComponentFactoryResolver,
protected injector: Injector
) { }
// 创建 tooltip
protected createTooltip() {
this.componentRef = this.componentFactoryResolver
.resolveComponentFactory(TooltipComponent) // 绑定 tooltip 组件
.create(this.injector);
this.componentRef.instance.data = { // 绑定 data 数据
content: this.appTooltip,
element: this.elementRef.nativeElement,
elementPosition: this.elementPosition
}
this.appRef.attachView(this.componentRef.hostView); // 添加视图
const domElem = (this.componentRef.hostView as EmbeddedViewRef<any>).rootNodes[0] as HTMLElement;
document.body.appendChild(domElem);
}
// 删除 tooltip
protected destroyTooltip() {
if(this.componentRef) {
this.appRef.detachView(this.componentRef.hostView); // 移除视图
this.componentRef.destroy();
}
}
// 监听鼠标移入
@HostListener('mouseover')
OnEnter() {
this.createTooltip();
}
// 监听鼠标移出
@HostListener('mouseout')
OnOut() {
this.destroyTooltip();
}
} telah selesai Sekarang fungsi itu tersedia, kita boleh memanggilnya di halaman. 99%
dipanggil pada halaman
dan kami menambah kandungan berikut pada: user-list.component.html
<p style="margin-top: 100px;">
<!-- [appTooltip]="'Hello Jimmy'" 是重点 -->
<span
[appTooltip]="'Hello Jimmy'"
style="margin-left: 200px; width: 160px; text-align: center; padding: 20px 0; display: inline-block; border: 1px solid #999;"
>Jimmy</span>
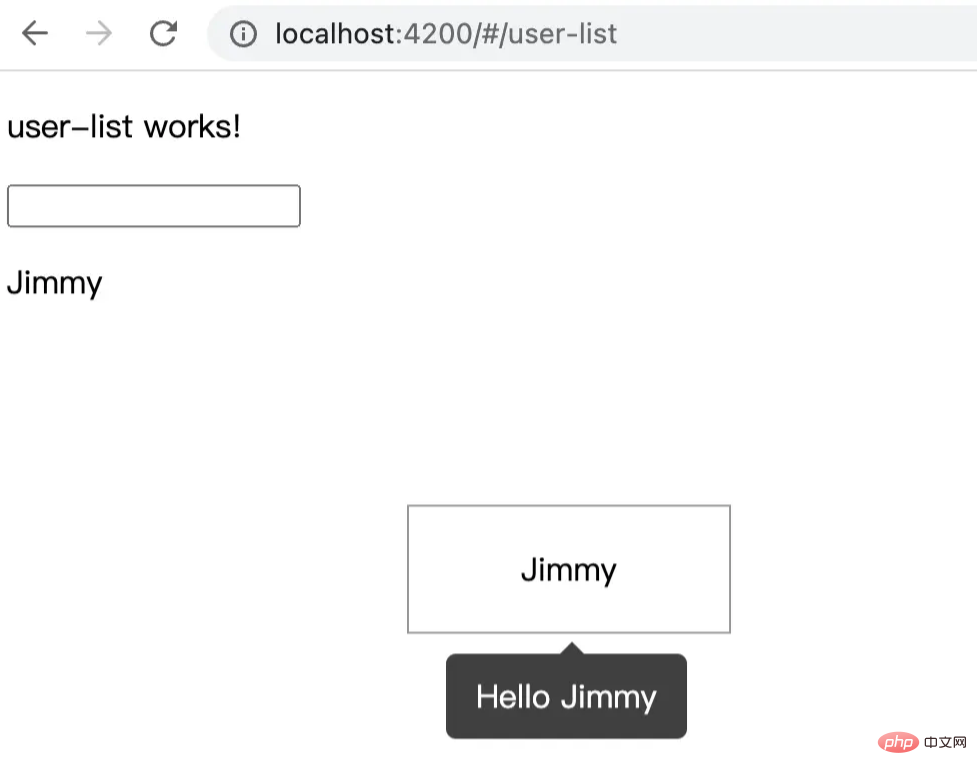
</p> Kami telah mengisytiharkan arahan ini pada TooltipDirective, kami boleh memanggilnya terus. Kesan semasa adalah seperti berikut: app.module.ts

yang kami laksanakan ialah paparan berpusat bawah, iaitu, kami biasanya menggunakan bingkai, seperti tooltip dalam angular ant design tooltip harta benda. Untuk atribut lain, jika pembaca berminat, ia boleh dikembangkan. bottom
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Pembelajaran sudut menggunakan Petua Alat sebagai contoh untuk memahami arahan tersuai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tutorial C#
Tutorial C#
 Penyelesaian ralat 3004 tidak diketahui
Penyelesaian ralat 3004 tidak diketahui
 winkawaksrom
winkawaksrom
 Apakah inskripsi dalam blockchain?
Apakah inskripsi dalam blockchain?
 Bagaimana untuk menyelesaikan ralat kipas cpu
Bagaimana untuk menyelesaikan ralat kipas cpu
 Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
 Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
 Apa yang perlu dilakukan jika suhu CPU terlalu tinggi
Apa yang perlu dilakukan jika suhu CPU terlalu tinggi
 Bagaimana untuk memasang sijil ssl
Bagaimana untuk memasang sijil ssl