 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
Artikel ini akan membawa anda melalui aliran data tunggal dan pengikatan data dua hala dalam vue, dan menganalisis sama ada konflik aliran data pengikatan dua hala dan sehala Vue? Semoga ia membantu semua orang!

Seperti yang kita semua tahu, Vue mengesyorkan mod pengurusan keadaan aliran data satu arah (seperti Vuex), tetapi Vue turut menyokong pelaksanaan dua hala melalui v-model Pengikatan data. (Belajar perkongsian video: tutorial vuejs)
Maka persoalannya, bukankah konsep aliran data tunggal dan pengikatan data dua hala bercanggah antara satu sama lain? Memandangkan v-model pengikatan data dua hala boleh digunakan, bukankah ia sepatutnya menjadi aliran data dua hala?
Artikel ini terutamanya termasuk kandungan berikut
Ikatan sehala
vsIkatan dua halaSatu- aliran data cara
vsAliran data dua halaMengapa dikatakan bahawa
v-modelhanyalah gula sintaks
Ikatan sehala <span style="font-size: 18px;">vs</span>vs
View Ikatan tunggal dan dua hala, merujuk kepada lapisan Model dan hubungan pemetaan lapisan
react

ReactDalam View, apabila lapisan Actions berubah, The pengguna memprosesnya dengan mengeluarkan Actions, kemas kini setState melalui State dalam State dan mencetuskan View kemas kini selepas View kemas kini. Ia boleh dilihat bahawa lapisan State tidak boleh mengubah suai terus Actions dan mesti dikendalikan melalui
menyokong pengikatan sehala dan dua hala Vue
- Pengikatan sehala: bentuk interpolasi
- ,
{{data}}juga merupakan pengikatan sehalav-bindPengikatan dua hala: - daripada borang, perubahan pengguna kepada lapisan
v-modelakan disegerakkan terus ke lapisanViewModel
hanyalah v-model Sebagai gula sintaks untuk v-bind:value, kita juga boleh menggunakan pengikatan sehala yang serupa dengan v-on:input. Kedua-duanya mempunyai kelebihan dan kekurangan Pengikatan sehala adalah jelas dan boleh dikawal, tetapi terdapat terlalu banyak kod templat boleh memudahkan pembangunan, tetapi ia juga akan menyebabkan perubahan data menjadi legap. Anda boleh gunakan mengikut situasi. react
Aliran data sehala<span style="font-size: 18px;">vs</span> Aliran data dua hala
Aliran data merujuk kepada aliran data antara komponen.
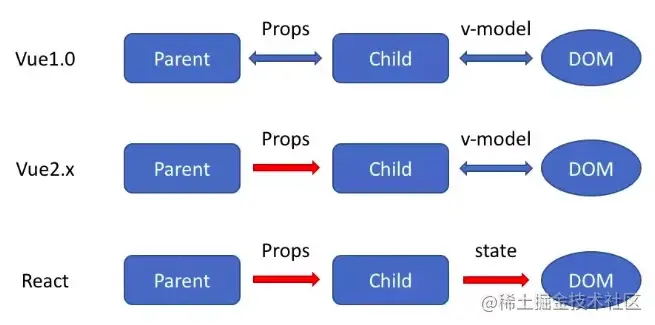
Vue dan React kedua-duanya adalah model aliran data sehala Walaupun vue mempunyai pengikatan dua hala v-model, pemindahan data antara komponen ibu bapa-anak vue dan react. masih Ia masih mengikuti aliran data sehala Komponen induk boleh menghantar props kepada komponen anak, tetapi komponen anak tidak boleh mengubah suai props komponen induk hanya boleh memberitahu komponen induk perubahan data melalui peristiwa, seperti yang ditunjukkan dalam rajah :

Melalui model aliran data sehala, semua perubahan status boleh direkodkan dan dijejaki, menjadikannya lebih mudah untuk. mengekalkan dan mencari masalah daripada aliran data dua hala
Mengapa kita katakan <span style="font-size: 18px;">v-model</span>v-model
pada dasarnya hanyalah gula sintaksis. Ia bertanggungjawab untuk mendengar peristiwa input pengguna untuk mengemas kini data dan melakukan beberapa pemprosesan khas untuk beberapa senario yang melampau
v-modelAnda boleh membuat pengikatan data dua hala pada elemen borang<input>,<textarea></textarea>dan<select></select>menggunakan arahanv-model. Ia secara automatik memilih kaedah yang betul untuk mengemas kini elemen berdasarkan jenis kawalan. Walaupun agak ajaib,
VueSeperti yang dinyatakan di atas, dokumentasi v-model mengatakan
<input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"v-modelMaka persoalannya, kenapa dikatakan model->view bukan aliran data dua hala yang benar? Menurut prinsip ini, bolehkah kita berfikir bahawa aliran data sehala vue juga adalah gula sintaksis, yang dicapai oleh pengarang
Sebab sebenar telah disebutkan di atas, View Pengikatan data ialah hubungan pemetaan antara Model dan , dan aliran data merujuk kepada aliran data antara komponen
v-model bukan aliran data dua hala yang benar kerana ia tidak boleh mengubah suai secara langsung nilai komponen induk Contohnya, jika anda mengikat nilai dalam v-model dalam props, ralat akan dilaporkan. Ia hanya boleh mengikat komponen Nilai
dan aliran data dua hala sebenar, seperti AngularJs, membenarkan nilai komponen induk dikemas kini secara langsung dalam komponen anak 🎜> hanyalah gula sintaksis v-model
Ringkasan
Secara amnya, pengikatan data dan aliran data sehala dan dua hala ialah dua konsep dengan dimensi berbeza. Pengikatan data ialah dan , aliran data merujuk kepada aliran data antara komponen. Oleh itu, aliran data sehala juga boleh mempunyai pengikatan dua hala, dan aliran data dua hala juga boleh mempunyai pengikatan dua hala. Kedua-duanya tidak boleh dikelirukanViewModel
. 
pembangunan bahagian hadapan web(Perkongsian video pembelajaran:
Pengarang: Programmer Jiang
, Pengenalan kepada Pengaturcaraan)
Atas ialah kandungan terperinci Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





