es6 match() mempunyai beberapa parameter
es6 match() hanya memerlukan satu parameter. Kaedah padanan() digunakan untuk mendapatkan semula padanan Ia boleh mencari nilai yang ditentukan dalam rentetan, atau mencari padanan untuk satu atau lebih ungkapan biasa Sintaksnya ialah "String.match(regexp)"; parameter dan digunakan untuk Objek ungkapan biasa yang menentukan corak untuk dipadankan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3. Kaedah
match() digunakan untuk mendapatkan semula padanan Anda boleh mendapatkan nilai yang ditentukan dalam rentetan atau mencari padanan untuk satu atau lebih ungkapan biasa.
Kaedah padanan() hanya mempunyai satu parameter , format sintaks:
String.match(regexp)
Parameter regexp: ialah objek ungkapan biasa, parameter yang diperlukan, menentukan corak kepada dipadankan. Jika parameter itu bukan objek RegExp, anda perlu menghantarnya terlebih dahulu kepada pembina RegExp untuk menukarnya kepada objek RegExp.
Nilai pulangan
Jika bendera g digunakan, semua hasil yang sepadan dengan ungkapan biasa penuh akan dikembalikan, tetapi kumpulan penangkapan tidak akan dikembalikan.
Jika bendera g tidak digunakan, hanya perlawanan lengkap pertama dan kumpulan penangkap yang berkaitan (Array) dikembalikan. Dalam kes ini, item yang dikembalikan akan mempunyai sifat tambahan seperti yang diterangkan di bawah.
Penerangan
Kaedah match() akan mendapatkan semula rentetan rentetan untuk mencari satu atau lebih teks yang sepadan dengan regexp. Kelakuan kaedah ini sangat bergantung pada sama ada regexp mempunyai bendera g.
Jika regexp tidak mempunyai bendera g, maka kaedah match() hanya boleh melaksanakan satu padanan dalam rentetan. Jika tiada teks yang sepadan ditemui, match() mengembalikan null. Jika tidak, ia mengembalikan tatasusunan dengan maklumat tentang teks sepadan yang ditemuinya. Elemen ke-0 tatasusunan memegang teks yang sepadan, manakala elemen selebihnya memegang teks yang sepadan dengan subungkapan ungkapan biasa. Sebagai tambahan kepada elemen tatasusunan biasa ini, tatasusunan yang dikembalikan mengandungi dua sifat objek. Atribut indeks mengisytiharkan kedudukan aksara permulaan teks yang sepadan dalam rentetan, dan atribut input mengisytiharkan rujukan kepada stringObject.
Jika regexp mempunyai bendera g, kaedah match() melakukan carian global, mencari semua subrentetan yang sepadan dalam rentetan. Jika tiada subrentetan yang sepadan ditemui, null dikembalikan. Jika satu atau lebih subrentetan yang sepadan ditemui, tatasusunan dikembalikan. Walau bagaimanapun, kandungan tatasusunan yang dikembalikan oleh pemadanan global adalah sangat berbeza daripada elemen tatasusunannya menyimpan semua subrentetan yang sepadan dalam stringObject, dan tiada atribut indeks atau atribut input.
Nota: Dalam mod carian global, match() tidak memberikan maklumat tentang teks yang dipadankan dengan subungkapan, dan juga tidak mengisytiharkan kedudukan setiap subrentetan yang sepadan. Jika anda memerlukan maklumat yang diperoleh secara global ini, anda boleh menggunakan RegExp.exec().
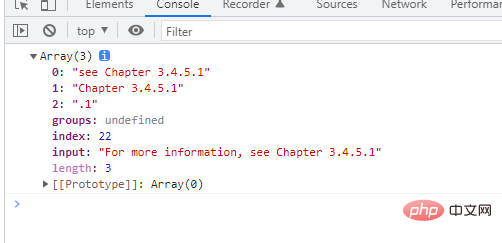
Contoh 1:
Gunakan padanan untuk mencari "Bab" diikuti dengan 1 atau lebih aksara angka, diikuti dengan titik perpuluhan dan aksara angka 0 atau lebih kali. Ungkapan biasa mengandungi bendera i, jadi kes diabaikan.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

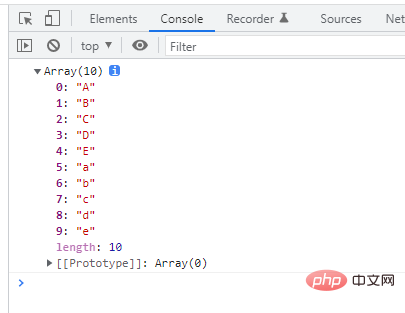
Contoh 2: padanan menggunakan bendera global dan abaikan kes
menunjukkan padanan menggunakan bendera global dan abaikan bendera kes . Semua huruf A-E, a-e akan dikembalikan sebagai elemen tatasusunan.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci es6 match() mempunyai beberapa parameter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.




