
Kaedah pengubahsuaian: 1. Gunakan "nama tatasusunan [nilai subskrip yang ditentukan] = nilai baharu;" array .splice(artikel mula, padam bilangan elemen, masukkan nilai 1, masukkan nilai 2)", padamkan n elemen daripada kedudukan yang ditentukan dan masukkan n elemen baharu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
ES6 mengubah suai elemen dalam tatasusunan
Kaedah 1: Akses elemen yang ditentukan melalui subskrip dan tetapkan semula nilai
Tatasusunan ialah data komposit dan nama tatasusunan ialah pembolehubah rujukan yang menunjuk kepada tatasusunan, jadi tatasusunan ialah objek rujukan.
Mengakses tatasusunan bermakna mengakses elemen tatasusunan. Elemen adalah bersamaan dengan pembolehubah Elemen tatasusunan adalah satu set pembolehubah yang disusun secara teratur. Mereka tidak mempunyai pengecam dan diindeks dengan subskrip. Ambil perhatian bahawa subskrip tatasusunan ialah ungkapan integer bukan negatif atau nombor aksara, dan tidak boleh menjadi jenis nilai atau ungkapan lain.
Sintaks untuk mengakses elemen tatasusunan dan menetapkan semula nilai:
数组名[指定下标值]=新值;
Contoh:
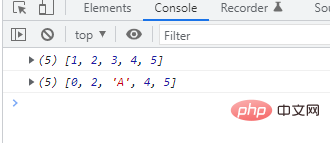
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

Kaedah 2: Gunakan kaedah splice()
Kaedah splice() tatasusunan Array juga merupakan kaedah yang sangat berkuasa Fungsinya ialah: pemadaman, sisipan, penggantian
Nota yang Diperlukan. : Kaedah splice() secara langsung mengubah suai tatasusunan asal
Kita boleh menggunakan fungsi penggantian kaedah ini untuk mengubah suai elemen tatasusunan.
Sintaks:
array.splice(starti,n,值1,值2);
Perkara sebenar ialah: padam n elemen pada kedudukan starti, dan kemudian masukkan nilai 1 dan nilai 2 pada kedudukan ini, yang boleh gantikan nilai asal Dipadamkan
Contoh
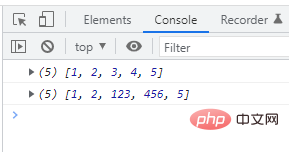
var array = [1,2,3,4,5]; //声明一个数组 console.log(array); array.splice(2,2,123,456); console.log(array);

[Cadangan berkaitan: tutorial video javascript, web Frontend】
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai elemen dalam tatasusunan dalam ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah definisi tatasusunan?
Apakah definisi tatasusunan?
 es6 ciri baharu
es6 ciri baharu
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Kaedah permulaan tatasusunan
Kaedah permulaan tatasusunan
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php