
Dalam jquery, kaedah off() digunakan untuk mengalih keluar pengendali peristiwa satu atau lebih peristiwa yang terikat pada elemen; ia biasanya digunakan untuk mengalih keluar pengendali peristiwa yang ditambahkan melalui on(), sintaksnya ialah " Elemen object.off(acara atau ruang nama untuk dialih keluar daripada elemen yang dipilih, pemilih, fungsi untuk dijalankan apabila peristiwa berlaku, peta)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah off() digunakan untuk mengalih keluar pengendali acara satu atau lebih peristiwa yang terikat pada elemen. Kaedah
off() biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().
Sehingga versi jQuery 1.7, kaedah off() ialah pengganti baharu untuk kaedah unbind(), die() dan undelegate(). Kaedah ini membawa banyak kemudahan kepada API dan disyorkan kerana ia memudahkan asas kod jQuery.
Untuk mengalih keluar pengendali acara yang ditentukan, rentetan pemilih mesti sepadan dengan hujah yang dihantar kepada kaedah on() apabila pengendali acara ditambahkan.
Untuk menambah acara yang hanya berjalan sekali dan kemudian mengalih keluarnya, gunakan kaedah one().
Sintaks adalah seperti berikut:
$(selector).off(event,selector,function(eventObj),map)
Parameter adalah seperti berikut:
acara diperlukan. Menentukan satu atau lebih acara atau ruang nama untuk dialih keluar daripada elemen yang dipilih. Berbilang nilai acara dipisahkan oleh ruang. Mesti acara yang sah.
pemilih Pilihan. Menentukan pemilih pada mulanya dihantar kepada kaedah on() apabila menambah pengendali acara.
fungsi(eventObj) Pilihan. Menentukan fungsi untuk dijalankan apabila peristiwa berlaku.
peta menentukan peta acara ({event:function, event:function, ...}), mengandungi satu atau lebih acara untuk ditambahkan pada elemen dan dijalankan apabila peristiwa berlaku fungsi.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
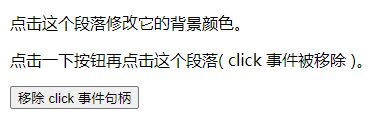
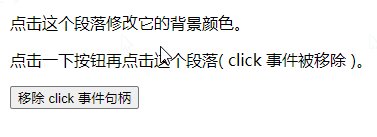
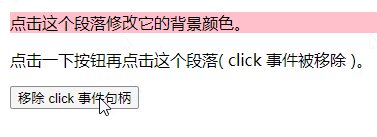
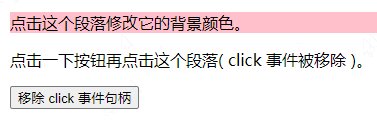
</html>Hasil keluaran:

Cadangan tutorial video berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan off dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!