 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air
CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air
CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air
Artikel ini akan memperkenalkan kepada anda cara bijak menggunakan CSS untuk mencapai kesan animasi pengecasan bateri daripada riak air. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

Kami tahu bahawa tiga bahasa utamayang membentuk bahagian hadapan ialah: html, css dan js Bahasa yang paling misteri ialah css. Mengapa anda berkata demikian? Sejak kemunculan animasi, peralihan dan atribut lain, boleh dikatakan bahawa selagi anda tidak dapat memikirkannya, tiada apa yang anda tidak boleh lakukan~
Artikel sebelum ini memperkenalkan pengecasan telefon bimbit kesan animasi. Hari ini saya akan meneruskannya Berbanding dengan artikel sebelum ini, Artikel ini agak mudah, tetapi demi teman wanita saya, saya hanya menulisnya~
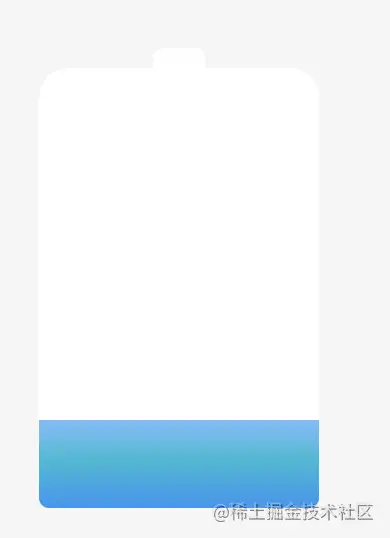
Kesan khas: Pengecasan bateri kesan, kesan khas keseluruhan boleh dilihat di bahagian atas
Pengetahuan prasyarat:
Untuk melengkapkan kesan istimewa ini, anda mesti tahu beberapa sifat prasyarat memperkenalkan mereka secara ringkas:
animasi , transform dan penapis Pada asasnya semua animasi akan menggunakan kedua-dua atribut ini. [Pembelajaran yang disyorkan: tutorial video css]
bayang-kotak
bayang-kotak: Bayang-bayang
Penggunaan: kotak-bayang: h-bayang v-bayang-bayang sebaran warna kabur;
- h-bayang: diperlukan, kedudukan bayang-bayang mendatar, nilai negatif dibenarkan
- v-shadow: Diperlukan. Kedudukan bayang menegak. Nilai negatif dibenarkan
- kabur: jarak kabur
- sebaran: saiz bayang-bayang
- warna: Warna bayang
- inset: Tukar bayang daripada bayang luar (pada permulaan) kepada bayang dalam
sempadan -jejari
jejari sempadan: Tetapkan sudut bulat
boleh menetapkan empat nilai, yang digunakan dengan cara yang sama seperti margin dan padding
iaitu setiap Susunan empat nilai jejari ialah: 左上角, 右上角, 右下角, 左下角.
- Jika sudut kiri bawah ditinggalkan, sudut kanan atas adalah sama.
- Jika sudut kanan bawah ditinggalkan, sudut kiri atas adalah sama.
- Jika sudut kanan atas ditinggalkan, sudut kiri atas adalah sama.
linear-gradient()
linear-gradient(): kecerunan, digunakan untuk mencipta kecerunan yang mewakili dua atau lebih Gambar kecerunan linear warna.
Penggunaan: background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
- arah: Gunakan nilai sudut untuk menentukan arah (atau sudut) kecerunan, nyatakan arah
- warna...: Warna apa yang berubah kepada warna dalam urutan
Bekas
Kami menyediakan dua div, bekas di bahagian bawah tempat duduk, dan penutup kecil di atasnya, terutamanya tetapkan sudut bulat di sekeliling melalui border-radius, dan tambah box-shadow untuk menambah bayang-bayang untuk meningkatkan kesan tiga dimensi

Kesan pengecasan
Positioning boleh digunakan di sini Layout, gunakan top untuk mengawal kedudukan air Semakin besar nilai top, semakin kecil nilai top , semakin tinggi airnya.
Kemudian animasinya sangat mudah, anda hanya perlu mengawal nilai
untuk mencipta kenaikan air, seperti ini
top Perkara yang perlu diperhatikan pada masa ini ialah:
 Bekas kami mempunyai sudut bulat di bahagian atas, jadi dalam animasi Apabila ia mencapai 100%, ia sepatutnya sama dengan sudut bulat bekas
Bekas kami mempunyai sudut bulat di bahagian atas, jadi dalam animasi Apabila ia mencapai 100%, ia sepatutnya sama dengan sudut bulat bekas
Paras air bergerak Untuk meningkatkan kesan tiga dimensi, anda boleh menetapkan bayang-bayang, yang boleh memberi kesan progresif, jadi lebih baik untuk membuat warna sedikit lebih gelap adalah yang terbaik untuk menjadi lebih dekat
- atau menukar warna melalui:
- Atribut ini mengawal
filter: hue-rotate();
.content{ //容器
border-radius: 15px 15px 5px 5px;
&::after{
position: absolute;
top: 80%;
background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%);
border-radius: 0px 0px 5px 5px;
box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08);
animation: change 10s linear infinite;
filter: hue-rotate(90deg);
}
}
@keyframes change {
30% {
box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4);
}
50%{
filter: hue-rotate(60deg);
}
80% {
top: 20%;
border-radius: 0 0 5px 5px;
box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08);
}
100% {
top: 0%;
filter: hue-rotate(0deg);
border-radius: 15px 15px 5px 5px;
box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4);
}
}Saya percaya semua orang telah melihat kesan istimewa ini Ideanya adalah untuk menetapkan warna latar belakang pada kedudukan anggaran di atas, tutupnya dengan warna latar belakang yang sama, 
. untuk mengubah nilai
,, dan kemudian terus memusingkan sudut Mengenai mengapa nilai itu adalah nilai ini, saya tidak dapat memikirkannya. . . Sesiapa yang tahu boleh tinggalkan mesej di ruangan komen.
p{ //复盖
border-radius: 45% 47% 44% 42%;
transform: translate(-50%, 0);
animation: move 10s linear infinite;
}
@keyframes move {
100% {
transform: translate(-50%, -160px) rotate(720deg);
}
}
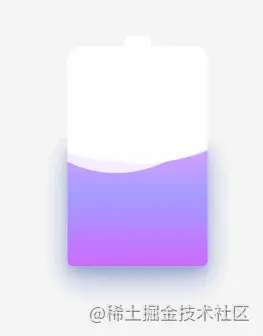
此时,我们发现这个效果并不太真实,进行多覆盖两个,改变旋转值和border-radius的值来设置水面不重叠,但又有差距的效果
p{
&:nth-child(2){
border-radius: 38% 46% 43% 47%;
transform: translate(-50%, 0) rotate(-135deg);
}
&:nth-child(3){
border-radius: 42% 46% 37% 40%;
transform: translate(-50%, 0) rotate(135deg);
}
}此时的效果就非常真实了

End
不得不说css真的很神奇,最神秘的莫过于css,喜欢的点个赞??支持下吧(● ̄(エ) ̄●)
(学习视频分享:web前端)
Atas ialah kandungan terperinci CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).



