Apakah maksud hover dalam css3
Tuding dalam CSS3 bermaksud "legar", dan ": hover" ialah pemilih kelas pseudo ini digunakan untuk semua elemen dan boleh menambah gaya khas pada elemen apabila tetikus bergerak di atasnya. " mesti diisytiharkan untuk memastikan bahawa pemilih adalah sah dan sintaksnya ialah "elemen:hover{style code}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang dimaksudkan dengan hover dalam css3?
Dalam css:hover ialah pemilih kelas pseudo Pemilih kelas pseudo :hover menambah gaya khas pada elemen ini apabila tetikus bergerak di atasnya . Pemilih :hover digunakan untuk semua elemen.
: Gaya istimewa ditambah dengan tuding apabila tetikus bergerak ke atas pautan.
Dalam IE, "" mesti diisytiharkan untuk memastikan bahawa pemilih ":hover" boleh berkesan
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
p:hover
{
background-color:yellow;
}
</style>
</head>
<body>
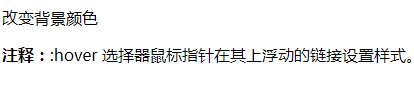
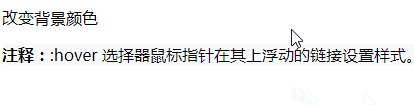
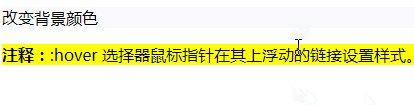
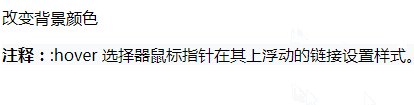
<p>改变背景颜色</p>
<p><b>注释:</b>:hover 选择器鼠标指针在其上浮动的链接设置样式。</p>
</body>
</html>Hasil Output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud hover dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.




