
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan rujukan yang lemah dan rujukan yang kuat, termasuk apakah itu rujukan yang lemah dan rujukan yang kuat dan apakah itu rujukan yang lemah? ringkasan ciri dan sebagainya saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Rujukan kuat dalam JavaScript: Rujukan objek ialah rujukan kuat dalam JavaScript, iaitu apabila 将一个引用对象通过变量或常量保存, maka pembolehubah atau pemalar ialah rujukan kuat, dan objek tidak akan Kitar Semula.
Rujukan lemah dalam JavaScript: WeakMaps dan WeakSets ialah satu-satunya cara kita boleh menggunakan rujukan lemah dalam JavaScript 将一个对象作为键添加Termasuk WeakMap atau WeakSet tidak menghalang objek ini daripada dikitar semula.
Rujukan yang kuat ialah kanak-kanak A yang memegang anjing, dan mereka disambungkan dengan rantai anjing.
Rujukan yang lemah bermaksud ada orang B menunjuk anjing yang dipegang oleh A dan berkata: Hei, ada anjing di sana B menunjukkan kepada anjing itu, tetapi tidak ada apa-apa yang diikat di antara mereka.
Apabila A melepaskan tali anjing, anjing itu akan lari (adalah sampah dikumpul), tidak kira sama ada B masih menunjuk.
Namun, apabila B tidak lagi menunjuk ke arah anjing itu, anjing itu masih dipegang oleh A, yang tidak akan menjejaskan sama ada ia melarikan diri. 
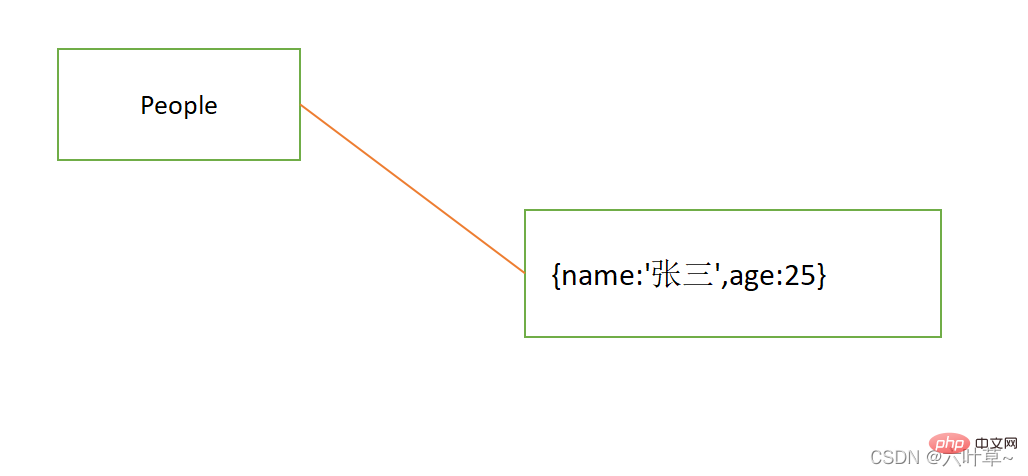
let people = {name:'张三',age:25}
let people1 = people;Dalam kod di atas kita tetapkan {name:'张三',age:25} kepada orang yang boleh ubah, akan ada menjadi garis yang menghubungkan mereka dalam ingatan:

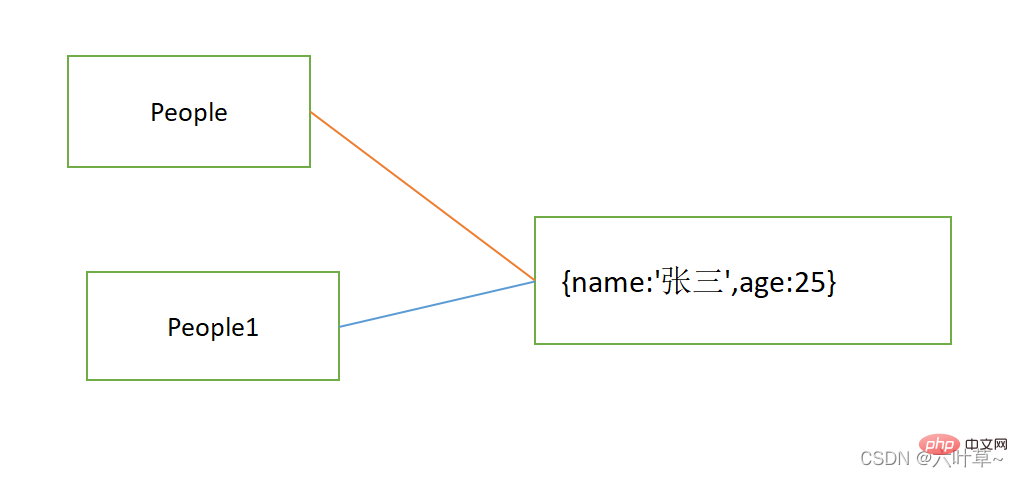
Kemudian buat pembolehubah orang1 dan tetapkan orang kepada orang1, yang bersamaan dengan orang1 yang juga merujuk objek ini: 
Mari kita lihat apa yang berlaku apabila kita menggunakan jenis WeakSet dan WeakMap yang baru diperkenalkan dalam ES6 untuk menyimpan nilai rujukan.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
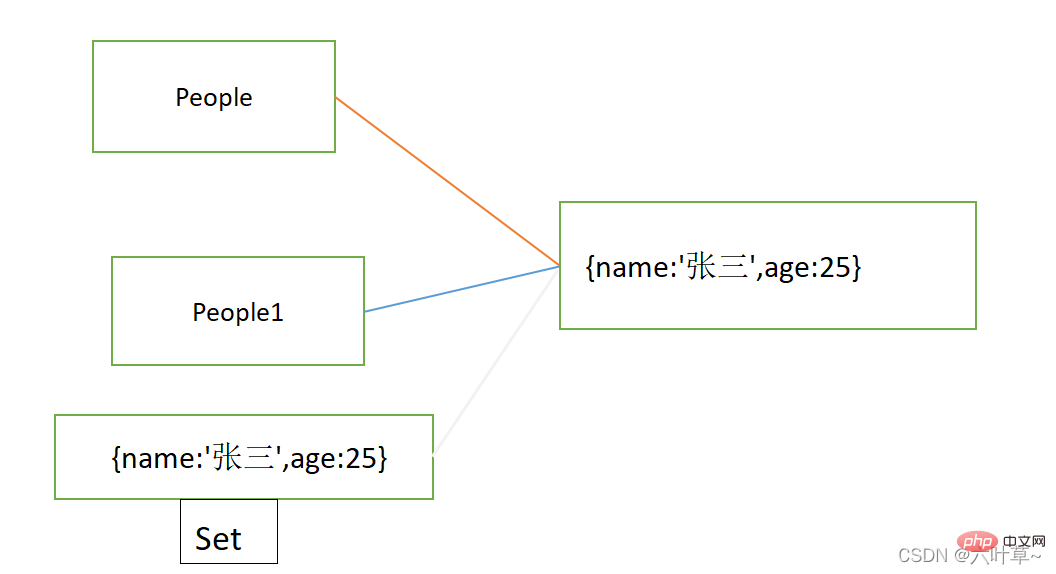
set.add(people);Kami mencipta contoh WeakSet() baharu dan menambah orang melalui kaedah tambah Nilai rujukan orang yang sepadan ialah {name:'张三',age:25}.

Anda boleh melihat: nilai {name:'张三',age:25} rujukan dalam contoh yang ditetapkan menghala ke {name:'张三',age:25} (dalam ingatan sebenar, ia menunjuk kepada rujukan penuding timbunan data, Timbunan menunjuk kepada nilai yang sepadan dengan alamat tersebut dalam timbunan yang sepadan). Dan adalah penting untuk ambil perhatian bahawa "baris" rujukan yang lemah ini adalah telus. Apakah perbezaan antaranya dan petikan kuat?
Ringkasan satu ayat: Rujukan yang kukuh diiktiraf sebagai "sambungan" oleh {name:'张三',age:25}rujukan ini, manakala rujukan yang lemah tidak diiktiraf. Iaitu, rujukan tidak tahu bahawa ia dirujuk oleh contoh yang ditetapkan.
Ini bermakna kutipan sampah tidak tahu bahawa rujukan itu dirujuk oleh contoh yang ditetapkan. Kemudian jika semua sambungan rujukan kukuh rujukan diputuskan (pembolehubah ditugaskan kepada null atau keadaan lain), maka rujukan akan dimusnahkan sebagai sampah, walaupun contoh yang ditetapkan masih merujuk kepada rujukan.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
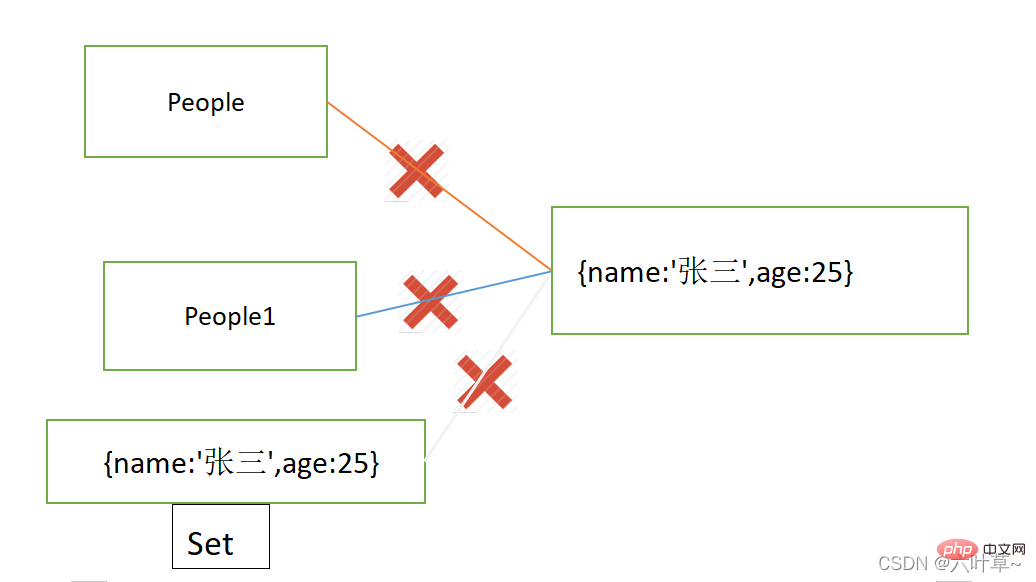
people1 = null;Apakah yang akan berlaku jika kita memutuskan semua rujukan yang kukuh?

Oleh kerana semua rujukan yang kukuh telah diputuskan, kutipan sampah menganggap bahawa rujukan {name:'张三',age:25} tidak lagi diperlukan dan akan memusnahkannya. Kemudian rujukan yang digunakan oleh contoh set yang sepadan tidak lagi wujud, walaupun contoh set masih menggunakan rujukan.
1 Rujukan kepada objek dalam WeakSet ialah rujukan yang lemah, iaitu walaupun kumpulan lemah "merujuk" an. objek, ia adalah sampah Kitar semula tidak mengira rujukan jenis ini sebagai "rujukan". , dan ia tidak boleh dihitung atau dibersihkan.
2. WeakMap adalah serupa dengan Map, tetapi ia tidak boleh dikira, tidak boleh dikosongkan dan objek yang dirujuk oleh kekunci ialah rujukan yang lemah.
3. WeakSet sesuai untuk menyimpan sementara sekumpulan objek dan menyimpan maklumat yang terikat pada objek. Selagi objek ini hilang secara luaran, rujukannya dalam WeakSet akan hilang secara automatik. Disebabkan oleh ciri-ciri di atas, ahli WeakSet tidak sesuai untuk rujukan kerana mereka akan hilang pada bila-bila masa.
4. Rujukan yang kuat kadangkala terlupa untuk menyahrujuk, menyebabkan ingatan tidak dapat dilepaskan, yang boleh menyebabkan kebocoran memori. Rujukan yang lemah tidak termasuk dalam mekanisme kutipan sampah, jadi masalah ini tidak wujud.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Mari analisa rujukan yang lemah dan rujukan yang kukuh dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!