
react dnd digunakan untuk membina antara muka seret dan lepas yang kompleks dan mengekalkan gandingan antara komponen Ia adalah satu set komponen tertib tinggi bertindak balas, anda hanya perlu membalut komponen sasaran API yang sepadan untuk merealisasikan seret dan lepas Pindah atau terima fungsi menyeret elemen tidak perlu menilai status seret, hanya melakukan pemprosesan yang sepadan dalam setiap atribut status dalam objek spec masuk.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
React-DnD ialah satu set utiliti React yang membantu anda membina antara muka drag-and-drop yang kompleks sambil mengekalkan gandingan antara komponen. Ia sesuai untuk apl seperti Trello dan Storify, di mana menyeret pemindahan data antara bahagian apl dan komponen yang berbeza boleh menukar penampilan dan keadaan aplnya sebagai tindak balas kepada peristiwa seret dan lepas.
Platform kerjasama tugas pasukan yang ditunjukkan di atas digunakan oleh banyak syarikat. React-DnD ialah penyelesaian sumber terbuka yang sangat baik untuk jenis senario perniagaan ini.
Seterusnya, mari kita perkenalkan dahulu cara menggunakannya.
Cara menggunakan
Pemasangan

Dipasang Kadangkala kita perlu memasang backend dan react-dnd pada masa yang sama.
Mengapa ia direka bentuk seperti ini akan diterangkan secara terperinci kemudian dalam analisis kod sumber.
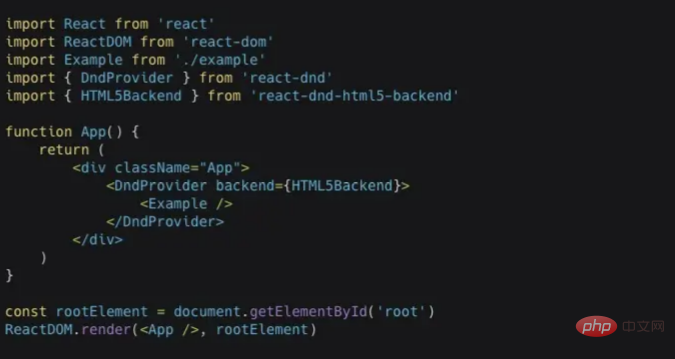
Suntikan DndProvider
Komponen DndProvider menyediakan fungsi React-DnD kepada aplikasi anda. Ia mesti disuntik ke bahagian belakang melalui parameter backendc, tetapi ia juga boleh disuntik ke dalam objek tetingkap.
belakang ialah kaedah reka bentuk yang sangat baik dalam React-DnD. Ia boleh difahami sebagai pelaksanaan khusus seret dan lepas.

DndProvider api
backend: Diperlukan, dnd backend boleh menggunakan dua HTML5Backend atau TouchBackend rasmi, atau Anda juga boleh menulis bahagian belakang anda sendiri.
konteks: Pilihan, pengguna mengkonfigurasi konteks hujung belakang, yang bergantung pada pelaksanaan hujung belakang.
pilihan: Konfigurasikan objek hujung belakang, anda boleh lulus bahagian belakang apabila menyesuaikan. Ada contoh nanti.
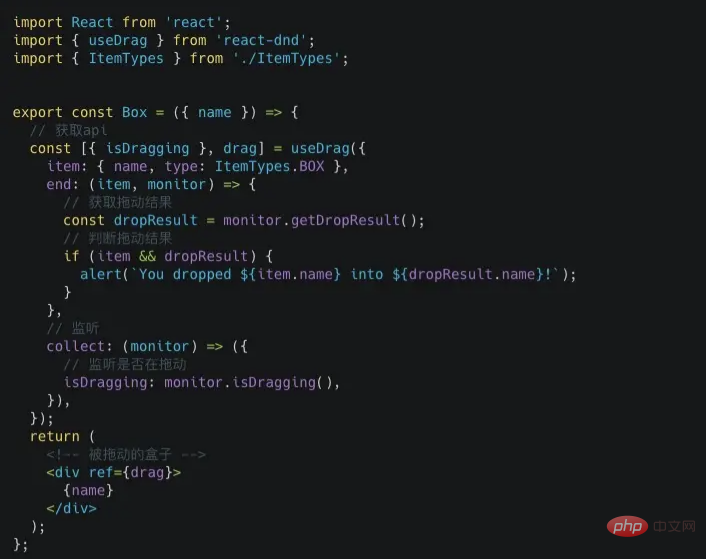
useDrag mengisytiharkan sumber seret
userDrag ialah cangkuk yang digunakan untuk menggunakan komponen semasa sebagai sumber seret.

Parameter yang dikembalikan oleh useDrag ialah
argumen[0]: objek yang mengandungi atribut yang dikumpul daripada fungsi collect. Jika collect tidak mentakrifkan fungsi, objek kosong dikembalikan.
argumen[1]: Fungsi penyambung sumber seretan. Ini mesti dilampirkan pada bahagian DOM yang boleh diseret.
argumen[2]: Fungsi penyambung untuk menyeret pratonton. Ini boleh dilampirkan pada bahagian pratonton DOM.
Kemudian parameter yang diluluskan oleh useDrag ialah
item: diperlukan. Objek JavaScript biasa yang menerangkan data yang akan diseret. Ini adalah satu-satunya maklumat tentang sumber seretan yang tersedia untuk sasaran jatuh
item.type: Diperlukan dan mestilah rentetan, tatatanda ES6. Hanya lepaskan sasaran yang didaftarkan sebagai jenis yang sama akan bertindak balas terhadap item ini
previewPilihan: Pilihan. Objek JavaScript biasa yang menerangkan pilihan pratonton seret
pilihan: Pilihan, objek biasa. Jika sesetengah prop komponen anda bukan skalar (iaitu bukan nilai atau fungsi primitif), menentukan fungsi tersuai adalahPropsEqual(props, otherProps) di dalam objek pilihan boleh meningkatkan prestasi. Melainkan anda mempunyai masalah prestasi, jangan risau.
mulakan(monitor): Pilihan, dicetuskan apabila operasi seretan bermula. Tiada apa yang perlu dikembalikan, tetapi jika objek dikembalikan, ia akan mengatasi sifat lalai spesifikasi item.
tamat(item, monitor): Pilihan, tamat akan dipanggil apabila menyeret berhenti.
canDrag(monitor): Pilihan. Gunakan ini untuk menentukan sama ada menyeret dibenarkan pada masa ini. Dibenarkan secara lalai
isDragging(monitor): Pilihan. Secara lalai, hanya sumber seretan yang memulakan operasi seretan dianggap sebagai seret
kumpul: Pilihan, fungsi pengumpulan.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah kegunaan react dnd. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!