 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara algoritma diff tindak balas dan vue?
Apakah perbezaan antara algoritma diff tindak balas dan vue?
Apakah perbezaan antara algoritma diff tindak balas dan vue?
Perbezaan: 1. Apabila jenis elemen nod adalah sama tetapi className berbeza, Vue akan menganggapnya sebagai jenis elemen yang berbeza dan akan memadam dan membinanya semula, manakala react akan menganggapnya sebagai jenis nod yang sama dan hanya mengubah suai atribut nod; 2. Senaraikan perbandingan Ya, vue menggunakan kaedah perbandingan dari kedua-dua hujung ke tengah, manakala bertindak balas menggunakan kaedah perbandingan dari kiri ke kanan.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Apakah perbezaan antara algoritma diff bagi tindak balas dan vue
Sebelum bercakap tentang algoritma diff, mari kita fahami DOM maya dahulu:
DOM maya hanya mengekalkan Beberapa atribut asas nod DOM sebenar dan hubungan hierarki antara nod adalah bersamaan dengan lapisan "cache" yang ditubuhkan antara JavaScript dan DOM.
DOM maya sebenarnya menggunakan objek untuk menerangkan DOM Dengan membandingkan perbezaan antara dua objek sebelum dan selepas, hanya bahagian yang diubah akhirnya dipaparkan semula untuk meningkatkan kecekapan rendering.
Apakah itu algoritma diff
React perlu mengekalkan dua pokok DOM maya pada masa yang sama: satu mewakili struktur DOM semasa dan lain Dijana apabila perubahan keadaan React akan dipaparkan semula. React membandingkan perbezaan antara dua pokok untuk menentukan sama ada struktur DOM perlu diubah suai dan cara mengubah suainya.
Ringkasnya, algoritma Diff dilaksanakan pada DOM maya Ia merupakan pemecut DOM maya dan senjata ajaib untuk meningkatkan prestasi.
Algoritma perbezaan asal
Algoritma diff asal sebenarnya adalah perbandingan gelung traversal. Ringkasnya, ia adalah sangat penting semua, pastikan Anda perlu memahami apakah algoritma perbezaan, dan kemudian anda tahu bagaimana algoritma perbezaan vue dan bertindak balas dioptimumkan
Algoritma perbezaan asal ialah dua pokok dom maya, berbanding satu demi satu, dan ia bukan hierarki. Maksudnya, jika ia adalah pokok DOM maya, setiap nod dari nod akar ke cawangan berikutnya mesti dikeluarkan secara berasingan dan dibandingkan dengan nod yang baru dihasilkan. Ini adalah algoritma diff yang paling asli masa algoritma perbezaan ini adalah rumit Darjahnya ialah O(n ^3), yang nampaknya (n ^2), kerana jika anda membandingkan setiap satu dengan n yang lain, perbandingan mesti diselesaikan n ^2 kali, tetapi sebenarnya tidak. Selepas perbandingan, kita masih perlu mengira cara meletakkan nod terbaik di tempat terbaik, jadi ia adalah O(n ^3 Malah, dari perspektif algoritmik, algoritma diff asal berfungsi masalah membandingkan dahulu Kemudian berurusan dengan keperluan dom sebenar, tetapi sebenarnya proses kami telah menjadi lebih kompleks dan kekok
Algoritma diff yang dioptimumkan
Apa yang saya ingin bincangkan kira-kira di sini sebenarnya adalah vue dan algoritma React's diff semuanya adalah algoritma diff yang dioptimumkan, dan ia mempunyai titik pengoptimuman yang sama, iaitu perbandingan tahap yang sama dan tiada perbandingan merentas peringkat
Analisis kami boleh mendapati bahawa dalam web sebenar paparan, mereka tidak sama Terdapat sangat sedikit pergerakan nod pada tahap yang sama, jadi kami memilih untuk melakukan perbandingan tahap yang sama
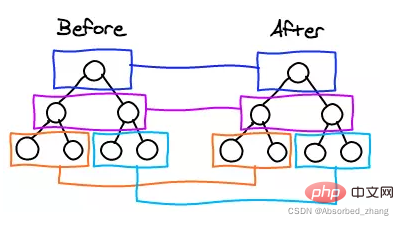
Penjelasan perbandingan tahap yang sama ialah: hanya nod pada tahap yang sama adalah dibandingkan, dan tahap yang berbeza tidak dibandingkan. Untuk lapisan yang berbeza, anda hanya perlu memadamkan nod asal dan memasukkan nod baharu yang dikemas kini

Ini adalah gambar yang saya lihat di Internet. Saya malas untuk melukisnya . Jika ada sebarang pelanggaran, sila hubungi saya untuk memadam, secara ringkasnya, struktur pokok adalah berhierarki, jadi struktur pokok yang lama dan baru boleh dibandingkan Operasi DOM akan dilakukan, yang mengurangkan kos keseluruhan menukar data Reflow atau redraw
Perbezaan antara algoritma diff dalam Vue dan React
<.>Algoritma perbezaan vue dan tindak balas kedua-duanya mengabaikan perbandingan merentas peringkat, hanya Lakukan perbandingan epal-ke-epal. Fungsi tampalan dipanggil semasa vue diff Parameter ialah vnode dan oldVnode, yang masing-masing mewakili nod lama dan baru. vue membandingkan nod Apabila jenis elemen nod adalah sama tetapi className berbeza, ia dianggap sebagai jenis elemen yang berbeza dan React akan menganggapnya sebagai jenis nod yang sama dan hanya ubah suai atribut nod Vue List perbandingan menggunakan kaedah perbandingan dari kedua-dua hujung ke tengah, manakala bertindak balas menggunakan kaedah perbandingan dari kiri ke kanan. Apabila koleksi hanya mengalihkan nod terakhir ke yang pertama, bertindak balas akan mengalihkan nod sebelumnya mengikut urutan, manakala vue hanya akan mengalihkan nod terakhir ke yang pertama. Secara umumnya, kaedah perbandingan vue adalah lebih cekap. Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah perbezaan antara algoritma diff tindak balas dan vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina



