
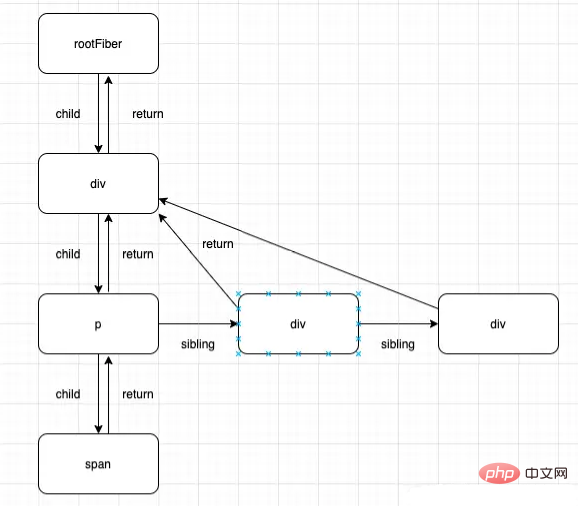
React Fiber ialah struktur data yang serupa dengan senarai terpaut berganda ReactDom akan menghasilkan nod gentian untuk setiap nod dom berdasarkan jsx, dengan anak menunjuk ke nod anak pertama, adik beradik menunjuk ke nod adik beradik seterusnya, dan kembali menunjuk kepada induk Struktur data nod ialah struktur data gentian.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Apakah itu serat? Oleh kerana bahasa Inggeris adalah bahasa ibunda pengaturcara asing, mereka sangat khusus tentang penamaan dalam kod. Serat bermaksud serat Semua orang tahu proses dan serat adalah sesuatu yang lebih nipis daripada benang. Oleh kerana JS adalah satu benang, dari perspektif ini, penamaan gentian adalah sangat canggih.
Di atas adalah konsep serat Apakah serat dalam kod? Malah, gentian ialah struktur data yang serupa dengan senarai berganda. Seperti yang ditunjukkan di bawah:

reactDom akan menjana nod gentian untuk setiap nod dom berdasarkan jsx .), anak menunjuk ke nod anak pertama, adik beradik menunjuk ke nod adik beradik seterusnya, dan titik kembali ke nod induk. Struktur data sedemikian adalah struktur data gentian, dan sudah tentu data lain disimpan dalam gentian.
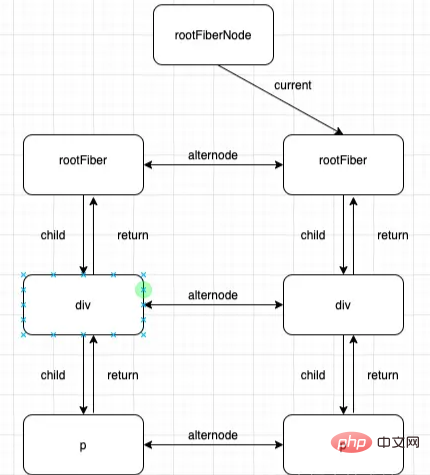
Bagaimana gentian berfungsi
Kini setelah kita memahami struktur data gentian, bagaimana gentian memainkan peranan dalam kemas kini gangguan tak segerak dalam bertindak balas?
Pertama sekali, mari kita lihat mengapa dom maya tindak balas asal (versi sebelum v16) tidak boleh menyokong kemas kini yang boleh diganggu Pertama, kami menganggap bahawa dom maya tidak boleh diganggu (sebenarnya tidak boleh diganggu), seperti kod berikut <.>
// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
tutorial video bertindak balas"
Atas ialah kandungan terperinci Apa itu React Fiber. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!