Pemahaman mendalam tentang DOM dan BOM dalam JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan perbezaan dan penggunaan antara DOM dan BOM, dan juga termasuk beberapa operasi yang berkaitan. Saya harap ia membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Saya . Penerangan Ringkas: Apakah DOM dan apakah itu BOM?
Pada permulaan artikel, saya ingin menyebut secara amnya, apa itu DOM dan apa itu BOM, kerana artikel ini artikel akhirnya ditujukan untuk rakan-rakan yang mempunyai asas tertentu dalam JavaScript, tetapi tidak memahami atau tahu tentang DOM dan BOM.
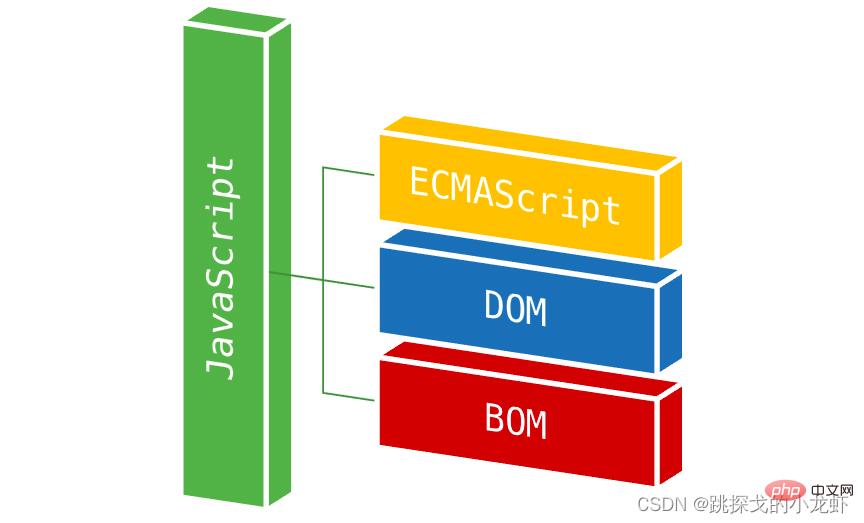
Walau bagaimanapun, sebelum bercakap tentang apa itu DOM dan apa itu BOM , sila benarkan saya menunjukkan kepada anda keseluruhan struktur Javascript :

Dalam gambar di atas, kita dapat melihat bahawa terdapat empat elemen: JavaScript, ECMAScript, DOM dan BOM, jadi apakah kaitan antara keempat-empat elemen tersebut? Gunakan persamaan untuk meringkaskan hubungan antara mereka:
JavaScript = ECMAscript BOM DOM
Mari berurusan dengan mereka satu demi satu Untuk berikan gambaran keseluruhan :
Skrip ECMA:
ECMAScript ialah bahasa yang diterima pakai oleh ECMA International (dahulunya Persatuan Pengilang Komputer Eropah) ECMA -262 bahasa pengaturcaraan penskripan piawai , ia adalah standard JavaScript (pendek kata JS), dan penyemak imbas akan melaksanakan piawaian ini .
ECMAscript lebih seperti peraturan, menetapkan cara setiap penyemak imbas melaksanakan sintaks JavaScript , kerana kami tahu bahawa JavaScript ialah bahasa skrip yang dijalankan pada penyemak imbas! Terdapat peraturan, tetapi kami masih kekurangan cara untuk berinteraksi dengan setiap elemen pada halaman Pada masa ini, DOM berikut telah dilahirkan!
DOM:
DOM (Model Objek Dokumen, Model Objek Dokumen) ialah bahasa bebas, antara muka pengaturcaraan aplikasi untuk mengendalikan xml, dokumen html.
Untuk JavaScript: Untuk mendayakan JavaScript untuk mengendalikan Html, JavaScript mempunyai antara muka pengaturcaraan DOM sendiri.
Ringkasan dalam satu ayat: DOM menyediakan JavaScript dengan "kaedah" untuk mengakses dan mengendalikan elemen HTML (Sebab saya tidak menggunakan antara muka perkataan adalah kerana saya takut sesetengah rakan akan melihat antara muka Ia adalah situasi yang menakutkan, tetapi sebenarnya penerangan yang paling tepat tentang ialah ia menyediakan antara muka untuk JavaScript )
BOM:
BOM ialah Model Objek Penyemak Imbas, model objek penyemak imbas . BOM ialah antara muka yang kelihatan mengawal kelakuan penyemak imbas.
Untuk JavaScript: Untuk membenarkan JavaScript mengawal kelakuan penyemak imbas, JavaScript mempunyai antara muka BOM sendiri.
Ringkasan dalam satu ayat: BOM menyediakan JavaScript dengan "kaedah" untuk mengawal tingkah laku penyemak imbas.
Akhir sekali, antara tiga komponen JavaScript di atas, ECMscript ialah spesifikasi , manakala dua yang selebihnya menyediakan "kaedah", masing-masing Sesuai dengan elemen HTML dan pelayar , jadi di bawah kami menerangkan secara sistematik dua yang terakhir: DOM dan BOM Memandangkan ia adalah untuk pemula, saya akan membuat penjelasan berikut semudah mungkin, walaupun anda tak tahu asas, boleh makan dengan yakin !
II DOM dan operasi berkaitannya
Mula-mula kita menerangkan pengetahuan yang berkaitan tentang DOM , saya akan Terbahagi kepada. dua keping kandungan :
II.I pokok DOM
Baiklah, jadi apakah pokok DOM?
Mungkin sesetengah pemula yang telah mempelajari DOM akan sedikit tidak biasa dengan perkataan ini, tetapi sebenarnya, pokok DOM bukanlah sesuatu yang fantasi, sebaliknya, untuk kakitangan hadapan, Pokok DOM ialah pokok yang terdiri daripada elemen HTML halaman yang anda berurusan setiap hari:

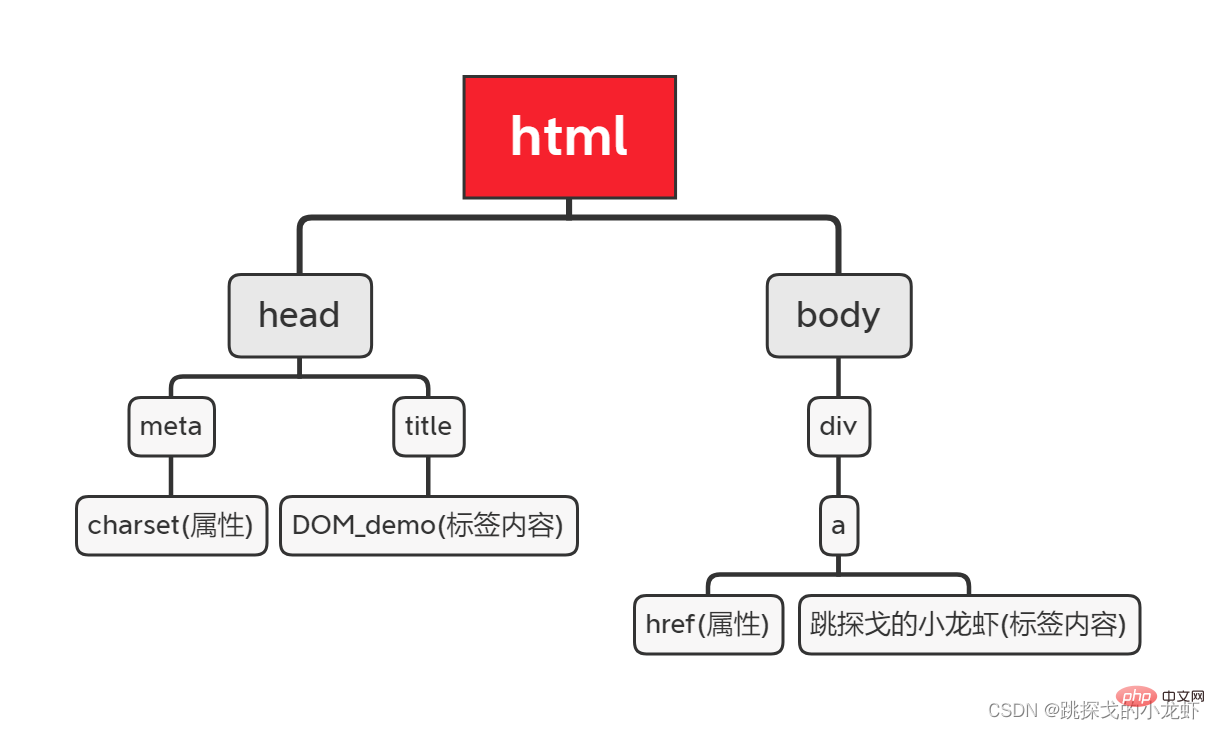
Dalam pepohon BOM , setiap nod boleh mempunyai dua identiti: ia boleh menjadi nod anak bagi nod induk, atau ia boleh menjadi nod induk bagi nod anak lain. Mari kita perhatikan perkara berikut perenggan bersama-sama. Pada masa ini Seseorang ingin bertanya, adakah anda mengatakan bahawa pokok DOM untuk sekian lama mempunyai kaitan dengan pengendalian elemen html
?<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>
Jawapannya sangat relevan, dan hanya dengan memahami struktur pepohon DOM dokumen itu kita boleh mengendalikan elemen DOM
dengan tepat dan berkesan, jika tidak pelbagai pepijat yang tidak dijangka akan muncul. Sebelum kita mengendalikan elemen HTML halaman, kita mesti mempunyai lukisan DOM yang jelas bagi keseluruhan halaman  Walaupun kita sebenarnya tidak melukis, kita mesti mempunyai struktur konteks yang jelas dalam fikiran kita.
Walaupun kita sebenarnya tidak melukis, kita mesti mempunyai struktur konteks yang jelas dalam fikiran kita.
II.II Beberapa operasi biasa pada elemen DOM
MengenaiBeberapa operasi biasa pada DOM dalam JavaScript Kaedah daripada elemen html , saya membahagikannya kepada beberapa sub-bahagian
untuk memperkenalkannya kepada anda:
Dapatkan kaedah DOM nod
Kaedah DOM untuk mendapatkan/menetapkan nilai atribut elemen
Kaedah DOM untuk mencipta nod (Nod)
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
Beri perhatian khusus kepada kaedah ketiga untuk mencipta nod atribut, yang mesti dipadankan dengan elemen tertentu , iaitu, anda mesti
terlebih dahulu mendapatkan tertentu Untuk elemen elemen tertentu, cipta nod atribut, dan akhirnya tambahkan nod atribut ini (setAttributeNode)//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
Kaedah DOM untuk menambah nod
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)Nota, Sebelum menambah nod, andaAnda perlu mencipta nod terlebih dahulu dan pilih elemen nod induk
pada masa yang samaKaedah kedua
malah andaperlu mencari nod adik beradik di belakang sisipan. kedudukan.
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
Kaedah DOM untuk memadamkan nodPerhatikan bahawa apabila dipadamkan, elemen nod induk yang sepadan mesti ditemui Hanya selepas itu anda boleh memadamkannya dengan jayanya .
Beberapa atribut DOM biasa
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
beberapa atribut DOM biasa : Antaranya, yang ketujuh daripada
bermaksudbahawa kod html dan teks dalam elemen
ditukar kepada teks Kod html asal dilaksanakan dan menukarnya kepada teks adalah sama dengan menukar Menjadi rentetan biasa!
III BOM dan operasi yang berkaitan
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
III.I Gambaran Keseluruhan BOMKami akan membincangkannya di bawah. Mari kita bercakap tentang BOM Disebabkan ruang yang terhad , BOM tidak akan dijelaskan secara terperinci
(memang tidak praktikal seperti DOM). Mari lihat kembali pada permulaanPengenalan kepada BOM
:
BOM menyediakan JavaScript dengan beberapa "kaedah" untuk mengendalikan penyemak imbas
III.II Pengenalan kepada objek BOM biasa
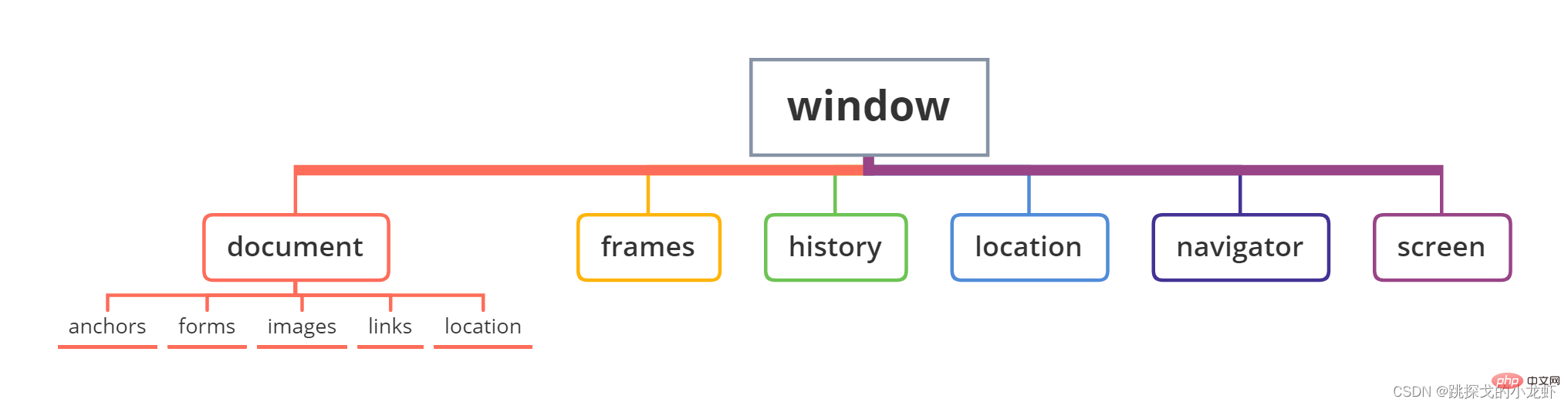
objek tingkapDaripada gambar di atas, kita Anda boleh lihat:
tingkap ialah bahagian atas keseluruhan rantai makanan pokok BOM , jadi setiap tetingkap yang baru dibuka dianggap sebagai objek tingkap.

sifat dan kaedah biasa yang berikut
:
属性/方法
含义
opener
当前窗口的父窗口
length
窗口中的框架数
document
窗口中当前显示的文档对象
alert(string)
创建一个警告对话框,显示一条信息
close()
关闭窗口
confirm()
创建一个需要用户确认的对话框
open(url,name,[options])
打开一个新窗口并返回新 window 对象
prompt(text,defaultInput)
创建一个对话框要求用户输入信息
setInterval(expression,milliseconds)
经过指定时间间隔计算一个表达式
setInterval(function,millis enconds,[arguments])
经过指定时间间隔后调用一个函数
setTimeout(expression,milli seconds)
在定时器超过后计算一个表达式
setTimeout(expression,milli seconds,[arguments])
在定时器超过时后计算一个函数
Antaranya, anda boleh melihat bahawa mempunyai fungsi alert(), kerana apabila anda mempelajari JavaScript, input dan output mengalir kebanyakan anda menggunakan tetingkap pop timbul fungsi alert () sebagai demo pertama saya, jadi apabila anda melihat ini, anda mungkin bertanya:
Pada masa ituapabila menggunakan fungsi alert() , nampaknya tetingkap itu tidak disebut, maka adakah alert() di sini alert() yang sama yang saya pelajari sebelum ? Jawapannya ialah:
Dua alert()s ini sememangnya fungsi yang sama Sebab mengapa tetingkap boleh diabaikan adalah kerana semua sifat dan kaedah window , boleh mempunyai dua kaedah perwakilan :
(1) window.property/window.method()
(2) direct attribute / Memanggil
menggunakan method() bukan sekadar alert(), semua atribut dan fungsi tetingkap di atas adalah sah Rakan-rakan yang berminat boleh mencubanya sendiri.
objek lokasi
Apakah objek lokasi itu?
Objek lokasi ialah atribut objek tetingkap, yang memberikan maklumat tentang dokumen yang dimuatkan dalam tetingkap semasa dan turut menyediakan beberapa fungsi navigasi.
Objek lokasi mempunyai sifat dan kaedah biasa berikut:
Sifat/Kaedah
属性/方法
内容
host
主机名:端口号
hostname
主机名
href
整个 URL
pathname
路径名
port
端口号
protocol
协议部分
search
查询字符串
reload()
重载当前 URL
repalce()
用新的 URL 替换当前页面
Kandungan
hos
Nama hos: nombor port
nama hosnama hos
href
Seluruh URL
nama laluan
Nama laluan
port
Nombor port
protokol
Bahagian protokol
cari
Pertanyaan Rentetan
reload()
Muat semula URL semasa
repalce()
Ganti URL semasa dengan yang baharu satu Halaman
Malah, jika kita melihat dengan teliti gambar rajah struktur di atas, kita akan dapati:
Objek lokasi bukan sahaja atribut objek tetingkap, tetapi juga atribut objek dokumen .
Ini bermakna:
tetingkap.lokasi = lokasi = dokumen.lokasi
objek sejarah
Apakah objek sejarah itu?
Objek sejarah ialah atribut objek tetingkap. Ia menyimpan rekod akses Internet pengguna Cap masa rekod ini dikira dari saat tetingkap dibuka.
Objek sejarah mempunyai sifat dan kaedah biasa berikut:
属性/方法
描述
length
history 对象中的记录数
back()
前往浏览器历史条目前一个 URL,类似后退
forward()
前往浏览器历史条目下一个 URL,类似前进
go(num)
浏览器在 history 对象中向前或向后
Sifat/Kaedah
Penerangan
panjang
Bilangan rekod dalam objek sejarah back()Pergi ke URL sebelumnya entri sejarah penyemak imbas, serupa dengan back
forward()
Pergi ke URL seterusnya dalam entri sejarah penyemak imbas, serupa dengan ke hadapan td>
go(num)
Pelayar pergi ke objek sejarah Ke hadapan atau ke belakang
Dua alert()s ini sememangnya fungsi yang sama Sebab mengapa tetingkap boleh diabaikan adalah kerana semua sifat dan kaedah window , boleh mempunyai dua kaedah perwakilan :
(1) window.property/window.method()
(2) direct attribute / Memanggil
menggunakan method() bukan sekadar alert(), semua atribut dan fungsi tetingkap di atas adalah sah Rakan-rakan yang berminat boleh mencubanya sendiri.
Objek lokasi ialah atribut objek tetingkap, yang memberikan maklumat tentang dokumen yang dimuatkan dalam tetingkap semasa dan turut menyediakan beberapa fungsi navigasi.
| 属性/方法 | 内容 |
| host | 主机名:端口号 |
| hostname | 主机名 |
| href | 整个 URL |
| pathname | 路径名 |
| port | 端口号 |
| protocol | 协议部分 |
| search | 查询字符串 |
| reload() | 重载当前 URL |
| repalce() | 用新的 URL 替换当前页面 |
tetingkap.lokasi = lokasi = dokumen.lokasi
Objek sejarah ialah atribut objek tetingkap. Ia menyimpan rekod akses Internet pengguna Cap masa rekod ini dikira dari saat tetingkap dibuka.
| 属性/方法 | 描述 |
| length | history 对象中的记录数 |
| back() | 前往浏览器历史条目前一个 URL,类似后退 |
| forward() | 前往浏览器历史条目下一个 URL,类似前进 |
| go(num) | 浏览器在 history 对象中向前或向后 |
Penerangan
objek navigasi
Akhirnya perkenalkannavigatorobjek navigator, iaitu atribut tetingkap dalam BOM yang mengenal pasti pelayar klien.Objek:
| 属性 | 说明 |
| appName | 完整的浏览器名称和版本信息 |
| platform | 浏览器所在的系统平台 |
| plugins | 浏览器中安装的插件信息的数 组 |
| userAgent | 浏览器的用户代理字符串 |
| userLanguage | 操作系统的默认语言 |
Beberapa atribut biasa yang berkaitan dengan navigator:
Atas ialah kandungan terperinci Pemahaman mendalam tentang DOM dan BOM dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata






