
Kaedah pelaksanaan: 1. Gunakan pernyataan "Set baharu (tatasusunan)" untuk menukar kedua-dua tatasusunan kepada jenis koleksi set 2. Gunakan "Set baharu([...set 1].penapis(x = > ; Set 2.has(x)))" pernyataan boleh digunakan untuk mendapatkan persilangan dua set, dan set baharu yang mengandungi semua elemen persilangan akan dikembalikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam es6, anda boleh menggunakan kaedah has() bagi objek yang ditetapkan bersama-sama dengan penapis() tatasusunan untuk mencari persilangan dua tatasusunan.
Set ialah struktur data baharu yang disediakan oleh ES6, yang serupa dengan tatasusunan, tetapi tidak mempunyai nilai pendua. Menggunakan ciri ini, kita boleh menukar tatasusunan kepada jenis Set untuk penyahduplikasian, dan kemudian menggunakan kaedah Array.from untuk menukarnya kepada tatasusunan semula.
Kaedah Set has() menunjukkan sama ada objek Set mengandungi nilai yang ditentukan. Mengembalikan benar jika nilai yang dinyatakan wujud, palsu sebaliknya.
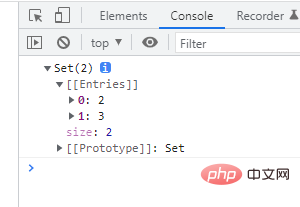
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

Dapat dilihat bahawa pada masa ini, elemen persilangan dimasukkan dalam koleksi set dan dikembalikan boleh digunakan untuk menukar koleksi Untuk jenis tatasusunan
Kaedah Array.from digunakan untuk menukar dua jenis objek kepada tatasusunan sebenar: objek seperti tatasusunan dan objek boleh lelar ( Termasuk yang baharu ES6 struktur data Set dan Peta).
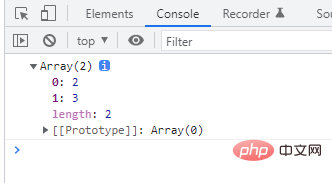
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

Pengetahuan lanjutan: mencari kesatuan/perbezaan set
let a = new Set([1, 2, 3]); let b = new Set([3, 5, 2]); // 并集 let unionSet = new Set([...a, ...b]); //[1,2,3,5] // ab差集 let differenceABSet = new Set([...a].filter(x => !b.has(x)));
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mencari persilangan dua tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!