
Anda juga boleh mencipta animasi piksel kreatif menggunakan CSS! Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS kotak-bayang untuk mencipta animasi kreatif piksel Ia mempunyai nilai rujukan tertentu. Saya harap ia akan membantu semua orang.

Dalam isu ini kita akan menggunakan atribut box-shadow dalam css3 untuk melukis saya percaya semua orang biasa dengan atribut box-shadow bingkai elemen Menambahkan kesan bayangan pada imej, tetapi pernahkah anda terfikir untuk menggunakannya untuk melengkapkan lukisan imej? Jadi, dengan serta-merta, kami akan menggunakan atribut kotak-bayang untuk melukis animasi piksel dengan anda - mentol lampu piksel. [Pembelajaran yang disyorkan: tutorial video css]
supaya ia boleh melaksanakan blok piksel kecil. box-shadowbox-shadowBiasanya apabila kita menggunakan
dan box-shadow tentukan berapa besar piksel apabila seni piksel dipaparkan). widthheight
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 10px 10px 10px 10px black;
} Tetapi kami melukis lukisan piksel untuk membatalkan bayangnya Anda boleh menggunakan parameter pilihan
Tetapi kami melukis lukisan piksel untuk membatalkan bayangnya Anda boleh menggunakan parameter pilihan
tidak dinyatakan, bayang lalai berada di luar sempadan, iaitu, bayang-bayang menyebar ke luar.
Menggunakan kata kunci inset akan menyebabkan bayang jatuh di dalam kotak, menjadikannya kelihatan seperti kandungan ditolak ke bawah. Pada masa ini, bayang akan berada dalam sempadan (walaupun sempadan lutsinar), di atas latar belakang dan di bawah kandungan. insetinsetSeterusnya, tambahkan
inset
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 阴影向内扩散 */
box-shadow: 10px 10px 10px 10px black inset;
} Blok piksel kecil seperti itu muncul, dan meliputi latar belakang merah asal, tetapi kejayaan adalah
Blok piksel kecil seperti itu muncul, dan meliputi latar belakang merah asal, tetapi kejayaan adalah
, Tepat kerana dia boleh menekan kotak itu, tetapi juga dihadkan oleh saiz kotak dan tidak dapat mengatur sejumlah besar blok piksel dengan baik, dia meninggalkan pendekatan ini. insetinsetSekarang mari kita ubah fikiran Memandangkan kita tidak mahu paparan bayangan, maka kita tidak perlu meneruskan maklumat yang berkaitan dengan bayang-bayang y mengimbangi warna bayang-bayang juga boleh mencapai blok kecil piksel ini.
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 10px 10px black;
} Lihat kami turut melaksanakan blok piksel kecil tetapi menemui satu lagi masalah kecil.
Lihat kami turut melaksanakan blok piksel kecil tetapi menemui satu lagi masalah kecil.
.box{
width: 10px;
height: 10px;
background-color: red;
box-shadow:
0px 0px black,
10px 10px black,
20px 20px black,
30px 30px black,
40px 40px black;
} Apabila kita sebaris, kita akan dapati blok piksel pada asal tidak boleh ditutup kerana ia sentiasa berada di lapisan bawah, walaupun latar belakang blok utama menjadi telus Ia juga tidak mungkin, tetapi kita boleh bernasib baik kerana hanya satu titik seperti ini, jadi kita boleh mengisi titik blok utama dan ia secara semula jadi akan menyelesaikan masalah.
Apabila kita sebaris, kita akan dapati blok piksel pada asal tidak boleh ditutup kerana ia sentiasa berada di lapisan bawah, walaupun latar belakang blok utama menjadi telus Ia juga tidak mungkin, tetapi kita boleh bernasib baik kerana hanya satu titik seperti ini, jadi kita boleh mengisi titik blok utama dan ia secara semula jadi akan menyelesaikan masalah.
Kemudian, jika kami terus menyambung
untuk melukis grafik, kami akan mendapati lukisan piksel telah selesai.box-shadow

box-shadow
 Tetapi apakah yang diwakili oleh mentol itu? Ia mewakili inspirasi Bagaimana kita boleh menggunakan cara ganas untuk melukisnya. Saiz skrip gaya adalah sangat besar dan perlu lebih elegan.
Tetapi apakah yang diwakili oleh mentol itu? Ia mewakili inspirasi Bagaimana kita boleh menggunakan cara ganas untuk melukisnya. Saiz skrip gaya adalah sangat besar dan perlu lebih elegan.
Jadi, saya menggunakan
untuk mengekstrak banyak perkara dalam kod dan membuka bahagian mentol lampu, seperti:$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more最后,我们只要把拆出来的这几部分重新组合起来,就又变成灯泡了。当然闪烁动画也是同样拼接组合起来。
.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}
最后,我们还要加入一个手动点亮的效果也是非常的简单。就是利用 checkbox 当选中时的 checked 伪类来找到 div.light 触发点亮效果,当然其样式依然需要你提前绘制拼接好。
.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}
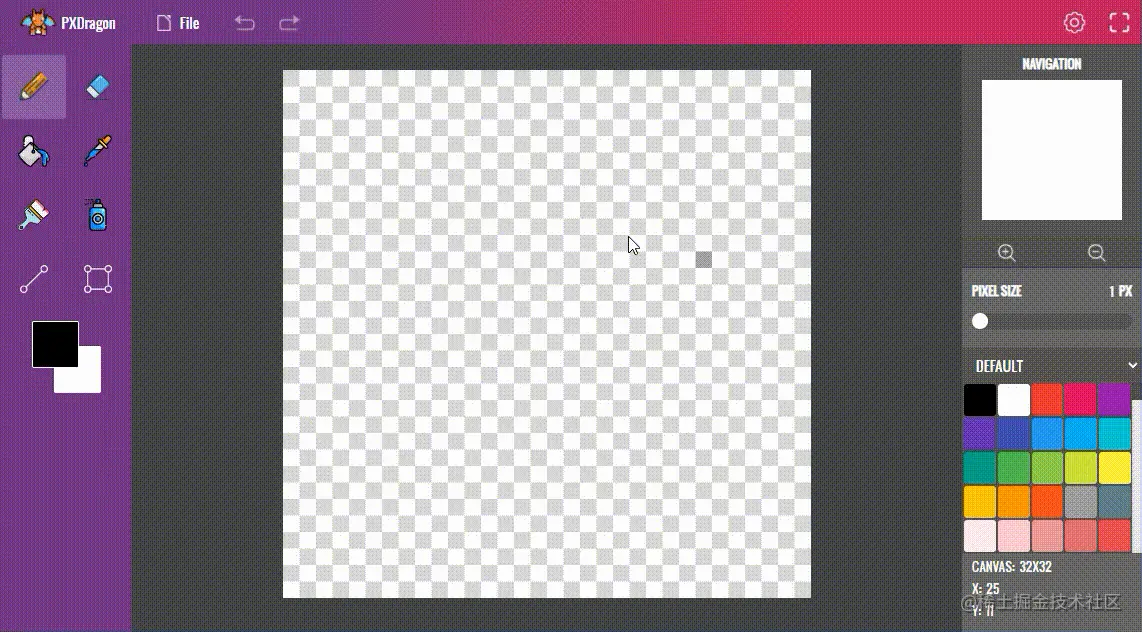
现在看绘制的像素画,我们会发现其实并不难,只是想好要创作出什么画面,然后机械性的用 box-shadow 绘制一个个的像素点,非常的消耗时间和精力。这里推荐我之前制作的一款在线编辑像素画的软件——PXDragon ,虽然鸽了很久但是目前还是可以完成一些简单像素画绘制的,也可以导入图片自动生成像素画,同时可以导出 css 和 scss 代码来抹除很多机械性费时费力的绘制任务,如果想尝试此类展示可以一试,把创意用于构思构图而非机械劳动。

(学习视频分享:web前端)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan bayangan kotak CSS untuk mencipta animasi kreatif piksel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!