 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mengalih keluar acara dalam jquery
Bagaimana untuk mengalih keluar acara dalam jquery
Bagaimana untuk mengalih keluar acara dalam jquery
Kaedah Jquery untuk mengalih keluar acara: 1. Gunakan unbind(), sintaks "elemen yang terikat dengan acara. unbind("nama acara yang ditentukan")" boleh mengalih keluar acara yang ditentukan bagi elemen yang dipilih; 2. Guna off() boleh mengalih keluar acara yang ditentukan ditambah oleh on() dalam elemen, sintaks ialah "elemen yang mana peristiwa itu terikat.off("nama acara").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengalih keluar acara
Kaedah 1: Gunakan kaedah unbind()
Kaedah unbind() mengalih keluar pengendali acara bagi elemen yang dipilih.
Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa berlaku.
ubind() berfungsi dengan mana-mana pengendali acara yang dilampirkan melalui jQuery.
Sintaks:
$(selector).unbind(event,function,eventObj)
| 参数 | 描述 |
|---|---|
| event | 可选。规定一个或多个要从元素上移除的事件。 由空格分隔多个事件值。 如果只规定了该参数,则会删除绑定到指定事件的所有函数。 |
| function | 可选。规定从元素上指定事件取消绑定的函数名称。 |
| eventObj | 可选。规定要使用的移除的 event 对象。这个
eventObj 参数来自事件绑定函数。 |
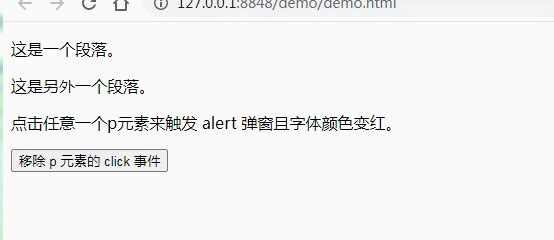
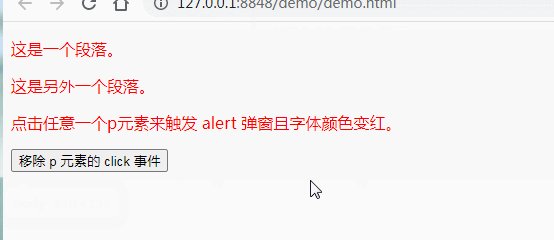
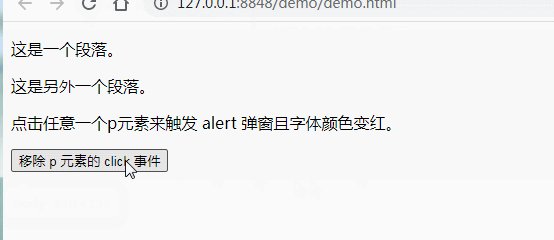
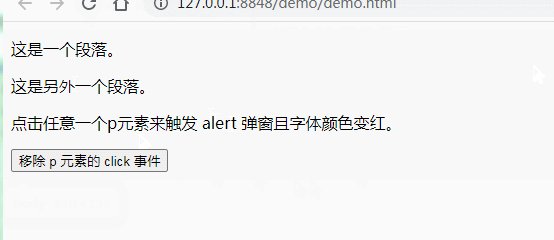
Contoh: Alih keluar acara klik daripada elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function alertMe1() {
alert("Hello World!");
}
function alertMe2() {
$("p").css("color","red")
}
$(document).ready(function() {
$("p").click(alertMe1).click(alertMe2);
$("button").click(function() {
$("p").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个p元素来触发 alert 弹窗且字体颜色变红。</p>
<button>移除 p 元素的 click 事件</button>
</body>
Nota: Mulai versi jQuery 1.7, kaedah on() dan off() ialah cara pilihan untuk menambah dan mengalih keluar pengendali acara pada elemen.
Kaedah 2: Gunakan kaedah off()
Kaedah off() biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().
Nota: Untuk mengalih keluar pengendali acara yang ditentukan, rentetan pemilih mesti sepadan dengan argumen yang dihantar kepada kaedah on() apabila pengendali acara ditambahkan.
Sintaks:
$(selector).off(event,selector,function(eventObj),map)
| Parameter | Penerangan | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| acara | Diperlukan. Menentukan satu atau lebih acara atau ruang nama untuk dialih keluar daripada elemen yang dipilih.
Berbilang nilai acara dipisahkan oleh ruang. Mesti acara yang sah. | ||||||||||
| pemilih | Pilihan. Menentukan pemilih pada mulanya dihantar kepada kaedah on() apabila menambah pengendali acara. | ||||||||||
| fungsi(eventObj) | Pilihan. Menentukan fungsi untuk dijalankan apabila peristiwa berlaku. | ||||||||||
| peta | Menentukan pemetaan acara ({event:function, event:function, ...}) , mengandungi satu atau lebih peristiwa untuk ditambahkan pada elemen dan fungsi untuk dijalankan apabila peristiwa itu berlaku. |
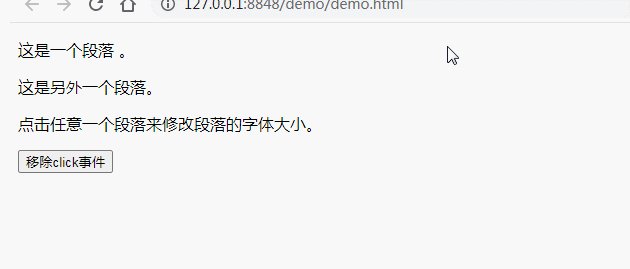
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
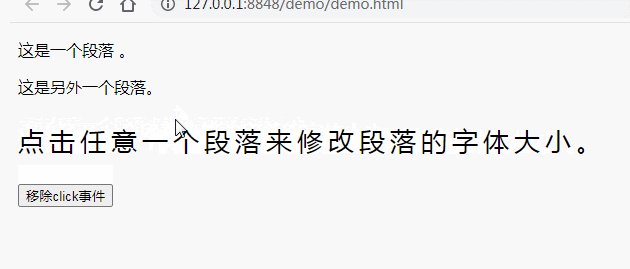
function changeSize() {
$(this).animate({
fontSize: "+=10px"
});
}
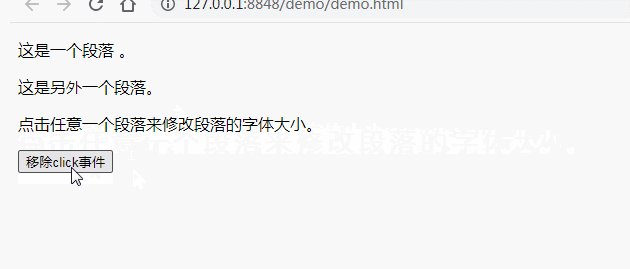
function changeSpacing() {
$(this).animate({
letterSpacing: "+=5px"
});
}
$(document).ready(function() {
$("p").on("click", changeSize);
$("p").on("click", changeSpacing);
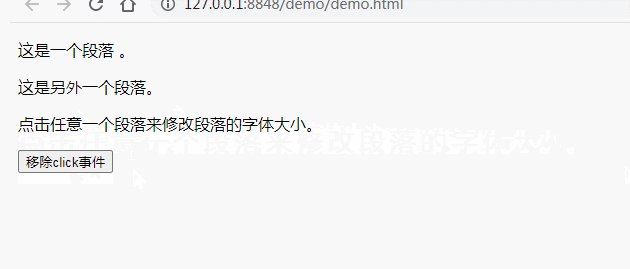
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
<p>这是一个段落 。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落来修改段落的字体大小。</p>
<button>移除click事件</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery、video bahagian hadapan web
】Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar acara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



