
Dalam CSS3, anda boleh menggunakan atribut Transform untuk menetapkan flip mendatar elemen img Atribut Transform digunakan untuk menetapkan transformasi 2D atau 3D bagi elemen Kaedah rotateY() digunakan untuk menetapkan putaran 3D unsur sepanjang paksi Y Sintaks "Elemen Gambar {transform:rotateY(angle value);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh memutarkan imej 180 darjah pada paksi Y, dengan itu membalikkan imej
Contohnya adalah seperti berikut:
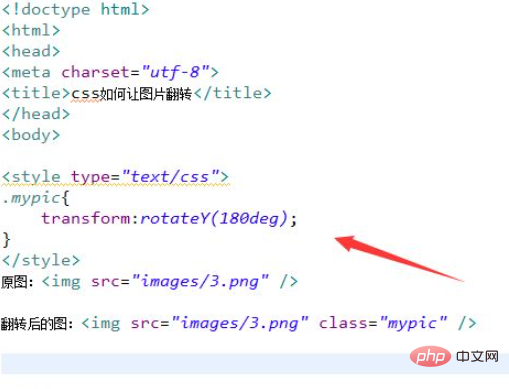
Buat fail html baharu, bernama test.html, untuk menerangkan cara menyelak imej dengan css.
Buat imej menggunakan teg img untuk ujian. Tetapkan atribut kelas teg img kepada mypic.
Dalam teg css, tetapkan gaya imej melalui atribut kelas. Kemudian gunakan atribut transform untuk memutarkan imej 180 darjah pada paksi Y melalui rotateY, dengan itu membalikkan imej.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Cipta gambar menggunakan teg img dan tetapkan atribut kelas teg img kepada mypic.
2. Dalam teg css, tetapkan gaya imej melalui atribut kelas.
3 Dalam teg css, gunakan atribut transform untuk memutarkan imej 180 darjah pada paksi Y melalui rotateY, dengan itu membalikkan imej.
4. Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan img untuk flip secara mendatar dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!