
Cara menukar nilai jquery berdasarkan id: 1. Tetapkan atribut id kepada elemen 2. Gunakan pernyataan "$("#id attribute value") untuk mendapatkan objek elemen yang ditentukan; 3. Gunakan pernyataan "elemen object.html ("new value")", "element object.text("new value")" atau "element.val("new value")" untuk mengubah suai nilai elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menukar nilai elemen mengikut id
Langkah pelaksanaan:
Tetapkan atribut id kepada elemen yang ditentukan
Gunakan pernyataan "$("#id attribute value")" untuk mendapatkan objek elemen yang ditentukan
Gunakan Kaedah jquery untuk mengubah suai nilai elemen yang ditentukan
Terdapat tiga kaedah untuk mengubah suai nilai elemen:
Gunakan text() untuk menetapkan kandungan teks elemen yang dipilih.
Menggunakan html(), anda boleh menetapkan kandungan elemen yang dipilih (innerHTML).
Gunakan val() untuk menetapkan nilai elemen input
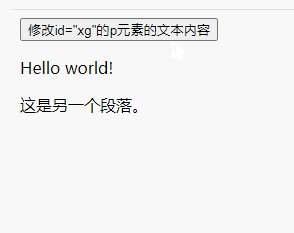
Contoh 1: Gunakan teks()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
Contoh 2: Menggunakan html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
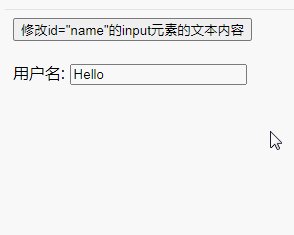
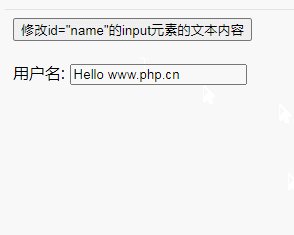
Contoh 3: Gunakan val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web video】
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai elemen berdasarkan id dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci