 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Sesuatu yang anda mungkin tidak tahu tentang pembolehubah CSS!
Sesuatu yang anda mungkin tidak tahu tentang pembolehubah CSS!
Sesuatu yang anda mungkin tidak tahu tentang pembolehubah CSS!
Artikel ini akan membawa anda melalui CSS pembolehubah dan memperkenalkan perkara yang tiada siapa memberitahu anda tentang pembolehubah CSS. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

CSS Pembolehubah adalah hebat, tetapi adakah anda tahu butirannya? [Pembelajaran yang disyorkan: tutorial video css]
1 Berhati-hati!penting
digunakan bersama dengan <.> pembolehubah CSS agak pelik, seperti yang ditunjukkan dalam demonstrasi berikut: !important
p {
--color:red !important;
color:var(--color);
color:blue;
} di atas? Anda akan fikir ia berwarna p merah, dan fikir ia dilaksanakan seperti berikut: red
p {
color: red !important;
color: blue;
} merah, kerana pelaksanaan sebenar adalah seperti ini: red
p {
color: red;
color: blue;
} bukan sebahagian daripada !important, tetapi menambah ciri pembolehubah color. --colorSpesifikasi menentukan:
Nota: Atribut tersuai boleh mengandungiAnda akan memahaminya dengan lebih mudah dengan contoh berikut:, tetapi akan dialih keluar secara automatik daripada atribut oleh penghurai
!important,CSSini akan secara automatik atribut yang ditakrifkan penting menjadi hierarki . Dalam erti kata lain, bukan tidak berfungsi, ia hanya diabaikan sebelum semakan sintaks.!important
p {
--color: red !important;
--color: blue;
color: var(--color);
} warna merah elemen, dan analisisnya adalah seperti berikut: p
- Kami mempunyai dua pengisytiharan untuk atribut
, jadi kami perlu menyelesaikan masalah
--colortahapnya. Takrif pertama mempunyai , jadi tahapnya agak tinggi!important - dan kemudian
akan digunakan
var(--color)red !important - Jadi kami akan mendapat
color: red
p{
--color: red !important;
--color: blue;
color:var(--color); color: pink; <!-- 这里我改写的颜色值 -->
} merah jambu warna. pink
pembolehubah CSS (sifat tersuai) harus dianggap sebagai sifat biasa, bukan hanya pembolehubah yang menyimpan nilai.
Atribut tersuai ialahatribut biasa, jadi ia boleh ditakrifkan pada mana-mana elemen dan boleh diselesaikan menggunakan pewarisan dan peraturan melata atribut biasa Anda boleh menggunakan Untuk pemprosesan bersyarat dengan peraturan bersyarat lain, ia boleh digunakan untuk atribut
@mediaHTMLdanstyleboleh digunakan untuk membaca dan menetapkan, dsb.CSSDOM
2. Mereka tidak boleh menyimpan url
Suatu hari nanti anda akan tersandung pada had biasa ini. Anda tidak boleh melakukan ini ❌:root {
--url:"https://picsum.photos/id/1/200/300";
}
.box {
background:url(var(--url));
}:root {
--url:url("https://picsum.photos/id/1/200/300");
}
.box {
background:var(--url);
} dihuraikan. Agak sukar untuk menghuraikan, jadi saya syorkan anda pergi ke url()Jawapan Limpahan Tindanan untuk mencari jawapannya. Seperti yang anda lihat, kami boleh membetulkannya dengan mudah dengan memberikan keseluruhan kepada pembolehubah. url()
3. Mereka boleh menjadikan nilai tidak sah menjadi sah
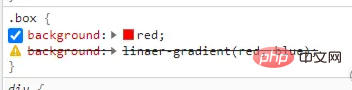
Ini juga salah satu mata kegemaran saya, dan juga perkara yang menyusahkan. Mari kita mulakan dengan kes asas:.box {
background: red;
background: linaer-gradient(red, blue);
} Elemen akan mempunyai kesan kecerunan merah-biru, bukan? Namun ia adalah merah tulen. Nah, saya salah taip .box. Saya boleh melihat ralat ini dengan mudah kerana penyemak imbas memotong baris dan mendayakan gaya latar belakang baris sebelumnya. linear-*

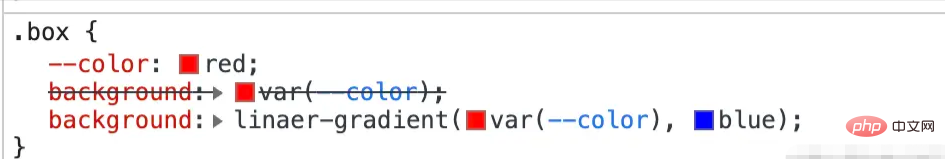
.box {
--color:red;
background: var(--color);
background: linaer-gradient(var(--color), blue);
}
Mengapa ini berlaku?
Apabila kita menggunakan pembolehubah sebagai atribut, penyemak imbas hanya akan menilai nilai pada "masa nilai pengiraan" kerana kita perlu mengetahui kandungan pembolehubah itu terlebih dahulu. Dalam contoh ini, apabila penyemak imbas melakukan rantaian, ia akan menganggap nilai atribut sebagai sah, dan kemudian ia akan menjadi tidak sah.在我们的例子中,浏览器做级联时,认为最后一个声明是有效的。但是到评估值的时候,最后一个声明被认定是无效的,所以它被忽略。我们不会回头查看,因为我们在级联的时候已经处理过了,所以我们最后会得到一个透明的背景颜色。
你可能认为这种行为不符合逻辑的,但是它确符合逻辑。因为一个值是有效还是无效时基于 CSS 变量的,所以浏览器一开始时不能真正知道。
.box {
--color:10px; /* a "valid" variable */
background: red; /* a "valid" declaration */
background:linear-gradient(var(--color),blue); /* a "valid" declaration that will override the first one */
/* The result is an "invalid" value ... */
}如果一个属性包含一个或者更多的
var()函数,而且这些函数都是语法有效的,必须假定整个属性的语法在解析时有效。当var()函数被替代后,在“计算值时间”才做语法检查。
简单来说:CSS 变量将属性的状态作为一个后备,知道我们对其进行评估值。当评估值之后,我们可以说它是有效的或者无效的了。如果它是无效的,那么久太晚了,因为我们不会再回头使用上一个。
4. 它们可以不被使用单位
大多数的教材或课程都会展示下面的代码给你:
:root {
--p: 10px;
}
.box {
padding: var(--p);
}但是,你也可以这么做:
:root {
--p: 10;
}
.box {
padding: calc(var(--p)*1px);
}变量中拥有单位并不是强制的。
5. 他们可以动起来
最初,CSS 变量被定义是没有动画属性的。
Animatable: no
但是,事情发生了变化,我们通过 @property 修饰,CSS 变量可以做一些动画或者渐变。这个特性目前浏览器支持比较低,但是也是时候了解下了。
6. 它们不可以存储 <span style="font-size: 18px;">inherit</span> 值
我们考虑下面的例子:
<div class="box"> <div class="item"></div> </div>
.box {
border:2px solid red;
}
.item {
--b:inherit;
border:var(--b);
}直觉告诉我们,.item 将会即成父元素的 border,因为 --b 包含 inherit,但是并不是。
正如我们在第1点上说到的,我们错误认为 CSS 变量会简单存储值,然后供我们往后使用,然而并不会。CSS 变量(自定义的属性)是普通属性,所以 inherit 会被应用并不会存储值。
例子:
.box {
--b:5px solid blue; /* we define the variable on the parent */
}
.item {
--b:inherit; /* the child will inherit the same value so "5px solid blue"*/
border:var(--b); /* we will have "5px solid blue" */
}正如你所看到的,公共属性应用,逻辑上才可以继承 inherit。
上面的写法是鸡肋的,因为
CSS变量默认是继承的。
7. 它们可以是空值
是的,你可以想下面这么做:
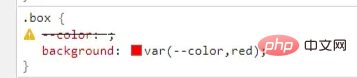
.box {
--color: ;
background:var(--color);
}笔记:
<declatation-value>声明值必须代表一个标记,所以变量空值需要有一个空格。比如--foo: ;是有效的,var(--foo)将会返回一个空格。--foo:;是无效的。如下:
.box {
--color:; ❌
background:var(--color);
}
这个小技巧可以配合预设特性实现一些想不到的效果。
一个例子你就会明白这个技巧:
.box {
background:
linear-gradient(blue,transparent)
var(--color,red); # 没有发现--color,取默认值 red
}<div class="box"> I will have `background:linear-gradient(blue,transparent) red;` </div> <div class="box" style="--color:green"> I will have `background:linear-gradient(blue,transparent) green;` </div> <div class="box" style="--color: ;"> I will have `background:linear-gradient(blue,transparent) ;` </div>
第一个
box没有定义变量,所以预设值被使用第二个有定义的变量,所以它被使用
最后一个设定了一个空的变量值,所以空值被使用。使用后就好比不需要
var(--color, red)一样
空值允许我们移除属性中 var() 声明,在一个复杂的值中使用 var() 作用挺大。
8. CSS 变量不是 C++ 变量
很不幸的是,很多开发者趋向于比较 CSS 变量和其他语言的变量,然后在他们逻辑上有一大堆的问题。正是这个原因,我都不想叫他们变量而是自定义属性,因为他们确实是属性。
很多人都想这么做:
:root {
--p:5px;
--p:calc(var(--p) + 1px); /* let's increment by 1px */
}:root {
--x: 5px;
--y: 10px;
/* let's do a variable switch */
--c: var(--y);
--y: var(--x);
--x: var(--c);
}.box {
--s: 10px;
margin:var(--s); /* I want 10px of margin */
--s: 20px;
padding:var(--s): /* then 20px of padding */
}以上的示范都不能工作。第一个和第二个都有无效值,因为它们都有嵌套依赖。最后一个例子,padding 和 margin 都是 20px,因为级联会获取第二个 --s: 20px 的变量去应用。
这很不幸,你应该停止用 C++, Javascript, Java 等语言的思维去思考 CSS 变量,因为它们有自己逻辑的自定义属性。
9. 它们只能从父元素传递给子元素
请记住这个黄金规则:CSS 变量总是从父元素(或者说祖先元素)传递给子元素,不会从子元素传递给父元素或兄弟元素。
:root {
--c1: red;
--c2: blue;
--grad: linear-gradient(var(--c1),var(--c2);
}
.box {
--c1: green;
background:var(--grad);
}你可以会认为 .box 背景颜色是 linear-gradient(green, blue) ? 不,背景颜色会是 linear-gradient(red, blue)。
root 元素是 DOM 元素的最上层,所以它是 box 的祖先元素,我们应用上面的黄金规则知道,子元素的 --c1 是跑不到 linear-gradient(var(--c1),var(--c2) 中的。
10. 它们可以有奇怪的语法
最后一个也是有趣的一个。
你知道你能像下面这样写么?
body {
--:red;
background:var(--);
}很神奇,对吧?是的,CSS 变量可以仅使用两节虚线定义。
你会认为上面已经很疯狂了?看下下面这个:
body {
--?:red;
--?:green;
--?:blue;
--?:orange;
}是的,你还可以用表情来定义一个变量。
CSS 变量允许你以 -- 开头的任何内容。比如:
body {
---------:red;
background:var(---------);
}又比如:
body {
--:red;
--:blue;
background:linear-gradient(90deg, var(--),var(--));
}其实上面是这样的:
当然你不会使用这么稀奇古怪的东西在你的实际项目中,除非你想让你的老板或合作开发者发疯
总结
不知不觉有很多的内容了,你不需要马上就记住所有的内容。我尽力将这些不为人知的 CSS 变量整理了出来。如果有一天你工作中需要这些知识点,你可以回头来看。
英文原文地址:https://dev.to/afif/what-no-one-told-you-about-css-variables-553o
本文是译文,采用意译。
(学习视频分享:web前端)
Atas ialah kandungan terperinci Sesuatu yang anda mungkin tidak tahu tentang pembolehubah CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).




