
React bukan aliran data dua hala, tetapi aliran data sehala. Aliran data sehala bermaksud bahawa selepas data ditukar pada nod, ia hanya akan menjejaskan nod lain dalam satu arah, prestasi dalam React ialah data dihantar terutamanya dari nod induk ke nod anak melalui props prop tertentu perubahan induk , React akan memaparkan semula semua nod anak.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
React bukan aliran data dwiarah, react ialah aliran data sehala
vue dan ng adalah kedua-dua aliran data dua hala , VM dua hala mengikat data. React ialah aliran data sehala dan data daripada lapisan model mengalir ke lapisan paparan.
Apakah yang dimaksudkan dengan aliran data sehala?
Aliran data sehala bermakna selepas data diubah suai pada nod tertentu, ia hanya akan menjejaskan nod lain dalam satu arah.

Aliran data sehala bermakna data hanya boleh diubah suai dalam satu arah Marilah kita memahaminya dengan cara ini, seperti yang ditunjukkan dalam rajah di bawah. Terdapat dua komponen anak 1 dan 2 di bawah komponen induk Komponen induk boleh menghantar data kepada komponen anak. Jika semua subkomponen telah memperoleh nama komponen induk, selepas nama itu diubah suai dalam subkomponen 1, nilai dalam subkomponen 2 dan komponen induk tidak akan berubah Ini adalah kerana mekanisme dalam Vue adalah satu-. cara aliran data , komponen anak tidak boleh secara langsung mengubah keadaan komponen induk. Tetapi sebaliknya, jika nama dalam komponen induk diubahsuai, sudah tentu nama dalam dua komponen anak juga akan berubah.
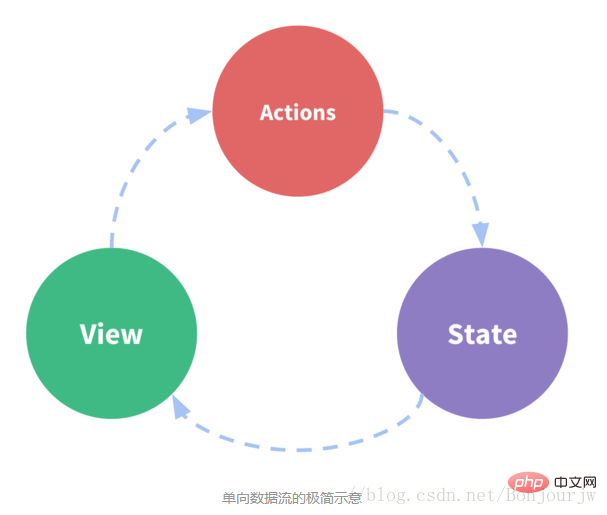
Aliran data satu arah yang mudah bermakna pengguna mengakses Paparan, Paparan mengeluarkan Tindakan untuk interaksi pengguna dan keadaan dikemas kini dengan sewajarnya dalam Tindakan. Selepas keadaan dikemas kini, proses Lihat mengemas kini halaman akan dicetuskan. Dengan cara ini data sentiasa mengalir dengan jelas dalam satu arah, menjadikannya mudah untuk diselenggara dan boleh diramal.
React mengikuti aliran data dari atas ke bawah, iaitu aliran data sehala.
React ialah aliran data sehala dan data dihantar terutamanya daripada nod induk kepada nod anak (melalui prop). Jika salah satu prop peringkat atas (ibu bapa) berubah, React akan memaparkan semula semua nod anak.
Aliran data sehala bukanlah 'pengikatan sehala', malah aliran data sehala juga 'tiada kaitan' dengan pengikatan. Untuk React, dua prinsip aliran data sehala (atas ke bawah) dan sumber data tunggal mengehadkan keperluan untuk mengemas kini keadaan komponen lain dalam satu komponen dalam React (serupa dengan lulus parameter komponen selari Vue, Atau komponen anak lulus parameter kepada komponen induk), yang memerlukan promosi negeri. Iaitu untuk mempromosikan negeri menjadi komponen nenek moyang terdekat mereka. Keadaan ditukar dalam komponen anak, mencetuskan perubahan dalam keadaan komponen induk Perubahan dalam keadaan komponen induk mempengaruhi paparan komponen lain (kerana keadaan yang dihantar ke komponen lain telah berubah, yang berbeza daripada $emit(. ) komponen anak Vue Kaedah ini sangat serupa).
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Adakah React merupakan aliran data dua hala?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!