
Kaedah
on() mempunyai 4 parameter: 1. Parameter pertama tidak boleh ditinggalkan, menyatakan satu atau lebih peristiwa atau ruang nama untuk ditambahkan daripada elemen yang dipilih 2. Parameter kedua boleh ditinggalkan, Menentukan pengendali peristiwa untuk elemen; 3. Parameter ketiga boleh diabaikan dan menentukan data tambahan yang dihantar ke fungsi 4. Parameter keempat boleh diabaikan dan menentukan fungsi yang akan dijalankan apabila peristiwa itu berlaku.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
kaedah jquery on() Menambah satu atau lebih pengendali acara pada elemen yang dipilih dan elemen anak.
Sehingga versi jQuery 1.7, kaedah on() ialah pengganti baharu untuk kaedah bind(), live() dan delegate(). Kaedah ini membawa banyak kemudahan kepada API dan disyorkan kerana ia memudahkan asas kod jQuery.
Nota: Pengendali acara yang ditambahkan menggunakan kaedah on() digunakan pada elemen semasa dan akan datang (seperti elemen baharu yang dicipta oleh skrip).
kaedah jquery on() menerima 4 parameter
$(selector).on(event,childSelector,data,function)
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素添加的一个或多个事件或命名空间。 由空格分隔多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
Contoh 1: Tambahkan pengendalian acara klik pada 🎜>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
Contoh 2: Tambahkan berbilang pengendali acara
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>将鼠标指针移到这段文字上。</p>
</body>
</html>
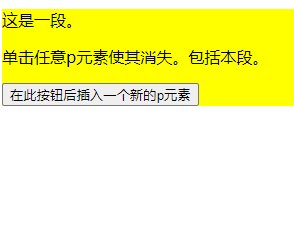
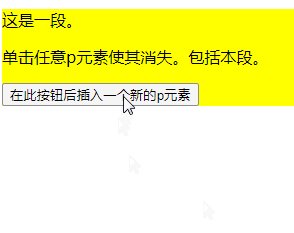
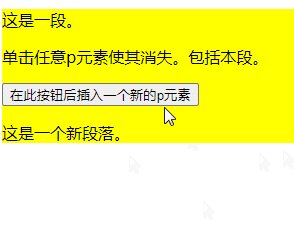
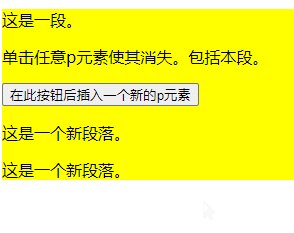
Contoh 3: Menambah pengendali acara pada elemen masa hadapan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").on("click", "p", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一段。</p>
<p>单击任意p元素使其消失。包括本段。</p>
<button>在此按钮后插入一个新的p元素</button>
</div>
</body>
</html>
tutorial video jQuery , video bahagian hadapan web]
Atas ialah kandungan terperinci jquery on() mempunyai beberapa parameter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Peranan Cortana dalam Windows 10
Peranan Cortana dalam Windows 10
 Bagaimana untuk berkongsi pencetak dalam win10
Bagaimana untuk berkongsi pencetak dalam win10