
Kaedah pengubahsuaian: 1. Gunakan attr() untuk menetapkan nilai atribut kelas, ubah suai nama kelas css, sintaksnya ialah "element object.attr("class","new class""; Alih keluar kelas lama dan Untuk menambah kelas css baharu, sintaksnya ialah "elemen object.removeClass("nama kelas lama").addClass("nama kelas baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengubah suai kelas css
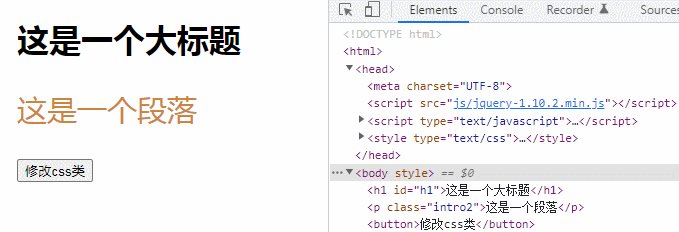
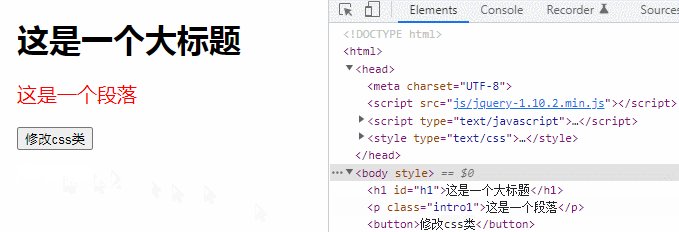
Kaedah 1: Gunakan attr() untuk menetapkan nilai atribut kelas dan mengubah suai css nama kelas
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|

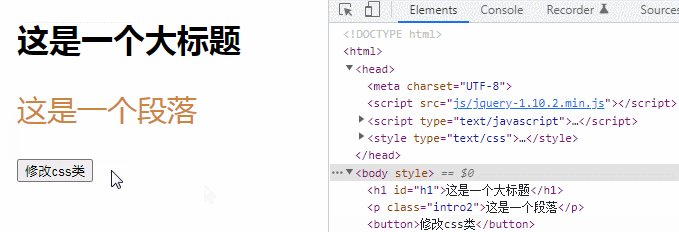
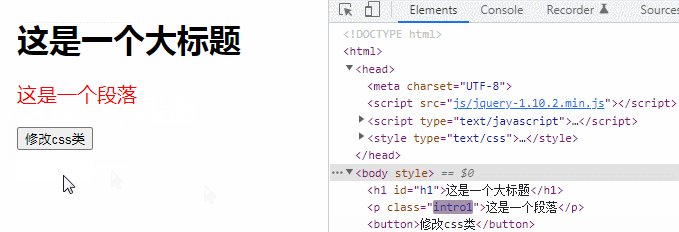
Kaedah 2: Gunakan removeClass() untuk mengalih keluar kelas lama dan addClass() untuk menambah kelas css baharu
kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih. Kaedah ini tidak mengalih keluar atribut kelas sedia ada, hanya menambah satu atau lebih atribut kelas.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|

[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kelas css dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada penunjuk prestasi cakera keras
Pengenalan kepada penunjuk prestasi cakera keras
 Ruang ekspresi biasa
Ruang ekspresi biasa