
Kaedah pengiraan: 1. Gunakan find() untuk mendapatkan semua elemen subset (termasuk subset subset) di bawah elemen yang ditentukan Sintaks "specified element object.find(filter)" akan mengembalikan set elemen. ; 2. Gunakan atribut panjang untuk mendapatkan bilangan elemen yang terkandung dalam set elemen Sintaks ialah "elemen set.length".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Jquery mengira bilangan elemen yang terdapat di bawah elemen, iaitu mengira bilangan semua elemen subset di bawah elemen (termasuk subset subset).
Idea pelaksanaan:
Gunakan kaedah find() untuk mendapatkan semua elemen subset, yang akan mengembalikan set elemen
Gunakan Atribut panjang mendapat panjang koleksi elemen, iaitu bilangan elemen yang terkandung dalam koleksi elemen
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
var len=$("ul").find("*").length;
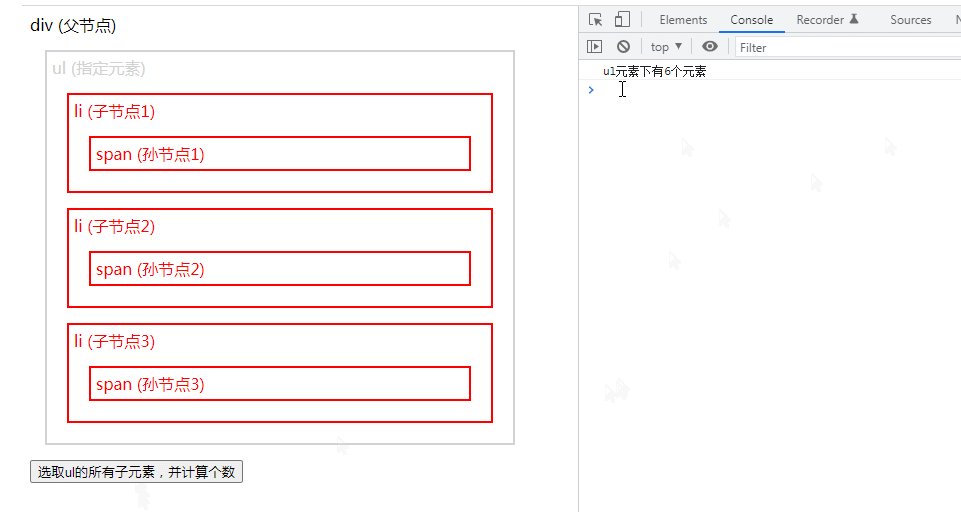
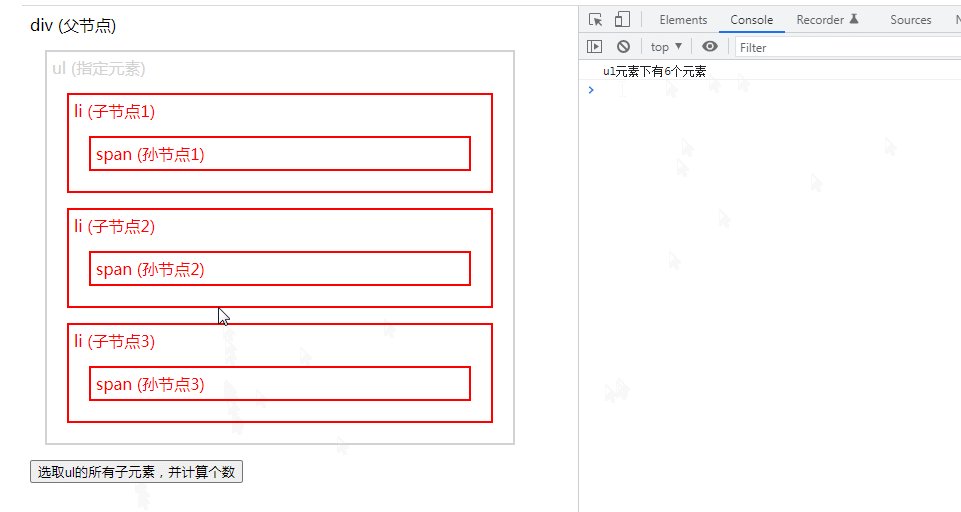
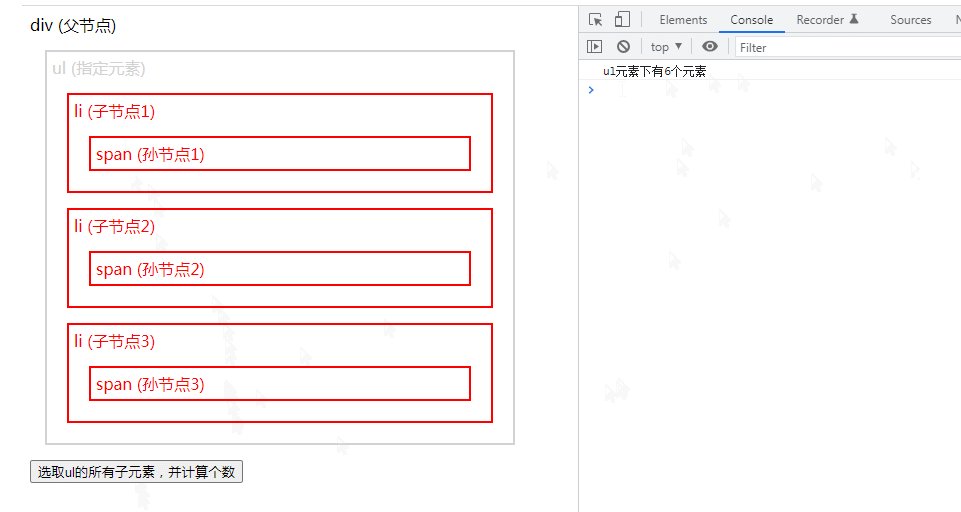
console.log("ul元素下有"+len+"个元素");
});
});
</script>
</head>
<body class="ancestors">
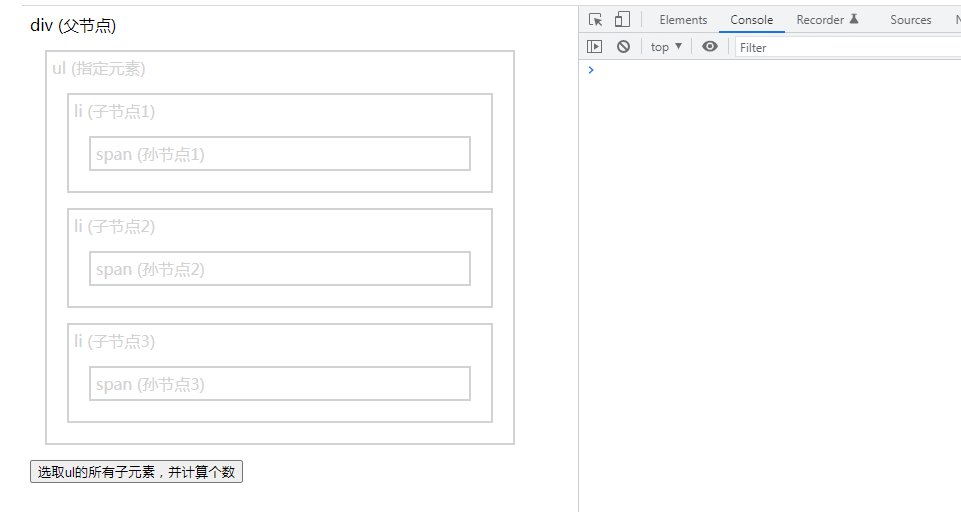
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素,并计算个数</button>
</body>
</html> 
Seperti yang anda lihat, 6 adalah keluaran, bukan?
Mari kita semak: 3 li elemen kanak-kanak 3 span elemen besar = 6, OK betul!
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengira berapa banyak elemen yang terdapat di bawah elemen tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah yang perlu saya lakukan jika saya hanya boleh menghantar satu mesej peribadi di TikTok?
Apakah yang perlu saya lakukan jika saya hanya boleh menghantar satu mesej peribadi di TikTok?
 Perbezaan antara hibernasi tingkap dan tidur
Perbezaan antara hibernasi tingkap dan tidur