
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menambah id pada elemen; kaedah ini boleh menambah atribut tertentu pada elemen dan menetapkan nilai atribut yang ditentukan parameter pertamanya kepada " id", parameter kedua boleh ditetapkan kepada nilai id yang ditentukan, sintaksnya ialah "objek elemen yang ditentukan.attr("id","nilai id yang ditentukan").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menambah id pada elemen. Kaedah
attr() boleh menambah atribut tertentu pada elemen dan menetapkan nilai atribut yang ditentukan.
Kaedah ini menerima dua parameter:
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
Jika anda ingin menggunakan kaedah attr() untuk menambah id pada elemen, anda hanya perlu menukar parameter pertama daripada kaedah attributesTetapkan kepada id, dan tetapkan parameter kedua value kepada nilai id yang ditentukan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
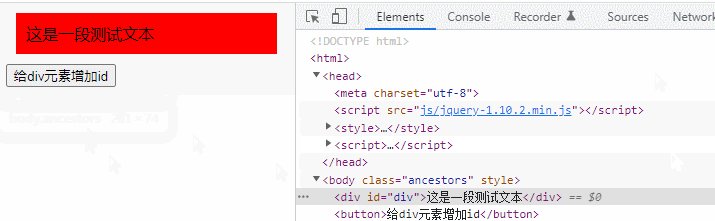
#div{
background-color: #FF0000;
padding: 10px;
margin: 10px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
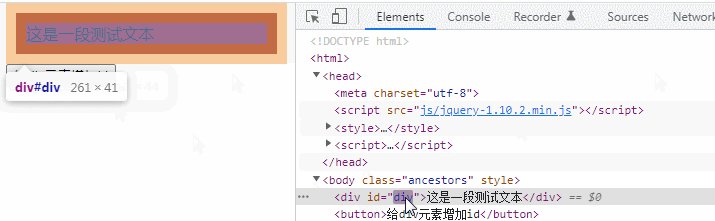
$("div").attr("id","div");
});
});
</script>
</head>
<body class="ancestors">
<div>这是一段测试文本</div>
<button>给div元素增加id</button>
</body>
</html>
Seperti yang anda lihat, dalam contoh di atas, kaedah attr() digunakan untuk menambah id kepada elemen div Dan tambah gaya pada elemen div melalui pemilih id.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah id ke elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Perbezaan antara rawak dan pseudo-rawak
Perbezaan antara rawak dan pseudo-rawak
 winkawaksrom
winkawaksrom