
Secara tindak balas, modal digunakan untuk menutup paparan asli yang mengandungi paparan akar, yang boleh mencapai kesan penyamaran Sintaksnya ialah "
" atau "Modal.confirm()".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
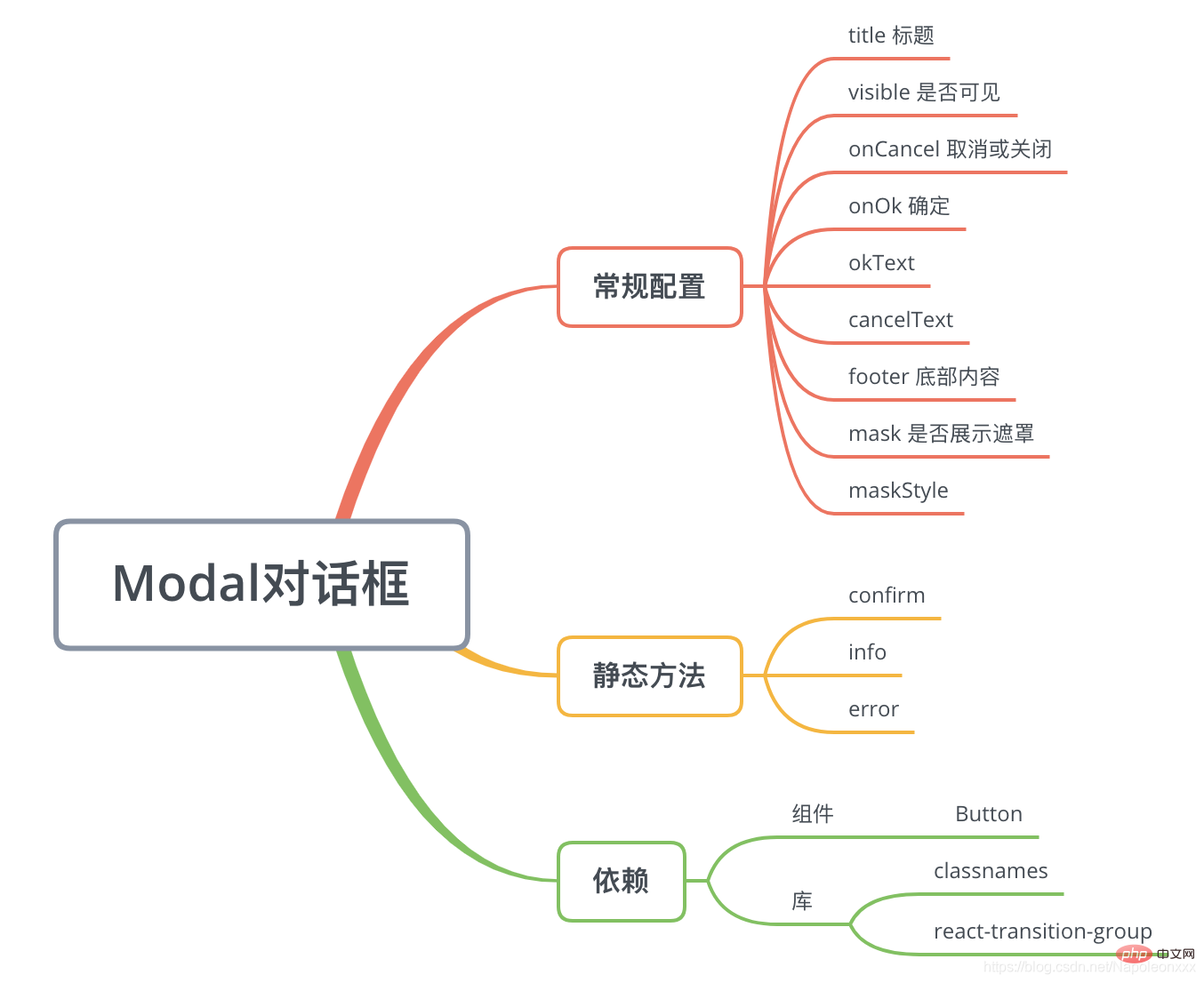
Pengenalan ringkas modal
Kotak dialog mod. Apabila pengguna perlu mengendalikan transaksi tetapi tidak mahu melompat ke halaman dan mengganggu aliran kerja, Modal boleh digunakan untuk membuka lapisan terapung di tengah halaman semasa untuk menjalankan operasi yang sepadan.
Selain itu, apabila anda memerlukan kotak pengesahan ringkas untuk bertanya kepada pengguna, anda boleh menggunakan kaedah gula sintaks seperti Modal.confirm().
Pengeluaran titik fungsi teras
Laksanakan Modal mengikut antara muka yang disediakan oleh dokumen Antd Modal.

Pelaksanaan teras
Komponen Modal adalah istimewa kerana ia mempunyai dua kegunaan:
<modal visible="{this.state.visible}"></modal>
Modal.confirm({ title: '取消后,已编辑的脚本信息将不会保存,请确认是否取消。', okText: '确认取消', cancelText: '暂不取消', onOk() { me.props.onCancel(); } })
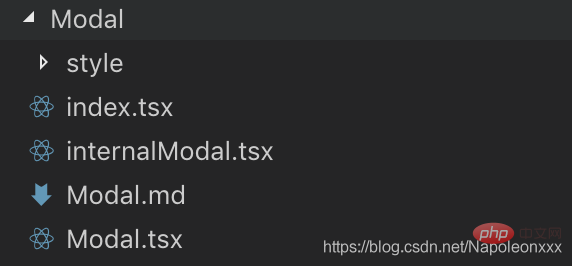
Idea saya ialah kedua-dua panggilan ini disatukan dan dikekalkan dalam internalModal.tsx

Mengikuti idea ini, untuk Modal.tsx .
1) Kaedah render tidak akan dikekalkan, tetapi internalModal.tsx akan dipanggil dalam kitaran hayat componentDidMount / componentDidUpdate untuk melengkapkan rendering
2) Kaedah statik yang berkaitan mengesahkan, ralat, maklumat dikekalkan dalam Modal.tsx tunggu.
// Modal.tsxexport default class Modal extends React.Component<modalprops> {
static propTypes = {
...
};
static confirm(content) {
const modal = new InternalModal();
const props = {
...Modal.defaultProps,
title: '提示',
children: content,
cancelButton: true,
okButton: true,
okButtonText: '确定',
cancelButtonText: '取消',
closable: false,
visible: true,
onOk() {
modal.destroy();
},
onCancel() {
modal.destroy();
}
};
modal.render(props);
}
private modal;
constructor(props: ModalProps) {
super(props);
this.modal = new InternalModal();
}
componentWillUnmount() {
this.modal.destory();
this.modal = null;
}
componentDidMount() {
this.modal.render(this.props);
}
componentDidUpdate() {
this.modal.render(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.visible) {
this.modal.show();
} else {
this.modal.hide();
}
}
render() {
return null;
}}</modalprops>Langkah seterusnya ialah yang paling kritikal internalModal.tsx :
export default class InternalModal {
private props;
render(props) {
const {...} = this.props;
this.createContainer();
const icon = require('../../assets/icon/info.svg') as string;
const modalDOM = ...;
ReactDOM.render({modalDOM}, modalContainer,
() => {
if (visible) {
this.show();
}
});
}
...
createContainer() {
if (!modalContainer) {
modalContainer = document.createElement('p');
document.body.appendChild(modalContainer);
}
}
destroy() {
if (modalContainer) {
ReactDOM.unmountComponentAtNode(modalContainer);
}
}
show() {
if (modalContainer) {
modalContainer.style.display = 'block';
}
}
hide() {
if (modalContainer) {
modalContainer.style.display = 'none';
}
}}Daripada kod, kita boleh mencari titik pelaksanaan internalModal :
Sebagai kelas js biasa (tidak mewarisi React.Component), ia menyediakan kaedah render Dalam render, ReactDOM.render(element, container[. , panggil balik])Render tetingkap timbul
Buat bekas p pada dokumen untuk mendarabkan Modal dan kawal paparan/sembunyikan melalui paparan css Sebenarnya, anda boleh juga gunakan React Portal.
Anda boleh menggunakan beberapa pustaka pihak ketiga seperti react-transition-group untuk meningkatkan kesan animasi paparan Modal/sembunyikan.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah penggunaan modal dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Bagaimana untuk menyelesaikan 400 permintaan buruk
Bagaimana untuk menyelesaikan 400 permintaan buruk
 Apakah sebab mengapa rangkaian tidak dapat disambungkan?
Apakah sebab mengapa rangkaian tidak dapat disambungkan?
 Penggunaan fungsi get dalam bahasa c
Penggunaan fungsi get dalam bahasa c
 Bagaimana untuk mendapatkan alamat url
Bagaimana untuk mendapatkan alamat url
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur
 penggunaan pasangan soket
penggunaan pasangan soket
 apa itu drivergenius
apa itu drivergenius