
Kaedah: 1. Gunakan hide(), sintaksnya ialah "$("textarea").hide()"; 2. Gunakan slideUp(), sintaksnya ialah "$("textarea").slideUp ()"; 3. Gunakan fadeOut(), sintaksnya ialah "$("textarea").fadeOut()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3. Teg
Kawasan teks boleh memuatkan jumlah teks yang tidak terhad dan fon lalai untuk teks ialah fon lebar tetap (biasanya Kurier).
Cara menyembunyikan textarea dalam jquery
Kaedah 1: Gunakan hide()
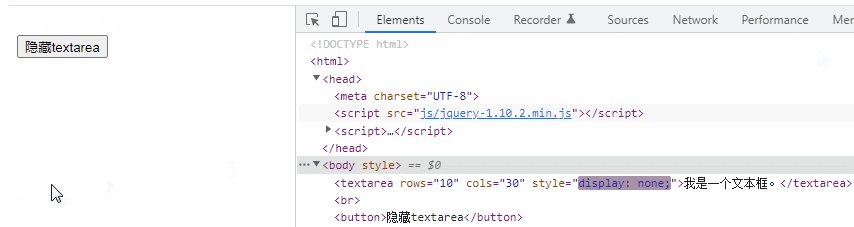
hide ( ) kaedah boleh menyembunyikan elemen yang dipilih. Elemen tersembunyi tidak akan dipaparkan sepenuhnya (tidak lagi menjejaskan reka letak halaman).
Kesan kaedah ini adalah serupa dengan paparan sifat CSS:none.
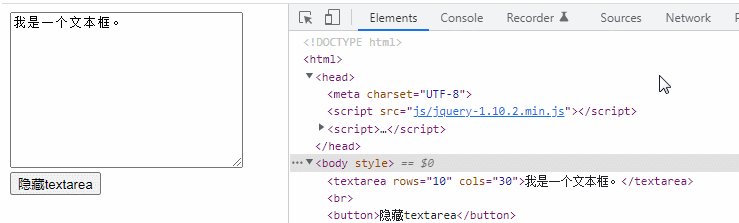
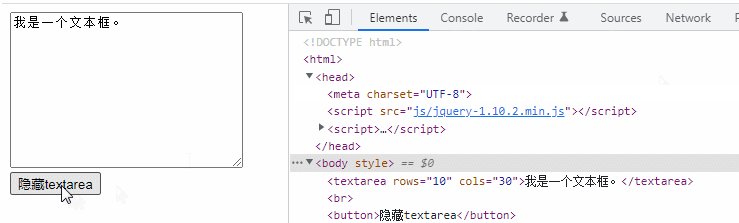
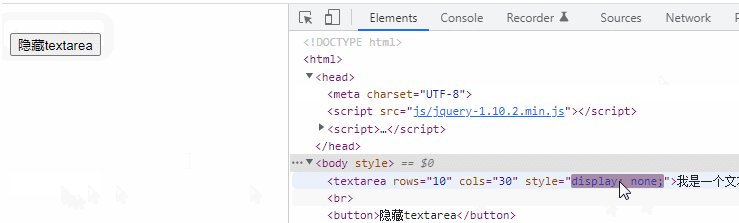
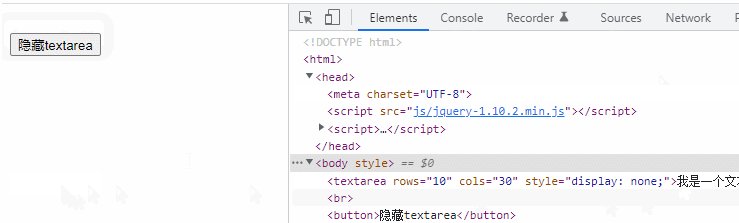
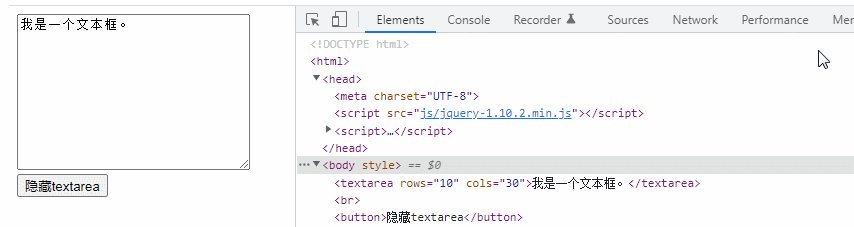
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
Kaedah 2: Gunakan kaedah slideUp()
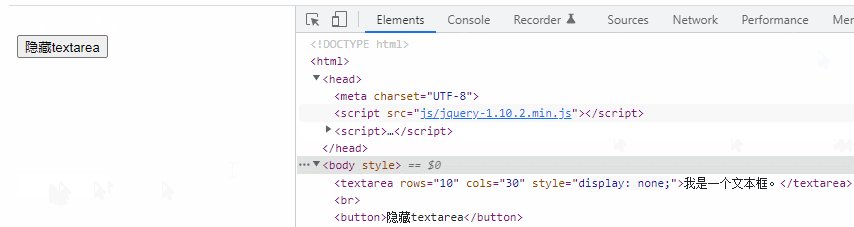
slideUp() untuk Slaid untuk menyembunyikan elemen yang dipilih. Elemen tersembunyi tidak akan dipaparkan sepenuhnya (tidak lagi menjejaskan reka letak halaman).
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
Kaedah 3: Gunakan fadeOut()
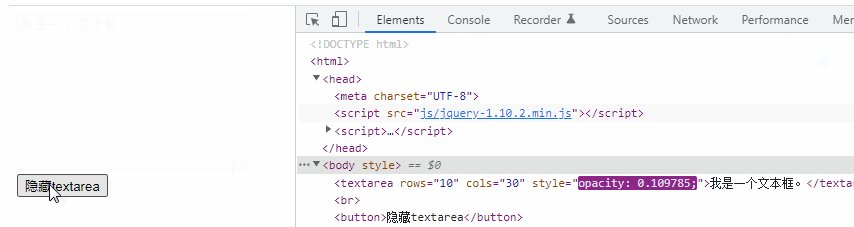
fadeOut( ) kaedah secara beransur-ansur mengubah kelegapan elemen terpilih daripada kelihatan kepada tersembunyi (kesan pudar).
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web video】
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan textarea dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!