
Kaedah pengalihan keluar: 1. Gunakan "$("butang").click(function(){...});" untuk mengikat acara klik pada elemen butang dan tetapkan fungsi pemprosesan acara ; 2 . Dalam fungsi pemprosesan, gunakan pernyataan "$("div").remove();"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
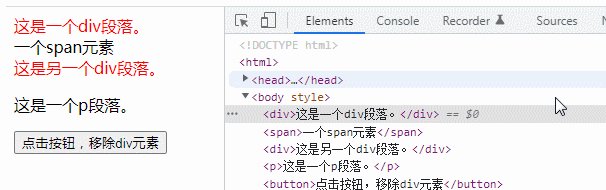
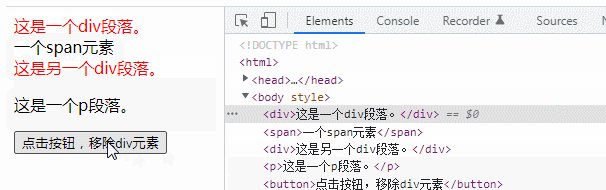
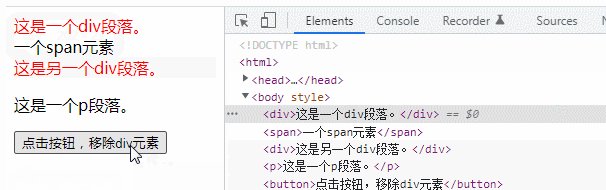
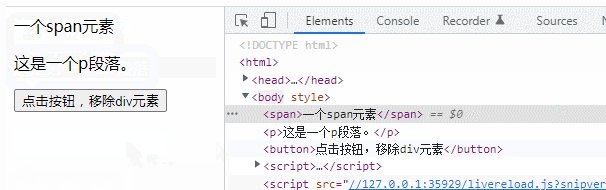
jquery menetapkan acara klik untuk mengalih keluar elemen div
Idea pelaksanaan:
Gunakan klik( ) Ikat acara klik pada elemen butang dan tetapkan fungsi pemprosesan acara
Dalam fungsi pemprosesan, gunakan remove() untuk memadam elemen div
remove() boleh mengalih keluar elemen Pilih, termasuk semua teks dan nod anak. Kaedah
remove() digunakan untuk "sepenuhnya" mengalih keluar elemen. Apa yang dipanggil "teliti" bermaksud bahawa bukan sahaja elemen akan dipadamkan, tetapi peristiwa yang terikat pada elemen itu juga akan dipadamkan;
Ia boleh dilihat bahawa hanya mengklik butang (elemen yang terikat pada acara klik) dengan tetikus akan memadamkan elemen div daripada halaman.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>tutorial video jQuery ,
,
]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan acara klik untuk mengalih keluar elemen div dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah yang berlaku apabila alamat ip tidak tersedia?
Apakah yang berlaku apabila alamat ip tidak tersedia?