
Dalam artikel ini, kami akan memberi anda pengalaman pertama alat pembinaan bahagian hadapan baru Vue Vite, dan bercakap tentang perbezaan daripada direktori yang dimulakan oleh vue-cli berguna kepada semua orang!

Vite dan Vue3 sepatutnya bukan perkara baru pada tahun 2022, tetapi sepatutnya ramai orang seperti saya yang belum didedahkan dengan dua "perkara baru" ini. "daripada. (Belajar perkongsian video: tutorial vuejs)
Kedua-dua (Vite Vue3) ini memberi saya perasaan bahawa mereka adalah mainan yang benar-benar segar dan trend era baharu.
Melihat pada webpack Vue2 di tangan saya, saya tertanya-tanya adakah ia akan menjadi sejarah seperti angularjs gulp beberapa tahun lalu.
Memandangkan Tahun Baru semakin hampir dan saya mempunyai sedikit masa lapang, mari kita kenali alat pembinaan bahagian hadapan baharu Vite yang telah disebut berkali-kali, Vue3 yang baru dinaik taraf!
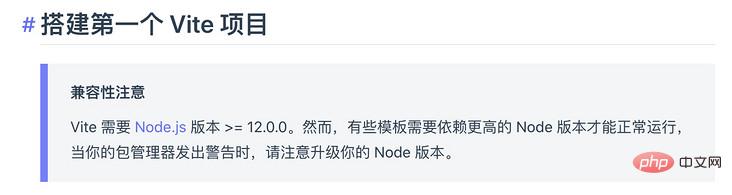
Mari kita lihat pengenalan rasmi Vite dahulu.

Dapat dilihat bahawa apabila membangun secara tempatan, Vite menggunakan 原生 ES 模块: pelayar moden (seperti versi terkini Google) adalah tidak lagi Ia tidak perlu bergantung pada webpack modul pakej pengurusan, tetapi ia boleh mempunyai keupayaan pengurusan modul yang sama seperti Nodejs Ini ialah keupayaan 原生 ES 模块.
Jadi, apabila membangun secara tempatan, Vite mengetepikan beberapa proses kompilasi yang memakan masa dan kemas kini hangat secara semula jadi lebih pantas.
Apabila membina produk pengeluaran, anda boleh membina produk penyemak imbas moden, atau anda boleh mengeluarkan sumber statik yang sangat dioptimumkan untuk persekitaran pengeluaran melalui Rollup. ——Setakat mana ini sangat dioptimumkan, kita boleh menerokainya dalam artikel kemudian.
Vite sangat mudah digunakan, cuma jalankan arahan npm create vite@latest.
npm createsebenarnya adalah perintahnpm initdan perintahnpm initdengan nama pakej dilaksanakan sebagainpm exec, iaitu arahan lalai untuk melaksanakan pakejvite-初始化.
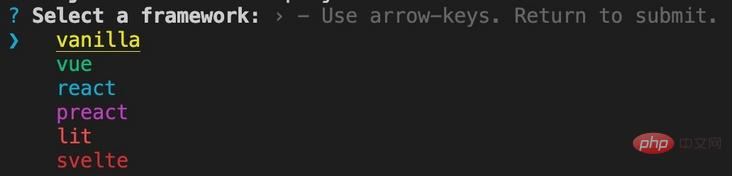
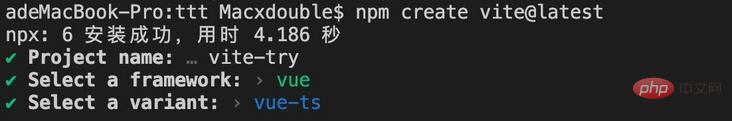
Selepas memasukkan arahan, anda perlu menambah nama projek dan tindanan teknologi Anda boleh melihat bahawa terdapat beberapa tindanan teknologi untuk dipilih (seperti yang ditunjukkan di bawah)

Terdapat 6 rangka kerja yang disokong dan saya tidak mengenali separuh daripadanya. vite
vanilla
vue/react
preact
lit
svelte — sangat keren. Pengarang perpustakaan ini adalah orang yang sama dengan pengarang Virtual DOM. Rollup
vue untuk mencipta. ts


: vue-cli
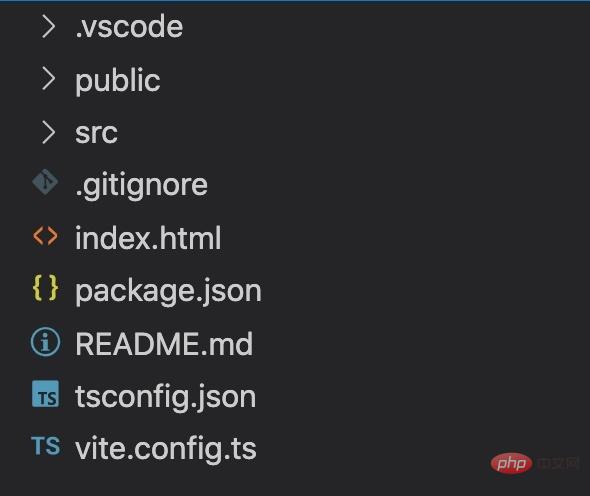
Fail entri telah dialihkan ke direktori akar. Penjelasan rasmi ialah: Vite ialah pelayan semasa pembangunan, dan index.html ialah fail kemasukan untuk projek Vite. index.html
menggantikan vite.config.ts sebagai fail konfigurasi projek vue.config.js. vite
. (Seperti yang ditunjukkan di bawah) package.json
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
} yang dimulakan menggunakan Vite, versi Vue sudah pun menjadi yang terkini Vue. Semasa pembangunan, kebergantungan juga telah ditukar daripada siri Vue3 kepada siri vue-cli/webpack. vite
Sebelum anda mengalami Vue3 sintaks baharu, mulakan projek dahulu dan lihat kesannya.
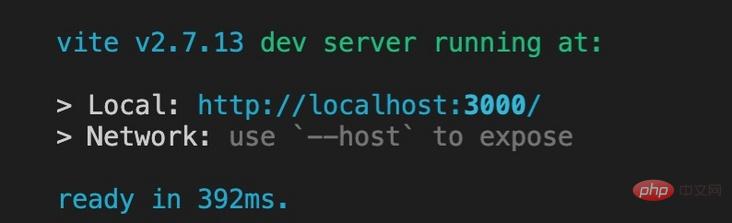
Selepas menggunakan npm i untuk memasang kebergantungan, gunakan npm run dev untuk memulakan mod 本地开发.

Saya baru sahaja menjalankan projek dan kelajuan permulaan benar-benar mengejutkan saya.
Ini jauh lebih pantas daripada Vue2 memulakan projek itu telah dimulakan dalam sekelip mata.
Sudah tentu kita boleh tahu daripada pengenalannya bahawa ini kerana Vite menggunakan 原生 ES 模块 semasa pembangunan tempatan, jadi proses penyusunan modul tidak terlibat, menjimatkan banyak masa.
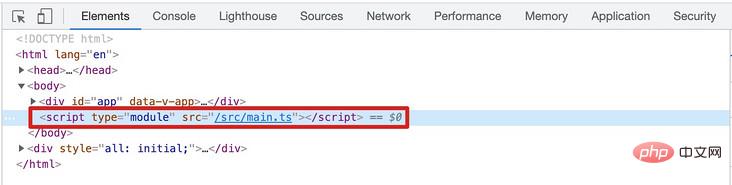
Kami membuka konsol dan lihat fail html kami dahulu. (Seperti yang ditunjukkan dalam gambar di bawah)

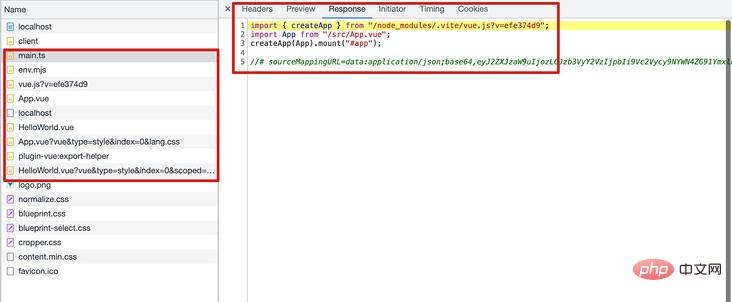
Seperti yang anda lihat dari pagi, html diperkenalkan dalam main.ts, iaitu fail kemasukan projek kami. (Seperti yang ditunjukkan dalam gambar di bawah)

Seperti yang anda lihat daripada gambar di atas, kod tersebut masih asli import dan belum lagi diterjemahkan dalam apa cara sekalipun.
Walau bagaimanapun, di sini saya melihat sumber yang diminta, terdapat ts dan vue.
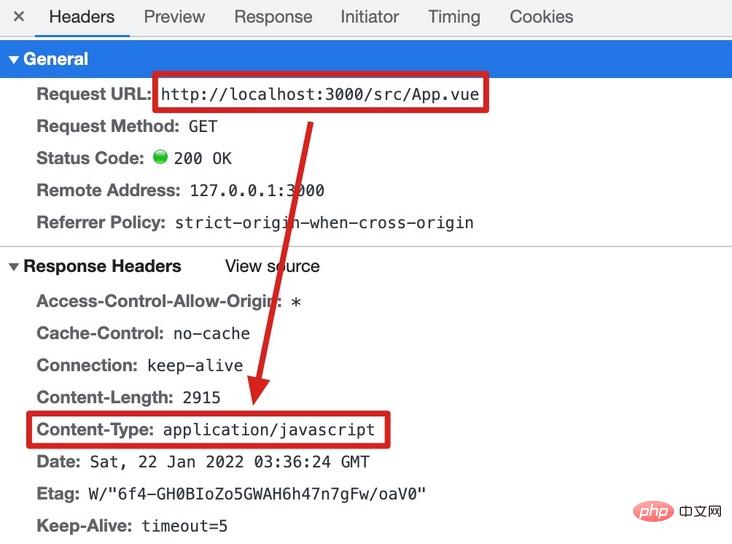
Adakah Google Chrome sudah menyokong pemuatan terus fail ts dan vue? Sebenarnya tidak, rahsia di sini datang daripada pengepala respons fail - Content-Type, yang menentukan cara penyemak imbas mengendalikan fail. (Seperti yang ditunjukkan di bawah)

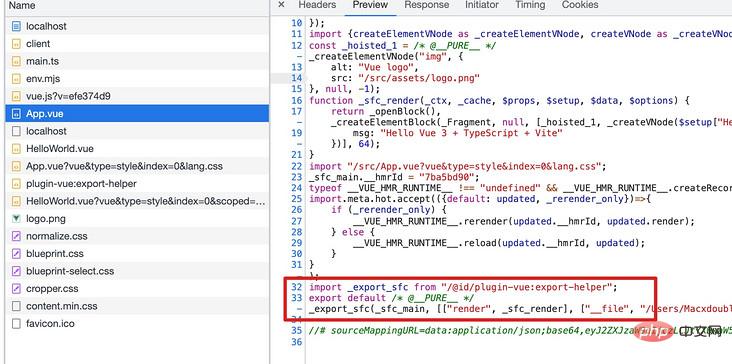
Jika anda mengklik pada fail .vue lain, anda boleh melihat bahawa fail .vue telah disusun dan menjadi tersedia Jenis js yang dikenali oleh penyemak imbas, tetapi modul masih menggunakan 原生 ES 模块 yang disokong oleh Google Chrome. (Seperti yang ditunjukkan di bawah)

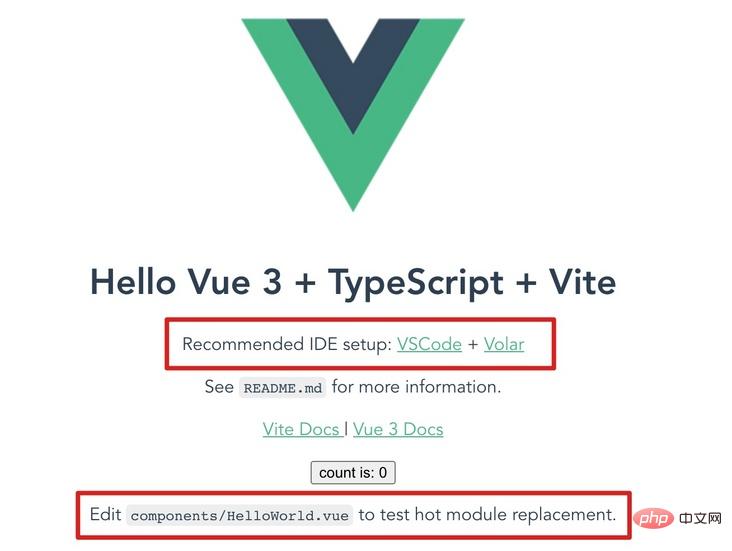
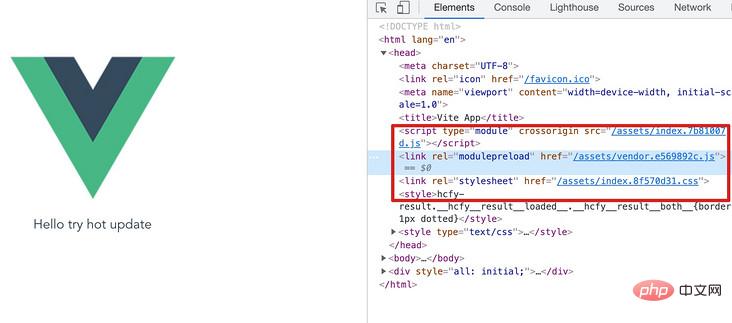
Mari kita lihat rupa halaman tersebut. (Seperti yang ditunjukkan di bawah)

emmmmm, halaman permulaan Vue klasik.
Dua baris dalam gambar di atas menarik perhatian saya:
IDE yang disyorkan ialah vscode volar.
Ubah suai components/HelloWorld.vue untuk menguji fungsi kemas kini panas setempat.
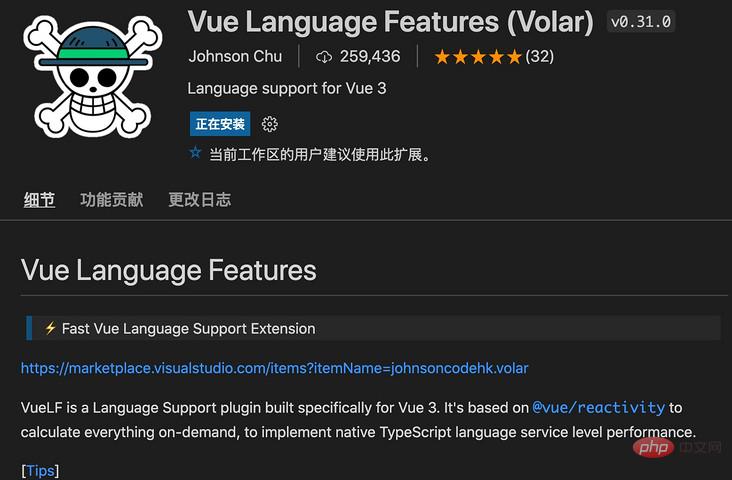
vscode ialah editor kod yang saya selalu gunakan untuk menulis vue, tetapi apakah itu volar ?
Selepas menyemak, ternyata ia adalah pemalam vscode untuk menyokong tatabahasa vue3, yang boleh digunakan untuk gesaan tatabahasa pintar dan semakan ralat. (Seperti yang ditunjukkan dalam gambar di bawah)

Pasang dengan tegas. —— Dokumen 学霸一把梭,差生文具多
menyebut bahawa pemalam ini mungkin bercanggah dengan pemalam vetur, dan disyorkan untuk hanya mendayakan salah satu daripada kedua-duanya. (Memang), jadi jika anda berada di ruang kerja, hanya buka satu pemalam untuk mengelakkan konflik.
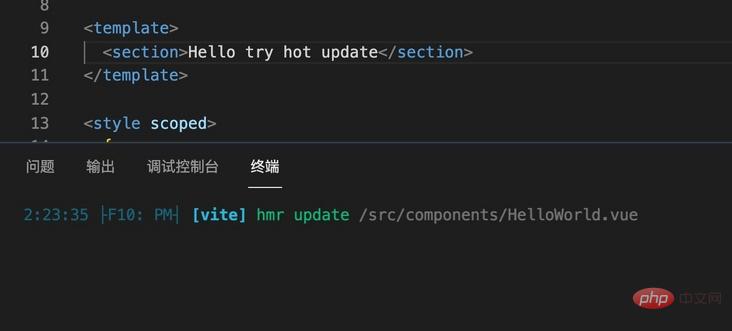
Seterusnya, saya akan mengubah suai components/HelloWorld.vue untuk menguji fungsi kemas kini panas setempat.
Malah, saya rasa anda tidak perlu mencubanya, pastinya ia akan menjadi sangat pantas.

Selepas mengubah suai kod, kemas kini panas selesai sebaik sahaja ia disimpan, yang hampir tidak dapat dilihat.
Ini juga berkaitan dengan saiz kecil projek Untuk projek yang lebih besar, kelajuan kemas kini hangat selepas mengubah suai kod perlu disahkan semula.
Anda telah mengalami pembangunan tempatan, kini mari cuba membina projek dan lihat rupa produk tersebut.
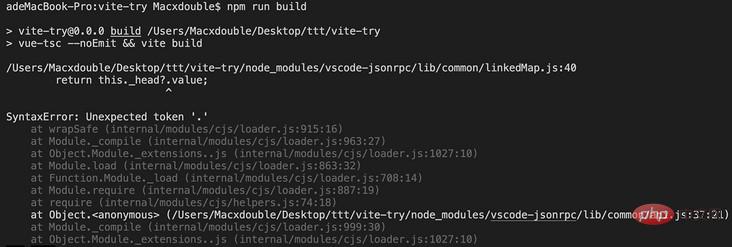
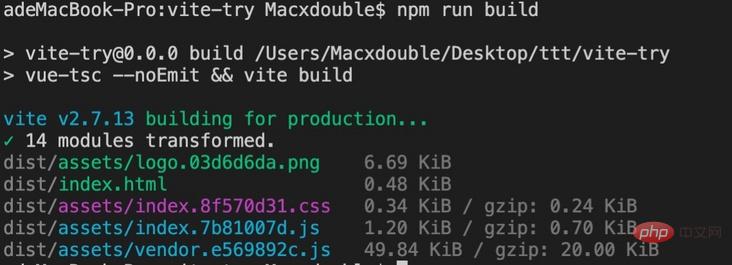
Gunakan perintah npm run build untuk membina projek. Ralat ditemui di sini. (Seperti yang ditunjukkan di bawah)

Ini ialah projek yang baru dimulakan Mengapa saya mendapat ralat apabila saya membinanya buat kali pertama?
Dapat dilihat di sini bahawa ralat yang dilaporkan adalah ralat dalam sintaks 可选链操作符 Selepas memikirkannya, ia sepatutnya menjadi masalah dengan versi node. Versi tempatan saya node ialah v12.20.0 Saya mencarinya dalam dokumentasi rasmi dan mendapati memang terdapat rekod masalah yang berkaitan. (Seperti yang ditunjukkan di bawah)

Nampaknya versi vue ts yang bergantung pada templat node perlu lebih tinggi, saya akan tukar versi node di sini Pergi ke v14.15.0, jalankan arahan bina semula, dan ia akan berjaya! (Seperti yang ditunjukkan dalam gambar di bawah)

Kod binaan akhir dibungkus oleh Rollup, Rollup sebenarnya saya belum menggunakannya namun, jadi lebih baik saya lihat Lihat pengenalan rasminya.

Perkara utama di sini ialah memahami perbezaan antara rollup dan webpack Keupayaan pembungkusan modul rollup bukan seperti berkuasa sebagai webpack Namun, dengan menggunakan tree-shaking untuk memproses sepenuhnya fail js, fail js yang dibungkus akan menjadi "bersih".
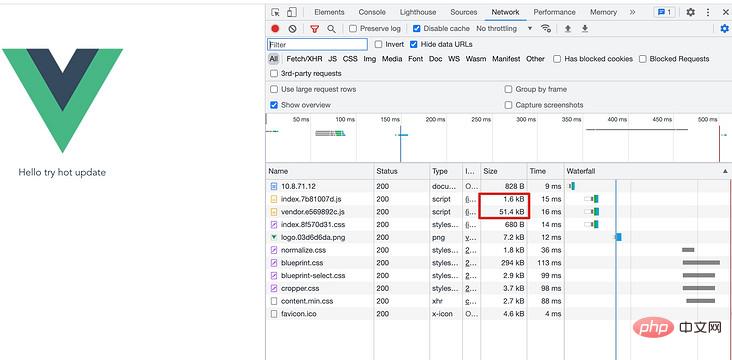
Kemudian, kami memasuki direktori dist dan menggunakan anywhere (pelayan http yang mudah) untuk menjalankan projek dan melihat.



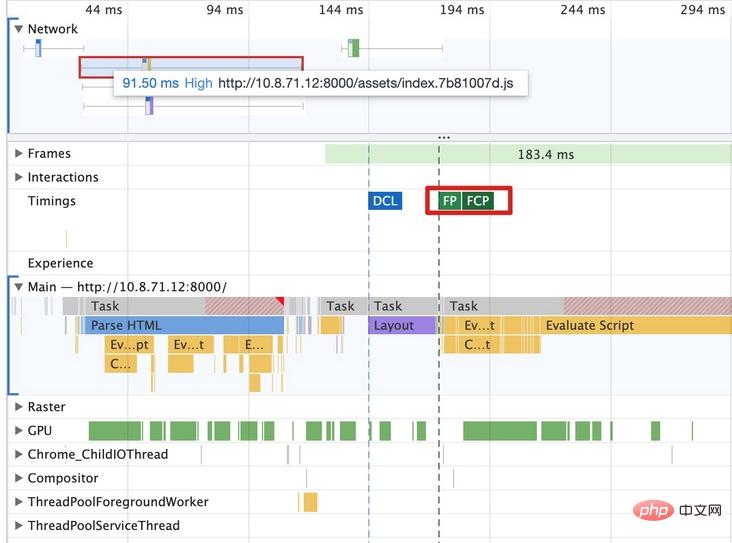
Seperti yang dapat dilihat dari gambar di atas, entri vite fail yang dibungkus oleh js secara langsung menyekat DOM benang rendering. Walau bagaimanapun, fail kedua-dua js ini tidak besar, dan fail gabungan hanya 53k.
Sudah tentu, apabila projek semakin besar, volum ini akan semakin besar.
Apabila rangka kerja baharu dilancarkan, semua orang lebih mengambil berat tentang aktiviti komunitinya, diikuti dengan keserasiannya.
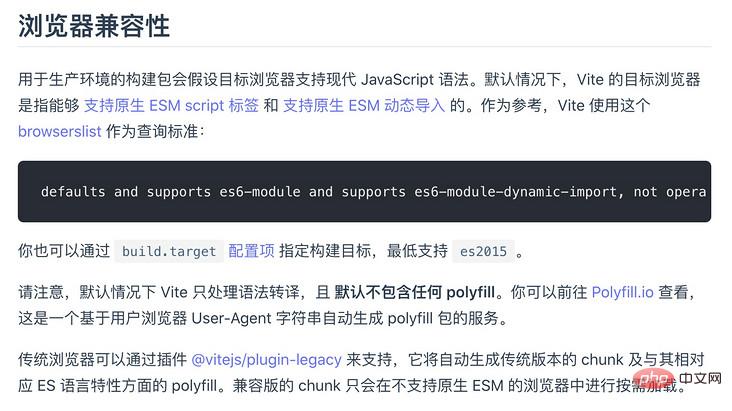
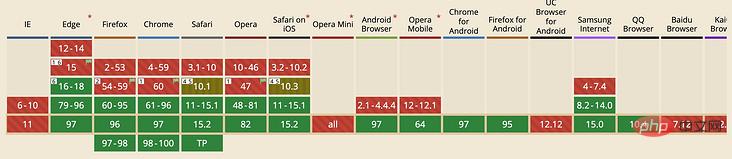
Mari kita lihat keserasian Vite kod yang dibungkus. (Seperti yang ditunjukkan di bawah)

Menurut Vite pengenalan rasmi, kod yang dibina dengan konfigurasi lalai hanya boleh menyokong pelayar moden, iaitu sebagai mengikuti Ini.

boleh diubah suai untuk menyokong sekurang-kurangnya es2015, iaitu ES6 (iaitu, IE tidak menyokongnya).
Tetapi ia boleh menyokong penyemak imbas tradisional (seperti IE11) melalui pemalam - @vitejs/plugin-legacy. Walau bagaimanapun, IE11 nampaknya menjadi hadnya, dan masalah mungkin berlaku dalam versi yang lebih rendah.
Jadi, jika anda mempunyai keperluan keserasian penyemak imbas yang ketat, sila gunakan Vite dengan berhati-hati.
Baiklah, itu sahaja, pengalaman pertama Vite ini berakhir di sini.
Gunakan Vite untuk mencipta projek baharu, kemudian ubah suai kod dan lihat perubahan. Akhir sekali, bina projek dan pratonton secara tempatan.
Agak mudah untuk melakukan semua ini dengan Vite dan 很快!
Saya rasa saya akan mula cuba menggunakan Vite Vue3 untuk menulis beberapa projek kecil untuk diamalkan, dan kemudian lihat jika terdapat sebarang projek pengeluaran yang sesuai untuknya.
Lain kali saya akan bercakap tentang pengalaman pertama saya menggunakan Vue3 Selamat datang semua untuk terus memberi perhatian.
(Belajar perkongsian video: pembangunan bahagian hadapan web, Pengenalan kepada pengaturcaraan)
Atas ialah kandungan terperinci Mari bercakap tentang alat pembinaan bahagian hadapan Vue yang baharu iaitu Vite (pengalaman pertama). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!