
Penggunaan: 1. Pemilih turunan memilih unsur turunan unsur, sintaks ialah "elemen elemen {css code}" 2. Pemilih anak memilih semua elemen anak unsur, sintaksnya ialah " elemen> {css code}" }" 3. Pemilih adik beradik yang bersebelahan memilih elemen seterusnya dalam direktori elemen yang sama.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Pemilih hierarki memperoleh elemen melalui hubungan hierarki antara elemen DOM HTML termasuk keturunan beberapa hubungan: bapa-anak, abang bersebelahan dan saudara sejagat Melalui jenis hubungan tertentu, elemen yang diperlukan boleh dipilih dengan mudah dan cepat. Sintaks pemilih hierarki adalah seperti berikut:
| Pemilih | Jenis | Penerangan fungsi | |||||||||||||||
| E F | Pemilih turunan (termasuk pemilih) | memilih elemen F yang sepadan dan Elemen F yang sepadan terkandung dalam elemen E yang sepadan | |||||||||||||||
| E > F | sub-pemilih | Pilih elemen F yang sepadan dan elemen F yang sepadan ialah elemen anak bagi elemen E yang dipadankan | |||||||||||||||
| E F | Pemilih adik beradik bersebelahan | memilih elemen F yang sepadan dan elemen F yang sepadan
|
|||||||||||||||
| E ~ F | Pemilih universal | Memilih elemen F yang sepadan dan semua elemen F yang sepadan yang terletak selepas elemen E yang sepadan |
Penyemak imbas IE7 dan ke atas, termasuk penyemak imbas lain, menyokong pemilih hierarki. (Tidak disokong oleh IE6)
Yang berikut menggunakan fail HTML untuk menggambarkan penggunaan pelbagai pemilih hierarki:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
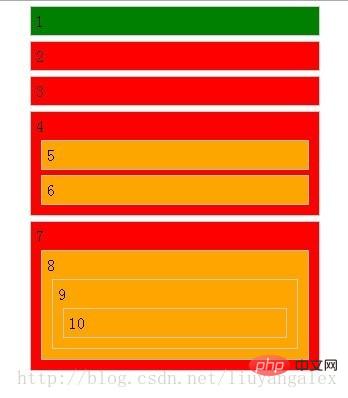
</html>Kesan paparan adalah seperti berikut:

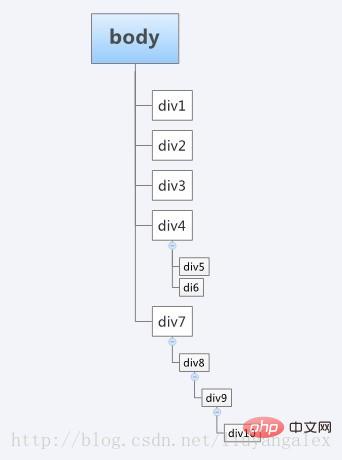
Struktur pokok DOM adalah seperti berikut:

Pemilih keturunan:
Pemilih keturunan (E F) juga dipanggil pemilih yang mengandungi, dan fungsinya adalah untuk memilih unsur keturunan unsur. Contohnya, "E F", E ialah unsur moyang dan F ialah unsur keturunan, yang bermaksud semua unsur keturunan F unsur E di sini, sama ada unsur anak E, unsur cucu, atau hubungan yang lebih mendalam, akan dipilih.
Dengan kata lain, tidak kira berapa banyak perhubungan hierarki F ada dalam E, elemen F akan dipilih.
Gunakan pemilih keturunan untuk menukar warna latar belakangnya dan tambah gaya berikut pada penghujung kod CSS elemen HTML di atas:
p p {background: orange}Kesan paparan adalah seperti berikut:

Pemilih kanak-kanak :
Pemilih kanak-kanak dengan bijak memilih elemen kanak-kanak elemen, di mana E ialah elemen induk dan F ialah elemen anak , di mana E>F bermakna semua sub-elemen F di bawah elemen E dipilih. Ini berbeza daripada pemilih keturunan Dalam pemilih keturunan, F ialah keturunan E, tetapi dalam E>F, F hanyalah elemen anak E.
Kod berikut digunakan untuk menukar warna latar belakang subelemen p di bawah badan:
body > p {background:green;}Kesan paparan adalah seperti berikut:

Pemilih adik beradik bersebelahan:
Pemilih adik beradik bersebelahan boleh memilih elemen di belakang elemen lain, yang mempunyai elemen induk yang sama. Dengan kata lain E dan F ialah unsur adik beradik, dan unsur F berada di belakang unsur E dan bersebelahan.
Kod berikut digunakan untuk menukar warna latar belakang unsur adik beradik bersebelahan unsur p dengan kelas aktif Untuk kemudahan, tambahkan atribut kelas pada elemen p pertama HTML di atas elemen, seperti berikut :
<p class="active">1</p>
Kemudian tambah gaya berikut pada penghujung kod CSSnya:
.active + p {background:lime}Kesan paparan adalah seperti berikut:

Pemilih adik beradik sejagat:
digunakan untuk memilih semua elemen adik-beradik di belakang elemen yang sama pemilih elemen dan perlu berada dalam induk yang sama Antara elemen, iaitu elemen E dan elemen F adalah unsur adik beradik, dan elemen F adalah selepas elemen E.
Tambah gaya berikut pada penghujung kod CSS HTML di atas:
.active ~ p {background:red;}Kesan paparan adalah seperti berikut:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kegunaan pemilih hierarki css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!