
Penggunaan: 1. Pilih elemen dengan atribut yang ditentukan, sintaksnya ialah "elemen [nama atribut]"; 2. Pilih elemen dengan nilai atribut yang ditentukan, sintaksnya ialah "elemen [nama atribut = atribut value]"; 3. Pilih elemen yang ditentukan Untuk elemen dengan nilai atribut awalan, sintaksnya ialah "Elemen [Nama Atribut^=Nilai Atribut]"; 4. Pilih elemen yang menentukan nilai atribut akhiran, dengan sintaks "Elemen [ Nama Atribut$=Nilai Atribut]".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
CSS3 menggunakan banyak pemilih atribut ini, elemen HTML dengan atribut tertentu digayakan. Anda boleh menggayakan elemen HTML yang mempunyai atribut tertentu, bukan hanya atribut kelas dan id. Kami boleh menentukan gaya elemen mengikut reka bentuk kami sendiri dan mencipta halaman web yang cantik. Mari kita lihat apakah pemilih atribut yang ada~
E[att^=value]
E[att^=value] Pemilih atribut merujuk kepada memilih nama Ia adalah label E, dan label mentakrifkan atribut att Nilai atribut att mengandungi subrentetan yang diawali dengan nilai. Perlu diingatkan bahawa E boleh diabaikan Jika diabaikan, ini bermakna mana-mana label yang memenuhi syarat boleh dipadankan. Sebagai contoh, div[id^=section] bermaksud padanan mengandungi atribut id dan nilai atribut id ialah elemen div bermula dengan rentetan "section".
E[att$=value]
E[att$=value] Pemilih atribut merujuk kepada memilih teg bernama E dan teg mentakrifkan Atribut att, nilai atribut att mengandungi subrentetan yang diakhiri dengan nilai. Seperti pemilih E[att^=value], elemen E boleh diabaikan Jika diabaikan, ini bermakna mana-mana elemen yang memenuhi syarat boleh dipadankan. Contohnya, div[id$=section] bermakna padanan mengandungi atribut id dan nilai atribut id ialah elemen div yang berakhir dengan rentetan "section".
E[att * = value]
E[att * = value] pemilih digunakan untuk memilih label bernama E, dan label mentakrifkan atribut att, Nilai atribut att mengandungi subrentetan nilai. Pemilih ini adalah sama dengan dua pemilih sebelumnya Elemen E juga boleh diabaikan, ini bermakna mana-mana elemen yang memenuhi syarat boleh dipadankan. Sebagai contoh, div[id * = bahagian] bermaksud elemen div yang sepadan yang mengandungi atribut id dan nilai atribut id mengandungi rentetan "bahagian".
Yang berikut menggunakan E untuk mewakili teg yang akan dipilih (boleh menjadi nama teg, nama kelas, nama id, dll.); .
E[attr~=“val”]
Syarat pemilihan: 1. Terdapat atribut ini dalam teg dan nilai atribut hanyalah " val". 2. Terdapat atribut ini dalam teg, nilai atribut mengandungi "val", dan nilai "val" mesti wujud secara bebas.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
Untuk menjadikannya mudah dibezakan, kini terapungkan setiap p ke lebar, ketinggian, warna latar belakang dan jidar, dan gunakan pemilih atribut untuk menukar warna latar belakangnya untuk melihat kesannya.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
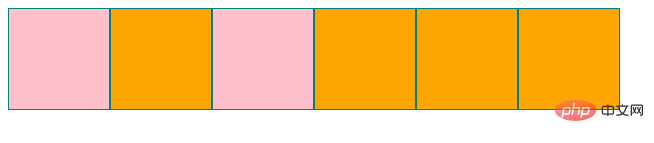
.p[title~="a"]{
background-color: pink;
}Rendering
Analisis: Anda dapat melihat bahawa p ketiga juga dipilih kerana nilai atributnya mempunyai tiga nilai: a, b dan c, antaranya terdapat satu Nilai a memenuhi syarat, jadi ia dipilih.
E[attr|=“val”]
Syarat pemilihan: 1. Terdapat atribut ini dalam teg dan nilai atribut hanyalah "val". 2. Terdapat atribut ini dalam teg, yang bermula dengan nilai val dan disambungkan dengan "-".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
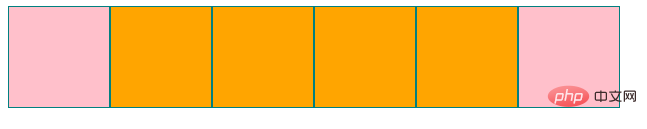
p[title|="a"]{
background-color: pink;
}Rendering 
Analisis: Yang pertama dan terakhir dipilih. P ketiga bermula dengan a tetapi nilai seterusnya tidak disambungkan dengan "-", dan yang keempat disambungkan dengan "-" tetapi tidak bermula dengan a, jadi ia tidak dipilih.
E[attr^="val"]
Syarat pemilihan: 1. Terdapat atribut ini dalam teg dan nilai atribut hanyalah "val". 2. Terdapat atribut ini dalam teg dan nilai atribut bermula dengan "val".
E[attr$="val"]
Syarat pemilihan: 1. Terdapat atribut ini dalam teg dan nilai atribut hanyalah "val". 2. Terdapat atribut ini dalam teg dan nilai atribut berakhir dengan "val".
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
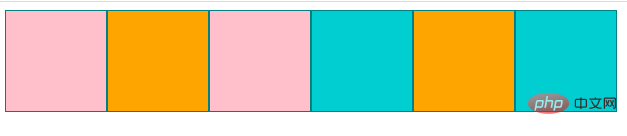
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}Graf hasil
Analisis: Nilai p pertama dan tiga ialah "a" dan "a_c", semuanya adalah nilai bermula dengan a, Jadi ia dipilih dan latar belakang berubah kepada merah jambu. Nilai p keempat dan keenam ialah "b-a-b" dan "a-b". Kesemuanya adalah nilai yang berakhir dengan b, jadi ia dipilih dan latar belakang ditukar kepada hijau nilam gelap.
E[attr*="val"]
Syarat pemilihan: 1. Terdapat atribut ini dalam teg dan nilai atribut hanyalah "val". 2. Terdapat atribut ini dalam teg dan nilai atribut mengandungi "val"
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
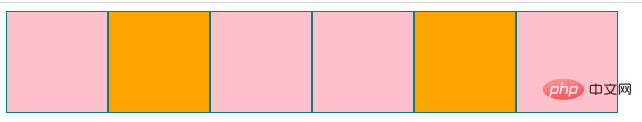
p[title*="a"]{
background-color: pink;
}Graf hasil
Analisis: Kecuali p kedua dan kelima atribut Nilai tidak mengandungi a, jadi ia tidak dipilih.
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kegunaan pemilih atribut css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!