
Dom dalam jquery ialah singkatan "Model Objek Dokumen", yang merujuk kepada model objek dokumen dan merupakan satu set standard Web organisasi antarabangsa W3C mentakrifkan satu set sifat, kaedah dan peristiwa untuk mengakses objek dokumen html, boleh digunakan oleh jquery untuk membaca dan menukar dokumen html.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dom dalam jquery merujuk kepada Model Objek Dokumen, yang merupakan satu set piawaian Web organisasi antarabangsa W3C. Ia mentakrifkan satu set sifat, kaedah dan peristiwa untuk mengakses objek dokumen HTML.
jquery dom merujuk kepada Model Objek Dokumen, yang merupakan satu set piawaian Web organisasi antarabangsa W3C boleh digunakan oleh JavaScript untuk membaca dan menukar dokumen HTML, XHTML dan XML.
Apakah itu DOM?
Untuk menukar sesuatu pada halaman, JavaScript perlu mendapatkan akses kepada semua elemen dalam dokumen HTML. Entri ini, bersama-sama dengan kaedah dan sifat untuk menambah, mengalih, menukar atau mengalih keluar elemen HTML, diperoleh melalui Model Objek Dokumen (DOM).
Pada tahun 1998, W3C mengeluarkan versi pertama spesifikasi DOM. Spesifikasi ini membenarkan akses dan manipulasi setiap elemen individu dalam halaman HTML.
Semua penyemak imbas telah melaksanakan standard ini, jadi isu keserasian DOM hampir mustahil ditemui. DOM boleh digunakan oleh JavaScript untuk membaca dan menukar HTML, , terdapat banyak atribut khusus untuk HTML-DOM Kemunculan HTML-DOM lebih awal daripada DOM Core, dan ia menyediakan beberapa notasi yang lebih ringkas untuk menerangkan atribut pelbagai HTML. elemen.
Contohnya: Gunakan HTML-DOM untuk mendapatkan kaedah objek borang: document.forms
CSS-DOMCSS-DOM adalah untuk CSS beroperasi. Dalam JavaScript, fungsi utama teknologi CSS-DOM adalah untuk mendapatkan dan menetapkan pelbagai atribut objek gaya. Dengan menukar pelbagai atribut objek gaya, halaman web boleh membentangkan pelbagai kesan
Kaedah untuk menetapkan warna fon objek gaya elemen: elements.style.color = “red”; Operasi DOM dalam JQuery
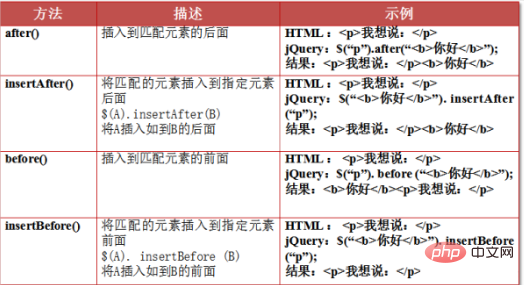
Mencari nodSisipkan nod
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
});
 Kosongkan elemen:
Kosongkan elemen:
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});Salin nod:
Elemen baharu yang disalin ini tidak mempunyai sebarang kelakuan, iaitu apabila anda mengklik pada elemen baharu yang diklon, tiada unsur sebelumnya menetapkan acara Klik, jika perlu, anda boleh lulus klon parameter(benar) dalam kaedah klon, yang bermaksud bahawa apabila menyalin elemen, peristiwa terikat dalam elemen juga akan disalin.$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});Gantikan nod:
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});Balut nod: bungkus,bungkusSemua,bungkusInner
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});Keputusan selepas pelaksanaan
Keputusan selepas pelaksanaan$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");<span><strong>选择你最喜欢的水果</strong></span>
Operasi gaya
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);untuk menambah gaya: <🎜. > Gaya:
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
html:
jQuery:<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style><p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
$(“p”).addClass(“another”);
togol acara mengawal tetapan gaya dan pembatalan, dengan klik pertama Fungsi pertama blok dalam definisi acara togol dilaksanakan, blok fungsi kedua dalam definisi acara togol dilaksanakan apabila klik kedua berlaku, dan seterusnya.
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();Kaedah toggleClass mempunyai fungsi yang serupa
Apabila hiperpautan diklik, kod dilaksanakan untuk menetapkan gaya Pada masa ini, ia akan secara automatik tentukan apabila menetapkan gaya Jika gaya semasa tidak Tambahkan gaya pada elemen yang sepadan, dan padamkan gaya jika ia berada pada elemen semasa.
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环Jika tiada apa-apa dalam tetapan dan kurungan pengambilan, ambil sahaja, jika ada, tetapkan CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);相关视频教程推荐:jQuery视频教程
Atas ialah kandungan terperinci Apakah dom dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apa itu Ethereum
Apa itu Ethereum
 Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?
Apakah yang berlaku apabila saya tidak dapat menyambung ke rangkaian?