 alat pembangunan
alat pembangunan
 VSCode
VSCode
 30 pemalam VSCode praktikal untuk menggandakan kecekapan pembangunan anda!
30 pemalam VSCode praktikal untuk menggandakan kecekapan pembangunan anda!
30 pemalam VSCode praktikal untuk menggandakan kecekapan pembangunan anda!
Artikel ini meringkaskan dan berkongsi dengan anda 30 pemalam VSCode praktikal untuk menggandakan kecekapan kerja pembangunan harian anda. Saya harap ia akan membantu semua orang.

1 Pratonton imej
Melalui pemalam ini, apabila tetikus melayang di atas pautan imej, anda boleh pratonton imej secara sebenar. masa Di samping itu, Anda juga boleh melihat saiz dan resolusi imej. [Pembelajaran yang disyorkan: "tutorial pengenalan vskod"]

2. Teg Nama Semula Auto
Gunakan pemalam ini untuk menamakan semula Bila teg HTML dibuat, secara automatik menamakan semula teg pembukaan dan penutup teg HTML. Elakkan mengubah suai teg pembukaan sahaja dan terlupa untuk mengubah suai teg penutup. Sambungan berfungsi dengan HTML, XML, PHP dan JavaScript.

3. Pewarna Pasangan Kurungan
Gunakan pemalam ini untuk membezakan kurungan dalam kod dengan warna yang berbeza, yang sangat praktikal untuk kod dengan banyak kurungan. Pemalam ini juga menyokong warna kurungan tersuai.

4. Sorotan Warna
Pelanjutan ini boleh digunakan untuk menggayakan warna CSS. Selain CSS, ia juga mewarnai fail JavaScript, HTML, JSON, dsb. yang tidak memaparkan warna lalai. Pemalam mewarnakan nama warna, warna RGB, RGBA dan HEX.

5 Komen yang Lebih Baik
Pelanjutan Ulasan yang Lebih Baik boleh membantu kami membuat ulasan yang lebih mesra pengguna dalam kod tersebut kita pilih.

6. GitLens
GitLens mempertingkatkan fungsi Git terbina dalam Kod Visual Studio. Ia membantu kami memahami kod dengan lebih baik, mengetahui dengan cepat siapa yang menukar baris atau blok kod, sebab dan bila.

7. VSCode-Icons
VSCode-Icons ialah pemalam imej fail yang boleh memberikan ikon berbeza kepada jenis fail yang berbeza dalam projek. Memudahkan kita untuk membezakan antara jenis fail yang berbeza.
Selepas pemasangan selesai, ikuti langkah di bawah untuk menggunakannya: Fail → Keutamaan → Tema Ikon Fail → Ikon VSCode.

8. Tabnine
Tabnine ialah pemalam berbilang bahasa yang boleh membantu kami melengkapkan input kod secara automatik. Matlamat Tabnine adalah untuk meningkatkan produktiviti pembangun melalui sistem berasaskan AI.

9. Papan Pemuka Projek
Papan Pemuka Projek ialah pemalam papan pemuka projek yang boleh menyematkan folder, fail, dsb. yang kerap diakses pada papan pemuka mereka dengan cepat.

10 CodeSnap
CodeSnap ialah pemalam tangkapan skrin kod Cuma pilih segmen kod yang sepadan dalam projek untuk membuat tangkapan skrin dengan cepat .

11 CSS Peek
Pemalam CSS Peek membolehkan kami memilih nama kelas atau id dalam HTML dan tahan kekunci Ctrl untuk meletakkan kedudukan. ia terus ke lokasi CSS untuk nama itu.

12. Autolengkap Laluan
Autolengkap Laluan menyediakan autolengkap laluan, jadi anda tidak perlu mengingati laluan fail yang panjang itu.

13 Auto Close Tag
Pemalam Auto Close Tag digunakan untuk melengkapkan teg penutup HTML secara automatik.

14. Vetur
Pemalam yang mesti ada untuk pembangunan Vue, yang menyediakan alatan praktikal untuk Vue.js, seperti penyahpepijatan, semakan ralat, penyerlahan sintaks, coretan, dsb.

15. IntelliCode
IntelliCode direka untuk membantu pembangun memberikan cadangan kod pintar. Ia menyokong Python, TypeScript/JavaScript, React, dan Java secara lalai. IntelliCode menjimatkan masa dengan meletakkan kandungan yang paling mungkin anda gunakan di bahagian atas senarai. Pengesyoran IntelliCode adalah berdasarkan beribu-ribu projek sumber terbuka di GitHub.

16 Import Cast
Pemalam ini digunakan untuk memaparkan saiz pakej yang diimport dalam baris dalam editor. Sambungan ini menggunakan pek web untuk mengesan saiz pakej yang diimport.

17. Cantikkan
Beautify boleh membantu kami memformatkan kod dengan cara yang lebih cantik. Ia menyokong bahasa popular seperti JavaScript, JSON, CSS, Sass dan HTML.

18 Masa Kod
Masa Kod boleh mengira masa kami menggunakan Kod Visual Studio dan menyediakan pelbagai penunjuk data.

19 Tetapan Sync
Settings Sync digunakan untuk menyimpan tetapan Visual Studio Code pada GitHub dan menggunakannya dengan mudah pada komputer lain, Contohnya, maklumat tentang sambungan atau tetapan sistem. Pemalam ini memudahkan untuk menyediakan banyak mesin yang berbeza tanpa perlu membuka sambungan yang dipasang sebelum ini dan tetapan berkaitan.

20 Kongsi Langsung
Kongsi Langsung membantu pembangun dalam pasukan berkongsi kod dalam program dalam masa nyata, menjadikannya mudah untuk mengedit dan nyahpepijat. program, seperti Sesi penyahpepijatan yang dikongsi, contoh terminal, aplikasi web localhost, panggilan suara, dsb.

21. Pemeriksa Ejaan Kod
Pemeriksa Ejaan Kod boleh membantu kami menyemak sama ada terdapat kesilapan ejaan dalam perkataan ).

22 Ralat Lens
Ralat Lens ialah pemalam yang menyerlahkan pemeriksaan kod (ralat, amaran, isu sintaks). Ralat Lens meningkatkan keupayaan diagnostik bahasa dengan menjadikan diagnostik lebih menonjol, menyerlahkan keseluruhan baris diagnostik yang dijana oleh bahasa dan mencetak mesej diagnostik dalam talian dalam talian di lokasi baris kod.

23 Petua pintar sintaks React/Redux/GraphQL/React-Native
React/Redux/Reatc Native/react-router, pembangunan React Kemestian. Dengan bantuan coretan kod ini, anda boleh membuat komponen berasaskan kelas, komponen fungsi dengan mudah.

24 Klien REST
Klien REST membenarkan menghantar permintaan HTTP dan melihat respons terus dalam Kod VS. Ia adalah Posman untuk Kod VS dan boleh disepadukan dengan mudah ke dalam editor kod. Pelanggan REST menyokong kedua-dua API REST dan GraphQL.

25. JavaScript Booster
JavaScript Booster secara automatik mencadangkan tindakan pantas untuk memfaktorkan semula atau mempertingkatkan kod anda dengan menganalisis kod dan konteksnya. Ia menyokong berbilang operasi kod daripada syarat pemfaktoran semula, pengisytiharan, fungsi, TypeScript, janji, JSX dan banyak lagi.

26 Pengkompil SASS Langsung
Pelanjutan Pengkompil SASS Langsung boleh menyusun atau menterjemah fail SASS atau SCSS ke dalam fail CSS dalam masa nyata.

27. Remote-SSH
Remote-SSH boleh menggunakan mana-mana mesin jauh dengan pelayan SSH sebagai persekitaran pembangunan. Oleh kerana sambungan menjalankan arahan terus pada mesin jauh, anda boleh mengendalikan pelayan jauh dengan cepat tanpa mempunyai kod sumber pada mesin tempatan anda.

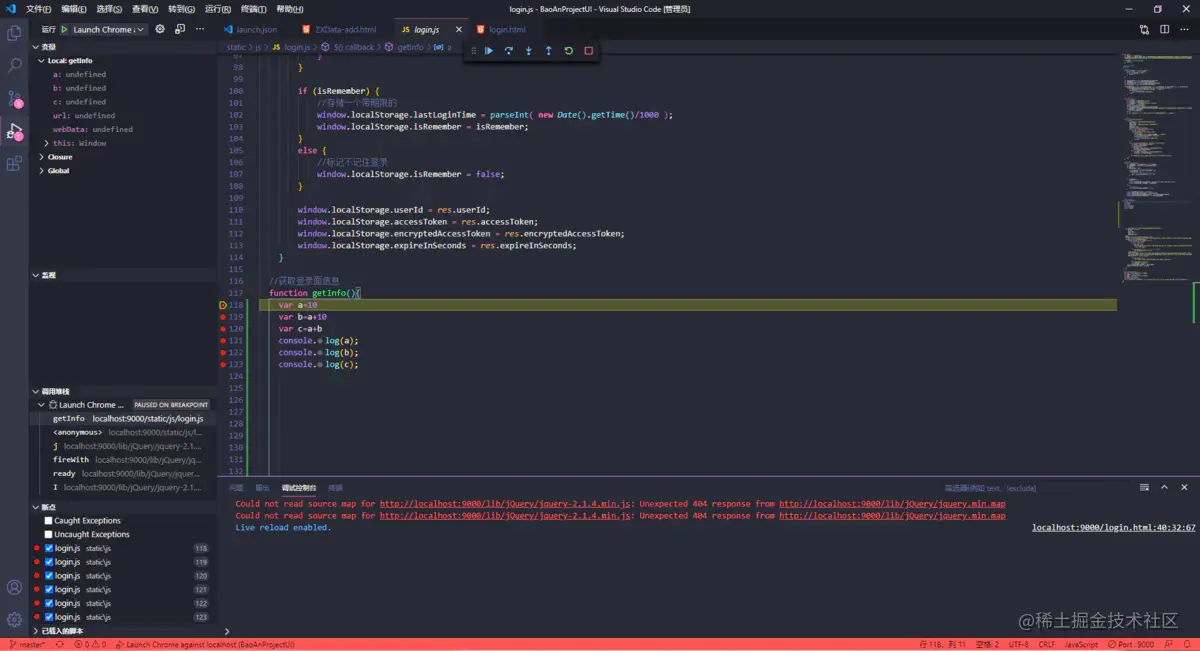
28. Penyahpepijat untuk chrome
Penyahpepijat untuk Chrome ialah pemalam yang dibangunkan oleh Microsoft yang membolehkan kami menyahpepijat kod JS dalam Kod VS. Anda boleh menetapkan titik putus, langkah melalui kod, nyahpepijat skrip yang ditambah secara dinamik dan banyak lagi. Ia membantu mengesan ralat pada awal proses pembangunan.

29 npm Intellisense
Selepas npm memasang pakej, anda boleh mendapatkan gesaan pintar dengan menyediakan pemalam ini apabila diperlukan, dan modul npm adalah diisi secara automatik dalam penyata import.
30 Pelayan Langsung
Pelayan Langsung ialah pelayan kecil dengan fungsi pemuatan masa nyata Anda boleh menggunakan pelayan langsung sebagai pelayan masa nyata dalam projek. Lihat hasil halaman web atau projek yang dibangunkan.
Ia adalah untuk melancarkan pelayan pembangunan tempatan dengan fungsi muat semula secara langsung untuk halaman statik dan dinamik, memulakan atau menghentikan pelayan dengan satu klik dalam bar status.
>Alamat asal: https://juejin.cn/post/7090022862114783245
Pengarang: CUGGZ
tutorial vscode! !
Atas ialah kandungan terperinci 30 pemalam VSCode praktikal untuk menggandakan kecekapan pembangunan anda!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)





