 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah elemen bentuk baharu yang ditambahkan dalam html5
Apakah elemen bentuk baharu yang ditambahkan dalam html5
Apakah elemen bentuk baharu yang ditambahkan dalam html5
Tiga elemen bentuk baharu telah ditambahkan pada HTML5: 1. elemen senarai data, yang digunakan untuk menetapkan senarai lungsur untuk input Pilihan di dalamnya telah ditetapkan dan akan digunakan sebagai data input pengguna. elemen keygen, Medan penjana pasangan kunci yang digunakan dalam bentuk boleh ditentukan 3. Elemen keluaran digunakan untuk mengeluarkan dan memaparkan hasil pengiraan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Tiga elemen bentuk baharu telah ditambahkan pada HTML5: senarai data, keygen dan output.
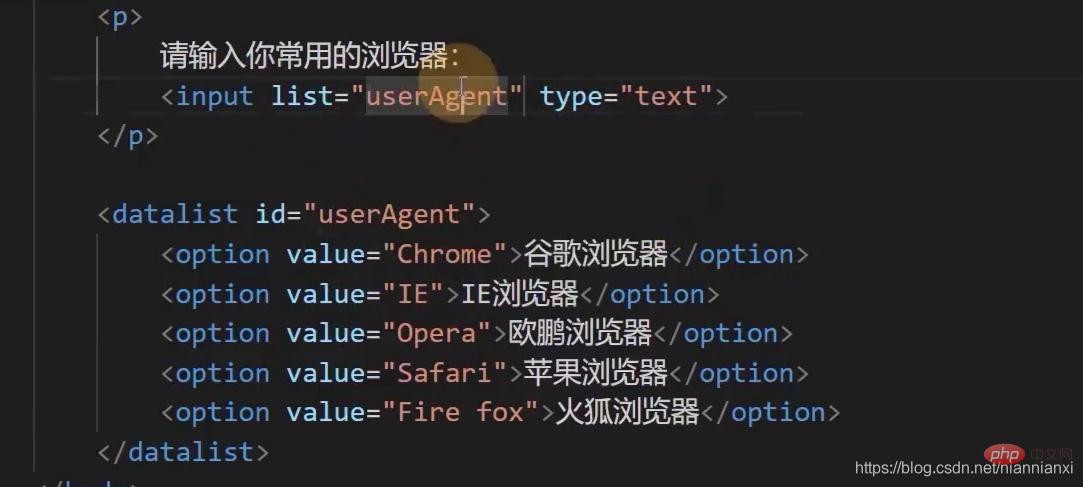
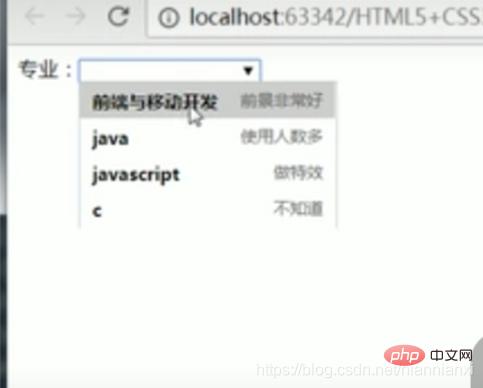
1 elemen senarai data
teg
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
Contoh 1:

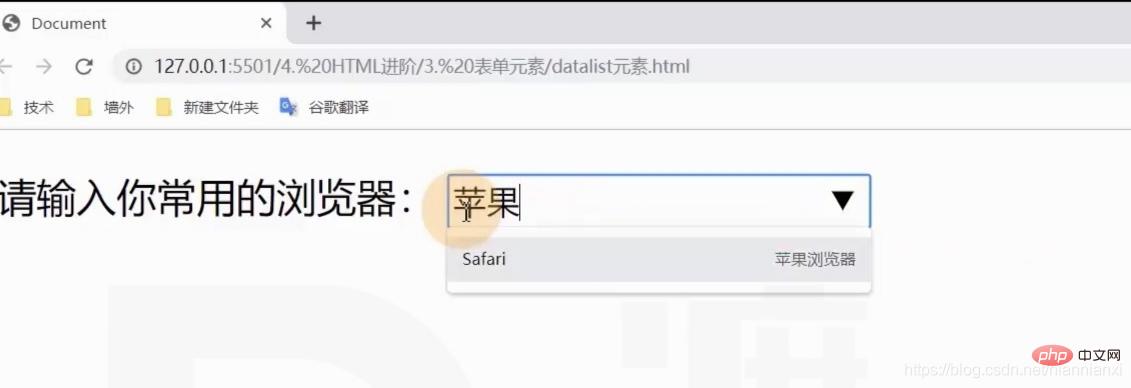
dipaparkan pada halaman seperti berikut:

Contoh 2:

dipaparkan pada halaman seperti berikut:

Jika Perkara yang anda mahu masukkan ialah URL Sila ambil perhatian bahawa nilai mesti ditambahkan pada elemen senarai data http://
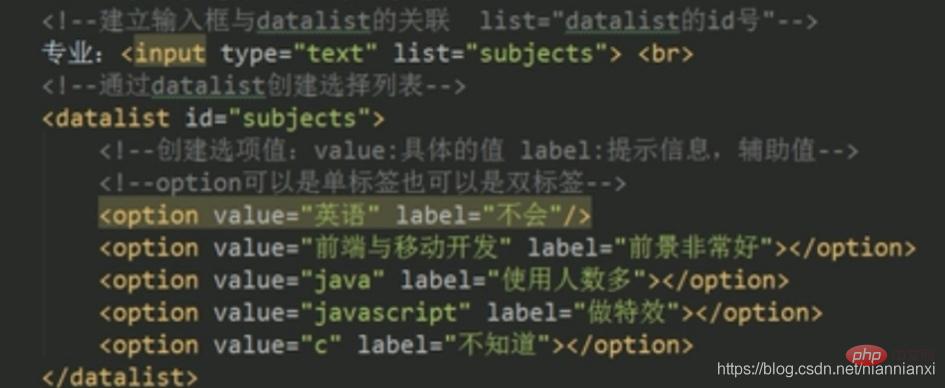
Contoh 3
<.>
<option value="“英语”" label="“棒”/"></option>
2. Elemen keygen
- ialah elemen baharu dalam HTML5, digunakan untuk mencipta penjana kunci
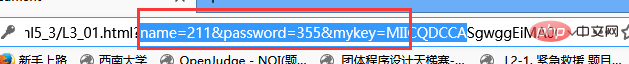
- Apabila borang diserahkan, kunci persendirian disimpan secara setempat , kunci awam dihantar ke pelayan. Fungsi utama adalah untuk menyediakan kaedah untuk pengesahan pengguna
- Apabila menggunakannya, sila ambil perhatian bahawa pelayar yang berbeza mempunyai tahap sokongan yang berbeza pada masa ini Internet Explorer dan Safari tidak menyokongnya
atribut elemen elemen keygen:
nama/borang/autofokus/dilumpuhkan
properti mencabar : Tetapkan nilai keygen untuk bertanya pada komit.
atribut jenis kunci: Tentukan jenis kunci Jika ditetapkan kepada rsa (algoritma kriptografi), kunci RSA akan dijana.
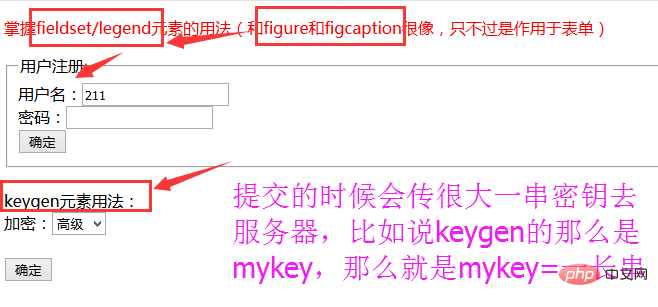
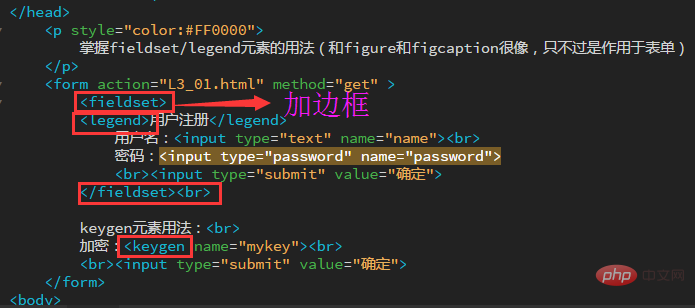
- Instance



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br>
keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>Format sintaks teg output
Penerangan: Kandungan dalam teg output ialah kandungan paparan lalai, dan ia akan berubah apabila elemen berkaitan berubah.
<output name="名称" for="element_id">默认内容</output>
untuk: Tentukan satu atau lebih elemen yang berkaitan dengan domain output, dipisahkan dengan ruang.
borang: Tentukan satu atau lebih borang yang menjadi milik medan input, dipisahkan dengan ruang.
nama: Mentakrifkan nama unik objek (digunakan semasa menyerahkan borang).
- Instance
Melalui contoh di atas, saya percaya semua orang telah mempelajari cara menggunakan tag output Ia juga mudah untuk menukarnya menjadi kalkulator untuk penolakan, pendaraban, pembahagian, dan lain-lain. Rakan-rakan yang berminat boleh mencubanya!
[Cadangan berkaitan: tutorial video html, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah elemen bentuk baharu yang ditambahkan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



