
Apa yang boleh mencapai kesan penskalaan dalam css3 ialah atribut transformasi. Atribut transformasi boleh digunakan dengan fungsi scaleX() untuk mencapai kesan penskalaan mendatar, dengan fungsi skalaY() untuk mencapai kesan penskalaan menegak, dan dengan fungsi "skala(x,y)" untuk mencapai mendatar dan menegak serentak penskalaan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apa yang boleh mencapai kesan penskalaan dalam css3 ialah atribut transformasi.
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan anda memutar, menskala, mengalih, mencondongkan, dsb. elemen.
Atribut transformasi yang digabungkan dengan kaedah penskalaan boleh menskalakan elemen mengikut asal pusat.
Terdapat 3 situasi dalam kaedah penskalaan css3:
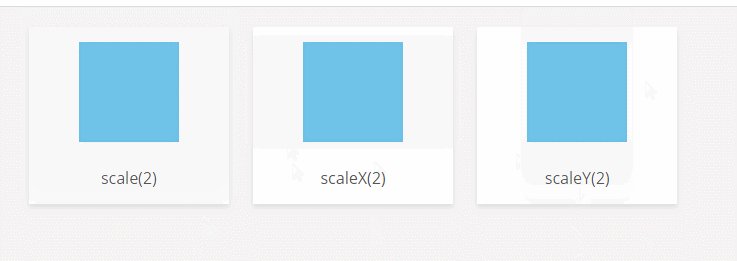
(1) skalaX(x): Elemen hanya berskala mendatar (penskalaan paksi-X) ;
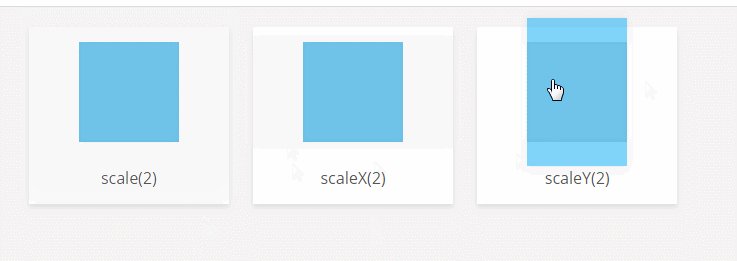
(2) skalaY(y): Elemen diskalakan hanya dalam arah menegak (penskalaan paksi-Y
(3) skala(x,y): Elemen diskalakan dalam mendatar dan menegak arah pada masa yang sama (paksi-X dan paksi-Y diskalakan pada masa yang sama) ;
1 skalaX(x)
Sintaks:
transform:scaleX(x)
Penjelasan:
x bermaksud elemen mendatar Faktor zum dalam arah (paksi-X jika lebih besar daripada 1, ia bermakna zum masuk jika kurang). daripada 1, ini bermakna zum keluar.
Ia akan mudah difahami jika anda memikirkan konsep gandaan.
2. skalaY(y)
Sintaks:
transform:scaleY(y)
Penjelasan:
y bermaksud unsur itu bersama arah menegak (paksi-Y) Faktor zum Jika lebih besar daripada 1, ia bermakna zum masuk jika kurang daripada 1, ia bermakna zum keluar.
3. skala(x,y)
Sintaks:
transform:scale(x,y)
Penjelasan:
x mewakili unsur bersama Gandaan penskalaan dalam arah mendatar (paksi-X), dan y mewakili gandaan penskalaan unsur sepanjang arah menegak (paksi-Y).
Perhatikan bahawa Y ialah parameter pilihan Jika nilai Y tidak ditetapkan, ini bermakna faktor penskalaan dalam arah X dan Y adalah sama (membesarkan faktor yang sama pada masa yang sama).
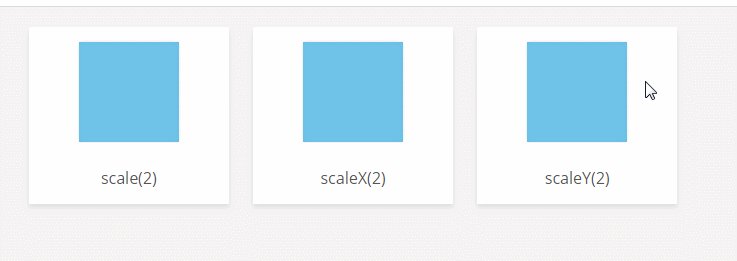
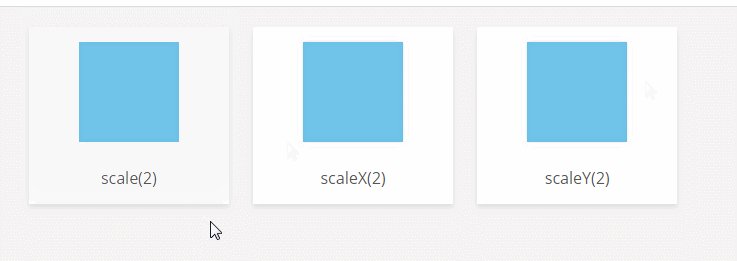
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
</style>
</head>
<body>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah atribut yang boleh mencapai kesan penskalaan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!