 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah tiga kesan sempadan baharu yang ditambahkan pada css3?
Apakah tiga kesan sempadan baharu yang ditambahkan pada css3?
Apakah tiga kesan sempadan baharu yang ditambahkan pada css3?
Tiga kesan sempadan baharu ditambahkan pada CSS3: 1. Imej sempadan "imej sempadan", yang boleh menambah imej latar belakang pada sempadan 2. Sudut bulat sempadan "jejari sempadan", yang boleh menambah satu atau lebih Kesan sudut bulat; 3. Bayang sempadan "bayang-kotak", yang boleh menambah satu atau lebih bayang pada kotak elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
CSS3 menambah tiga kesan sempadan baharu
| 属性 | 说明 | CSS |
|---|---|---|
| border-image | 设置所有边框图像的速记属性。 | 3 |
| border-radius | 一个用于设置所有四个边框- *-半径属性的速记属性 | 3 |
| box-shadow | 附加一个或多个下拉框的阴影 | 3 |
1. Imej sempadan "imej sempadan"
sifat imej sempadan boleh menambah imej latar belakang pada sempadan. Versi terkini semua penyemak imbas utama kini menyokong atribut imej sempadan.
Sintaks:

Penerangan:
atribut imej sempadan perlu mentakrifkan 3 aspek kandungan.
(1) Laluan imej.
(2) Lebar pemotongan: Lebar pemotongan empat sisi, iaitu bahagian atas, bahagian kanan, bahagian bawah dan bahagian kiri (mengikut arah jam).
(3) Kaedah jubin: Terdapat 3 nilai iaitu repeat, round dan stretch.
Dalam semua contoh dalam bahagian ini, kami menggunakan gambar 90px×90px yang ditunjukkan dalam gambar sebagai imej latar belakang sempadan.

Contoh kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Pratonton penyemak imbas adalah seperti yang ditunjukkan di bawah.

Analisis:
Daripada kesan pratonton, kita boleh tahu bahawa nombor 1, 3, 7, 9 terletak di 4 penjuru masih Patuh terletak di 4 penjuru. Kemudian 4 sempadan 2, 4, 6, dan 8 akan dijubin secara berterusan.
Untuk atribut imej sempadan, kami meringkaskannya seperti berikut:
(1) Semasa membuat imej latar belakang sempadan, 4 sisi perlu dibuat, dan bahagian tengah perlu dilubangkan .
(2) Lebar setiap sisi imej latar belakang sempadan hendaklah sama dengan lebar sempadan yang sepadan (iaitu lebar sempadan).
2 Sudut bulat sempadan "jejari sempadan"
Atribut jejari sempadan boleh menambah kesan sudut bulat pada sempadan
<🎜 Atribut >border-radius mentakrifkan jejari sudut elemen Melalui atribut jejari sempadan CSS, gaya "bucu bulat" mana-mana elemen boleh dicapai.Sintaks:
border-radius: none | length{1,4} [/ length{1,4}
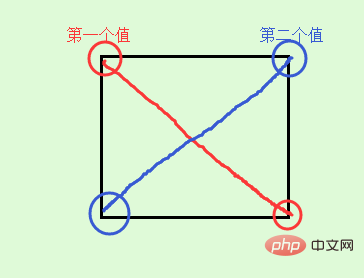
 Jika terdapat tiga nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua adalah atas-kanan dan bawah-kiri dan mereka akan sama, dan nilai ketiga adalah untuk tetapkan bahagian bawah-kanan.
Jika terdapat tiga nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua adalah atas-kanan dan bawah-kiri dan mereka akan sama, dan nilai ketiga adalah untuk tetapkan bahagian bawah-kanan.
 Jika terdapat empat nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua untuk menetapkan atas-kanan, nilai ketiga untuk menetapkan bawah-kanan, dan yang keempat nilai adalah untuk menetapkan bawah- kiri
Jika terdapat empat nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua untuk menetapkan atas-kanan, nilai ketiga untuk menetapkan bawah-kanan, dan yang keempat nilai adalah untuk menetapkan bawah- kiri 
Selain singkatan di atas, anda juga boleh menulis empat penjuru secara berasingan seperti sempadan, seperti berikut:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
jejari sempadan hanya menyokong format sintaks standard jejari sempadan dalam versi penyemak imbas berikut: Firefox4.0, Safari5.0, Google Chrome 10.0, Opera 10.5 dan IE9 Untuk penyemak imbas yang lebih lama, jejari sempadan perlu berdasarkan Kernel penyemak imbas yang berbeza menambah awalan yang berbeza Sebagai contoh, kernel Mozilla perlu menambah "-moz", manakala kernel Webkit perlu menambah "-webkit", dll. Walau bagaimanapun, IE dan Opera tidak mempunyai format peribadi, jadi dalam untuk memaksimumkan keserasian penyemak imbas , kami perlu menetapkannya seperti berikut:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
Sila tulis borang standard selepas borang peribadi penyemak imbas.
Contoh:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="../images/photo.jpg" class="lazy" style="max-width:90%" alt="Apakah tiga kesan sempadan baharu yang ditambahkan pada css3?" >
</body>
</html>
3. Bayang-bayang sempadan
Dalam CSS, anda boleh menggunakan atribut bayang-kotak untuk mencapai kesan bayang-bayang sempadan Atribut bayang-bayang kotak boleh menetapkan satu atau lebih kotak bayang lungsur.Sintaks
box-shadow: h-shadow v-shadow blur spread color inset;
Nilai yang mungkin:
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
box-shadow属性的使用
1、水平垂直偏移为0也可以有阴影
如果offset-x或offset-y值为0,则阴影在元素背后,此时给blur-radius值或spread值可以产生阴影效果。
例子:
第一个div通过设置blur-radius产生阴影效果。
第二个div通过设置spread正值产生阴影效果。
第三个div通过设置spread负值产生阴影效果。
但是有一点要注意:扩展阴影必须和阴影模糊半径配合使用。
我个人觉得应该是没有配合使用这一说,但不可能只设置扩展阴影,因为扩展阴影和阴影模糊的取值都可以为正。如果只有扩展阴影的话,会被浏览器当做模糊阴影来解析,所以也可以简单理解为“扩展阴影必须和阴影模糊半径配合使用”,如果只用扩展阴影,可以写成:box-shadow:0 0 0 1px;。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
2、设置水平垂直偏移得到阴影效果
outset情况:水平垂直偏移为0,但是不设置blur和spread,看不到阴影,因为此时box-shadow的周长和border-box一样,所以可以通过设置偏移让阴影显示出来。
inset情况:水平垂直偏移为0,不设置blur和spread,同样看不到阴影,因为此时box-shadow的周长和padding-box一样,同样可通过设置偏移让阴影显示出来。
例子:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
3、投影方式
投影方式默认是outset,即外部投影,可设置inset让向内投影。
例子:第一个div默认outset,第二个设置inset,第三个同时设置两个阴影可以更好的看到outset和inset的关系,第四个div可以看出inset阴影在背景之上,内容之下。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
4、如果元素同时指定border-radius属性,则阴影呈现相同的圆角。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
Atas ialah kandungan terperinci Apakah tiga kesan sempadan baharu yang ditambahkan pada css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.



