Adakah penyahbinaan es6 salinan yang mendalam?
Penyahbinaan ES6 bukanlah salinan yang mendalam. Jika objek asal dekonstruksi ialah tatasusunan atau objek satu dimensi, maka pemusnahan ialah salinan dalam Jika objek asal dekonstruksi ialah tatasusunan atau objek berbilang dimensi, maka pemusnahan adalah salinan cetek salinan dalam untuk tatasusunan berbilang dimensi, penstrukturan tidak boleh Ia dianggap sebagai salinan dalam, tetapi hendaklah salinan cetek.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
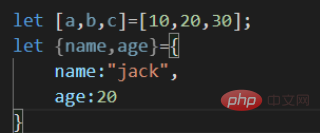
Adakah es6 memusnahkan salinan yang mendalam? Tugasan pemusnahan yang dipanggil ialah penyelesaian yang menggunakan corak untuk mendapatkan semula data dengan cepat daripada struktur sasaran, contohnya:
Melalui pemusnahan, kita boleh mendapatkan semula data yang kita inginkan daripada tatasusunan dan objek dengan mudah. . Walau bagaimanapun, anda mungkin bertanya, apakah kaitan ini dengan salinan dalam dan salinan cetek? 
Mari kita semak semula salinan dalam dan salinan cetek
Salinan cetek dan salinan dalam: Salinan cetek bermakna semasa proses penyalinan, bahagian semasa traversal adalah objek/array. taip Tuding ke alamat asal, manakala salinan dalam membuka sepenuhnya alamat memori baharu. Dalam erti kata lain,
salinan dalam: mengubah suai nilai pembolehubah baharu tidak akan menjejaskan nilai pembolehubah asal. Secara lalai, jenis data asas (nombor, rentetan, null, undefined, boolean) disalin dalam.- Salinan cetek: Mengubah suai nilai pembolehubah baharu akan menjejaskan nilai pembolehubah asal. Secara lalai, jenis rujukan (objek) adalah salinan cetek.
- Jadi, dalam dekonstruksi, adakah ia salinan dalam atau salinan cetek?
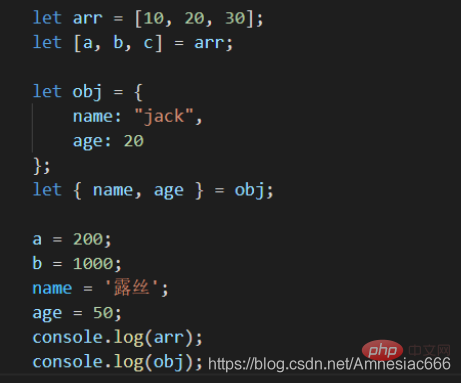
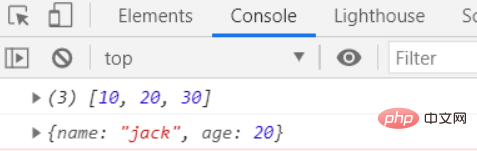
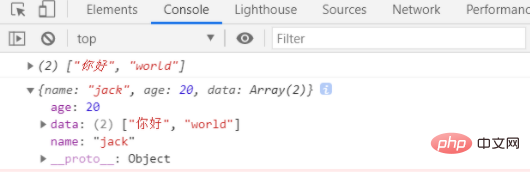
Dalam kod di atas, kami menyahbina tatasusunan dan objek masing-masing, kemudian mengubah suai nilai pembolehubah yang dimusnahkan, dan kemudian mencetak pembolehubah dan tatasusunan asal dan objek masing-masing seperti berikut: 
Kami mendapati bahawa data tatasusunan dan objek asal tidak berubah Adakah ini bermakna tugasan yang memusnahkan adalah salinan yang mendalam? ? 
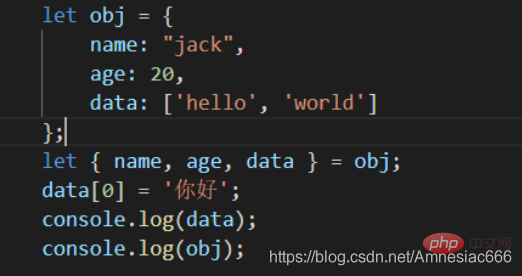
Mari kita ubah suai sedikit contoh Kodnya adalah seperti berikut:
Kami menambah atribut data baharu pada objek memusnahkan, kami Data data telah diubah suai, dan hasilnya adalah seperti berikut: 
Kami mendapati bahawa perubahan data pembolehubah yang dinyahkonstruk menyebabkan perubahan data asal, iaitu, tugasan yang telah dimusnahkan masih merupakan salinan cetek. 
Untuk meringkaskan:
Jika ia adalah tatasusunan atau objek berbilang dimensi, intipatinya adalah untuk memberikan tanda sama kepada data jenis rujukan, maka ia adalah salinan cetek; ialah salinan cetek (kerana ia tidak berfungsi untuk Tatasusunan berbilang dimensi atau objek mencapai fungsi salinan dalam); >bahagian hadapan web]
Atas ialah kandungan terperinci Adakah penyahbinaan es6 salinan yang mendalam?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.




