
CSS boleh membatalkan bar skrol mendatar Anda hanya perlu menambah atribut overflow-x pada elemen induk bar skrol dan menetapkan nilai atribut kepada "tersembunyi". -x: hidden" ;}"; Kaedah ini boleh ditetapkan untuk tidak menyediakan mekanisme tatal apabila kandungan melimpah ke tepi kiri atau kanan dan memangkas kandungan secara langsung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css boleh membatalkan bar skrol mendatar.
Dalam css, anda boleh menggunakan atribut limpahan-x untuk mengalih keluar bar skrol mendatar.
Atribut limpahan-x menentukan sama ada tepi kiri/kanan kandungan akan dipangkas apabila elemen melimpahi kawasan kandungan
Apabila nilai atribut ditetapkan kepada Apabila "tersembunyi" digunakan, tiada mekanisme penatalan disediakan apabila kandungan melimpah ke tepi kiri atau kanan, dan kandungan dipangkas terus.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
</html>
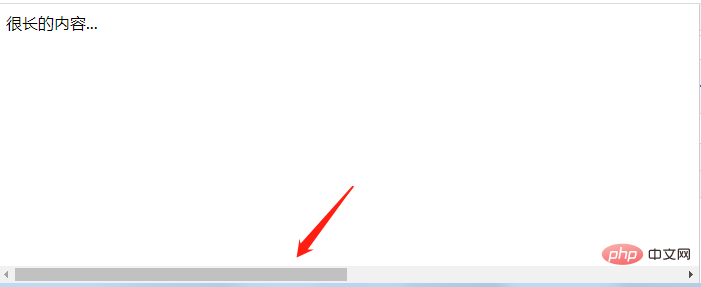
Anda boleh melihat bahawa bar skrol mendatar muncul.
Untuk menyembunyikan bar skrol ini, kita boleh menetapkan atribut limpahan-x kepada elemen induk bagi elemen bar skrol (elemen limpahan). Berikut ialah elemen badan
body{
overflow-x: hidden;
}
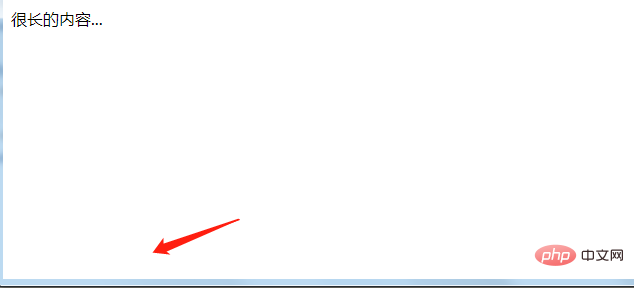
Anda dapat melihat bahawa bar skrol pada halaman telah hilang.
Nota: Bar skrol yang disembunyikan oleh kaedah ini juga akan menyembunyikan sebahagian kandungan apabila kandungannya sangat panjang Kerana anda perlu mempertimbangkannya dengan teliti, sebaiknya tetapkan lebar maksimum dan biarkan ia membungkus secara automatik .
body{
overflow-x: hidden;
max-width: 1000px;
}(Belajar perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Bolehkah saya membatalkan bar skrol mendatar dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!