 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?
Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?
Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?
Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik? Artikel berikut akan memperkenalkan kepada anda pengoptimuman yang dibuat oleh vue3 berbanding dengan vue2. Saya harap ia akan membantu anda!

Anda memperkenalkan vue3 dan mengatakan bahawa kecekapan pemaparan pelanggan adalah 1.3-2 kali lebih tinggi daripada vue2, dan kecekapan pemaparan SSR adalah 2-3 kali lebih tinggi daripada vue2.
Peningkatan nod statik
Apakah nod statik?
Nod statik yang dipanggil ditulis dalam vue template Teg dalam templat dan teg tidak menggunakan atribut pengikat v-bind, dianggap sebagai nod statik dalam vue3. (Belajar perkongsian video: tutorial vuejs)
<template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1 id="Hello-nbsp-World">Hello World</h1> // 静态节点 没有绑定任何属性
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>vue3 akan menyimpan rendernod statik dengan pembolehubah dalam fungsi ke bawah , jadi nod statik hanya akan dibuat sekali.
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
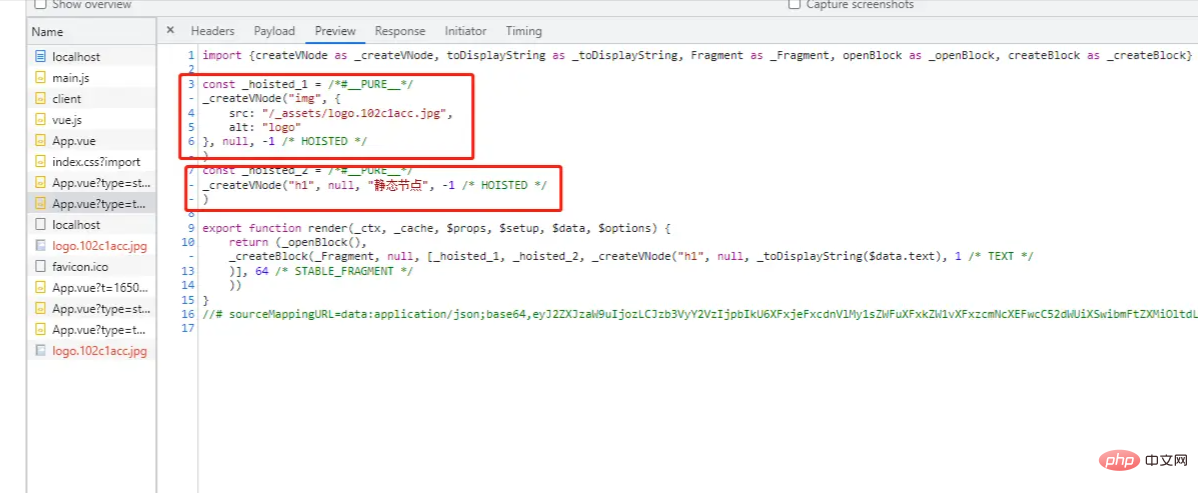
}Untuk membuktikannya, cipta projek vue3 secara setempat dan lihat permintaan rangkaian

sifat statik juga akan Ditingkatkan
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container juga akan menggunakan pembolehubah untuk menyimpan

pra-stringifikasi
dalam pembangunan sebenar, < Sebahagian besar daripada 🎜> sebenarnya nod statik template
<template >
<div class="container">
<div class="logo">
<h1 id="logo">logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 Apabila pengkompil vue3 menemui sebilangan besar nod statik berterusan, ia akan menyusun. mereka secara langsung. Cipta nod untuk aksara biasa
.logo .nav Keseluruhan div ialah nod statik Jika anda mengikuti kaedah pemprosesan vue2, ia akan dibuat secara rekursif
dan dalam vue3 ditukar terus kepada rentetan, dan kemudian diberikan kepada atribut innerHTML apabila mencipta dom sebenar, yang mengurangkan penciptaan rekursif masa dalam vue2

Peningkatan prestasi pra-stringifikasi bukan sahaja penambahbaikan apabila mula-mula dibuat, tetapi penambahbaikan apabila pemaparan semula dalam pemaparan fungsi mengurangkan bilangan nod maya. Bandingkan masa (sangat menakutkan)
pengendali acara cache
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick acara, bandingkan kaedah pemprosesan vue2 dan vue3
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) Kod ini ialah cache bagi fungsi acara
Block Tree
vue3 juga apabila membandingkan pepohon nod maya Dioptimumkan
vue2 Apabila membandingkan pepohon nod lama dan baharu, kita tidak tahu nod yang statik dan nod yang dinamik, jadi kita hanya boleh membandingkan lapisan demi lapisan. Ini adalah Akibatnya, banyak masa terbuang untuk perbandingan nod statik
vue3 Bagaimana untuk membandingkan, sebenarnya, semasa membuat nod, terdapat rakaman tanda jenis nod

-1 di sini sebenarnya menandakan jenis nod, jadi apabila anda berada dalam Pokok Sekat, anda boleh melompat terus mengikut tanda ini Dengan membandingkan nod statik, masa perbandingan dikurangkan.
PatchFlag
PatchFlag ialah pengoptimuman lanjut Block Tree Apabila membandingkan satu nod, ia akan membandingkan atribut, kandungan, dsb.
vue2 Apabila membandingkan satu nod, saya tidak tahu yang mana satu perlu dibandingkan, jadi bandingkan kesemuanya sekali
vue3 dengan ketahui sifat mana yang dinamik. Setiap kemas kini hanya membandingkan atribut dinamik
<template >
<div class="logo">
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo Hanya kandungan h1 dalam

1 di sini menandakan bahawa kandungan adalah dinamik, jadi apabila membuat perbandingan, hanya kandungan telah berubah, yang sangat memendekkan masa perbandingan ( Sangat menakutkan)
Ringkasan
Pengoptimuman di atas semuanya bergantung pada penyusun berkuasa vue3 Sangat menakutkan
(Belajar perkongsian video : Pembangunan bahagian hadapan web, Pengenalan kepada pengaturcaraan)
Atas ialah kandungan terperinci Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.



