Adakah terdapat mekanisme caching dalam vue?
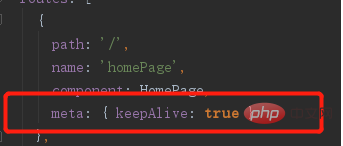
Terdapat mekanisme caching dalam Vue Anda boleh menggunakan "keep-alive" untuk mengekalkan komponen yang ditukar dalam ingatan, mengekalkan keadaan komponen atau mengelakkan pemaparan semula dan melaksanakan "keep-. alive" ialah komponen abstrak terbina dalam Vue yang digunakan untuk cache komponen untuk mengelakkan memuatkan komponen yang sama beberapa kali dan mengurangkan penggunaan prestasi.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Adakah terdapat mekanisme caching dalam vue?
Caching, sama ada PC atau mudah alih, adalah masalah yang tidak dapat dielakkan. Terdapat keepAlive dalam vue API ini pada asasnya boleh memenuhi beberapa keperluan pembangunan kami.
Pengenalan ringkas untuk keep-alive:
1. Simpan komponen yang ditukar dalam ingatan Anda boleh mengekalkan keadaannya atau mengelakkan pemaparan semula untuk mencapai cache halaman; > 2.
3. Apabila komponen ditukar dalam
Nota: Dalam versi 2.2.0 dan lebih tinggi, diaktifkan dan dinyahaktifkan akan dicetuskan dalam semua komponen bersarang dalam pokok
keep-alive ialah komponen terbina dalam Vue Apabila ia membungkus komponen dinamik, ia akan menyimpan contoh komponen yang tidak aktif dan bukannya memusnahkannya.
Fungsi:digunakan untuk cache komponen, elakkan memuatkan komponen yang sama beberapa kali, mengurangkan penggunaan prestasi dan meningkatkan pengalaman pengguna.
Contoh penggunaan:Gunakan teg keep-alive dalam App.vue untuk cache semua halaman
Cache beberapa halaman <div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
</div>
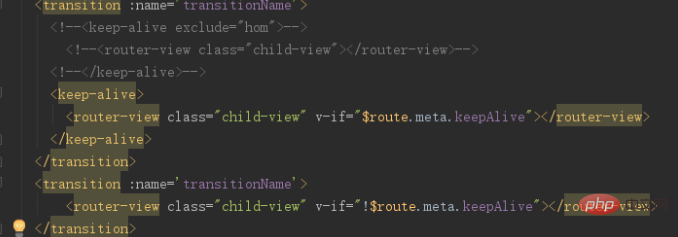
 Nota: Jika peralihan dibalut secara langsung di luar kedua-dua ini, ralat akan dilaporkan jika anda menggunakan kumpulan peralihan secara langsung, anda juga akan dapatkan ralat. Anda perlu menggunakan dua peralihan.
Nota: Jika peralihan dibalut secara langsung di luar kedua-dua ini, ralat akan dilaporkan jika anda menggunakan kumpulan peralihan secara langsung, anda juga akan dapatkan ralat. Anda perlu menggunakan dua peralihan.
[Cadangan berkaitan: "
tutorial vue.jsAtas ialah kandungan terperinci Adakah terdapat mekanisme caching dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.






