 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang cara melaksanakan kawalan kebenaran dalam projek Angular?
Mari kita bincangkan tentang cara melaksanakan kawalan kebenaran dalam projek Angular?
Mari kita bincangkan tentang cara melaksanakan kawalan kebenaran dalam projek Angular?
Bagaimana untuk melaksanakan kawalan kebenaran dalam projek Angular? Artikel berikut menggunakan contoh kod untuk bercakap tentang kaedah melaksanakan kawalan kebenaran dalam projek Angular saya harap ia akan membantu semua orang.

Dalam artikel sebelumnya kita bercakap tentang Komunikasi komponen sudut . Dalam artikel ini, kami akan membincangkan sama ada anda akan menghadapi keperluan sedemikian semasa pembangunan projek: Sila hadkan kandungan yang boleh diakses oleh pengguna berdasarkan log masuk mereka. [Cadangan tutorial berkaitan: "tutorial sudut"]
Jadi, ini mengenai kawalan kebenaran.
Untuk sekatan kebenaran pengguna, kami biasanya mempunyai kaedah pemprosesan berikut:
Kawal menu log masuk pengguna
Menghadkan pengguna tingkah laku
Kami akan menerangkan topik ini bersama dengan Angular.
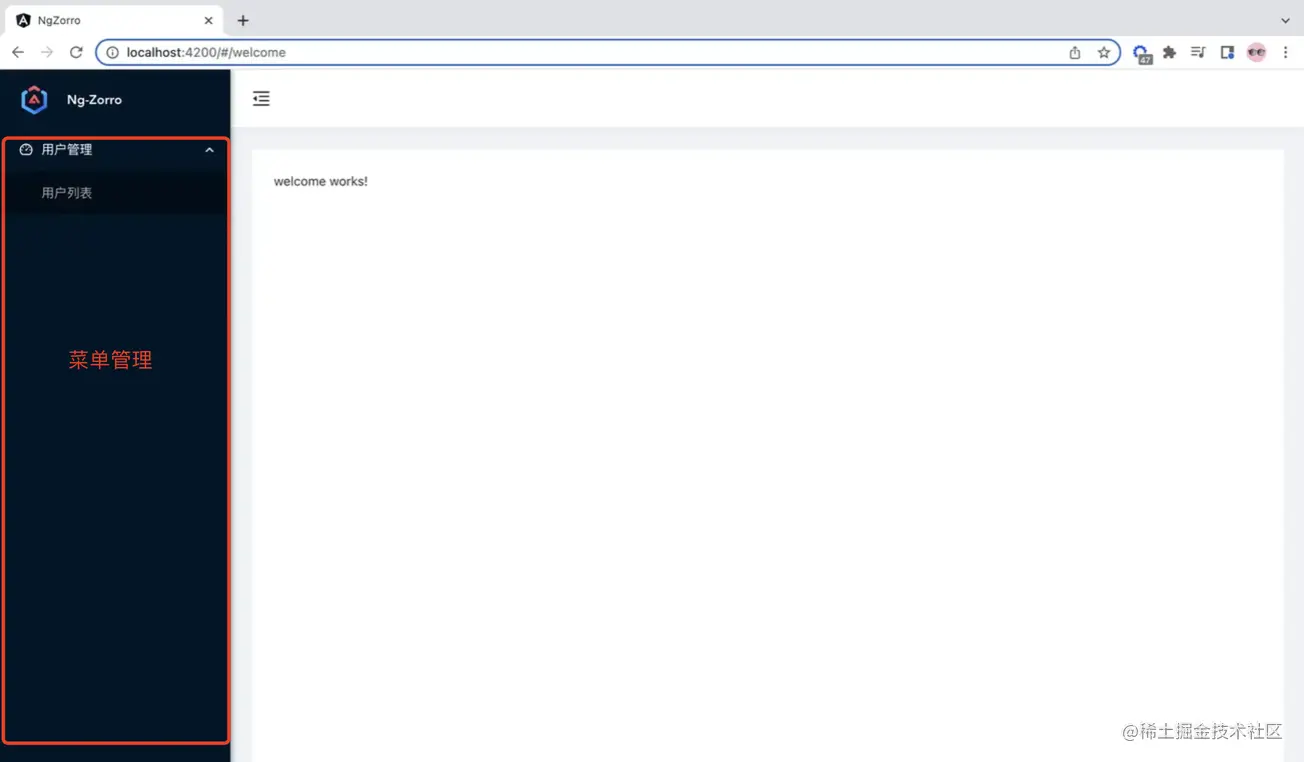
Kawalan penghalaan menu

Apabila sistem dibangunkan, akan ada banyak menu pada masa ini masa, Bahagian belakang perlu menentukan peranan pengguna dan mengembalikan laluan menu yang berbeza mengikut kebenaran pengguna. Format data yang dikembalikan oleh
perlu sepadan dengan laluan penghalaan yang kami tulis dalam app-routing.module.ts.
Sebagai contoh, kami mempunyai fail penghalaan seperti berikut:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]Dalam halaman, data yang dipaparkan oleh menu kami kelihatan seperti ini:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>mentakrifkan a Menu peringkat kedua mempunyai medan berikut:
titlemedan - tajuk menuurlmedan - laluan menu, sepadan dengan lengkapkan dalamapp-routing.module.tsMedanpathicon- ikon kecil sebelum tajuk, tajuk kedua tidak mempunyai medanis_open- penunjuk sama ada menu dikembangkan
Pada masa ini, antara muka menu bahagian belakang harus mengembalikan data yang serupa dengan yang berikut:
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]Mungkin anda mempunyai soalan?️: Tidak juga icon mahupun is_open digunakan dalam tajuk sekunder Mengapa kita masih perlu menulis kedua-dua medan ini?
Nah~, pembaca boleh membuat permintaan untuk pemulangan bahagian belakang, tetapi untuk memastikan data boleh dibaca dan mudah dikendalikan, adalah lebih baik untuk menyimpannya...
Kawalan tingkah laku pengguna
Kawalan tingkah laku pengguna, ini adalah tingkah laku yang sangat halus. Ia boleh sekecil mengawal paparan butang untuk pengguna, tetapi pada dasarnya, ia adalah sekatan pada permintaan antara muka belakang. Contohnya, jika anda meminta senarai tetapi anda tidak mempunyai kebenaran, maka anda tidak akan dapat memintanya dan ralat 401 akan dilaporkan.
Kami boleh menyekat pengguna daripada melihat atau operasi lain berdasarkan keperluan mereka dan peranan yang berbeza. Walau bagaimanapun, ini adalah tidak munasabah Pengguna boleh memulakan permintaan melalui alat seperti postman tanpa melalui sistem. Oleh itu, kita perlu-
Menambah lapisan sekatan pada bahagian belakang
Kami mendapatkan kebenaran antara muka yang dikembalikan oleh bahagian belakang, seperti menerima data berikut:
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}Selepas kami mendapatkan data, kami membandingkannya dengan kandungan yang disimpan oleh bahagian depan, dan kemudian mengawalnya mengikut syarat-syarat. bahagian hadapan.
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
Penghakiman bahagian hadapan yang tulen: 1. Tidak mudah diselenggara 2. Tidak selamat, pengguna boleh meminta merentas pelayar
【End】
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara melaksanakan kawalan kebenaran dalam projek Angular?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!




