
Kaedah: 1. Gunakan pemilih "elemen induk:anak-anak(n)", yang akan memilih elemen anak ke-n dalam elemen induk dan tiada had pada jenis elemen 2. Gunakan pemilih "elemen induk:anak-anak(n)". Elemen:jenis-jenis(n)", pemilih ini juga akan memilih elemen anak ke-dalam dalam elemen induk, tetapi hanya memilih elemen adik-beradik.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
1 :nth-child(n)
:nth-child(n) selector Padanan. elemen anak ke-n dalam elemen induk Tiada sekatan pada jenis elemen.
n boleh menjadi nombor, kata kunci atau formula.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
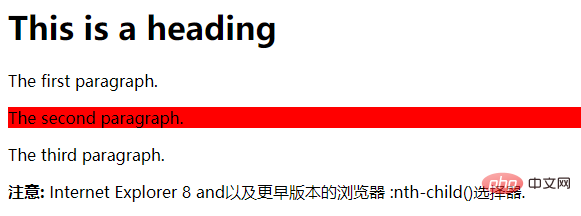
</html>Hasil keluaran:

2 -type (n)
:nth-of-type(n) selector sepadan dengan elemen adik beradik ke-n dari jenis yang sama.
n boleh menjadi nombor, kata kunci atau formula.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
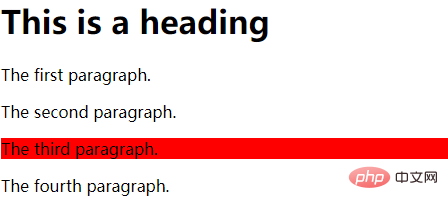
</html>Hasil output:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk memilih bilangan pemilih css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!