
Dalam jquery, anda boleh menggunakan kaedah removeClass() untuk mengalih keluar berbilang kelas Anda hanya perlu menghantar nama kelas sebagai parameter kepada kaedah itu ialah "$(selector).removeClass("class name List ")", berbilang nama kelas dipisahkan oleh ruang jika parameter ditinggalkan, semua kelas akan dialih keluar.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah removeClass() untuk mengalih keluar berbilang kelas.
kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
Sintaks:
$(selector).removeClass(class)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| kelas |
Jika parameter ini tidak ditetapkan, semua kelas akan dialih keluar. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
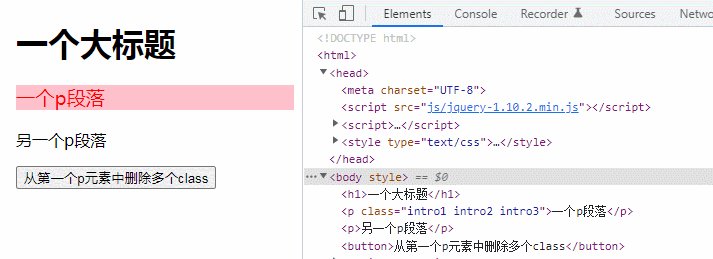
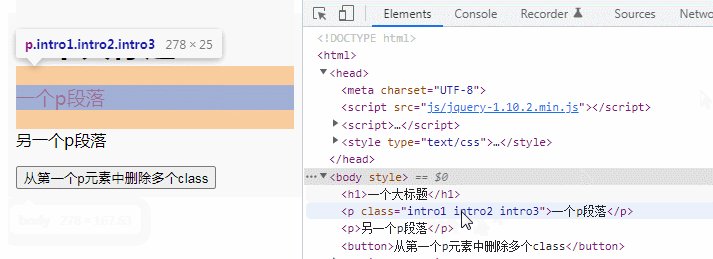
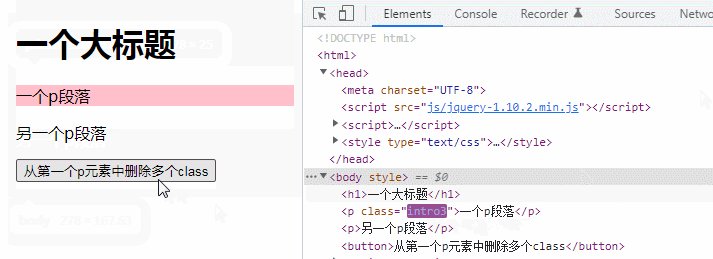
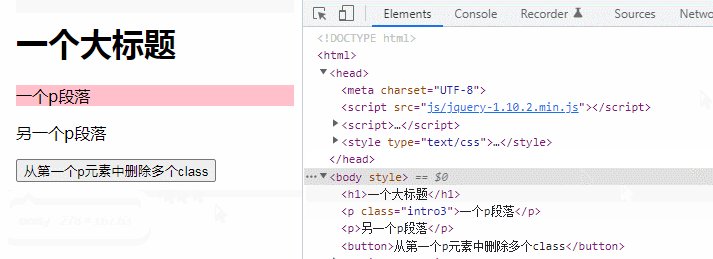
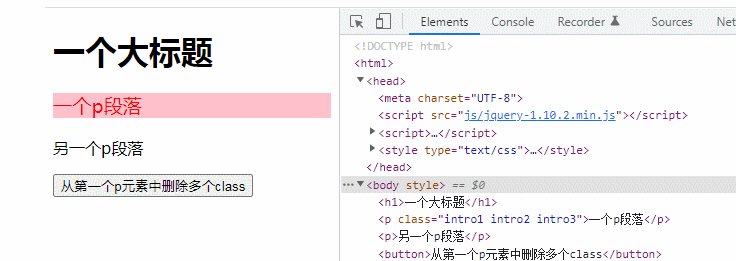
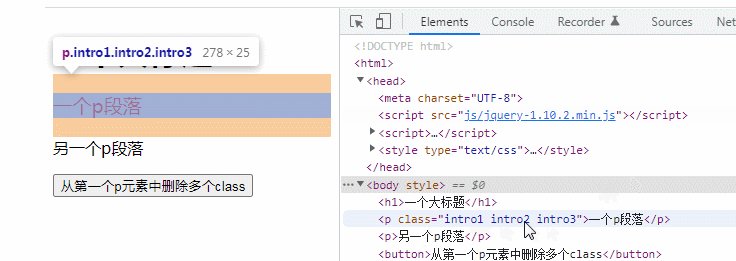
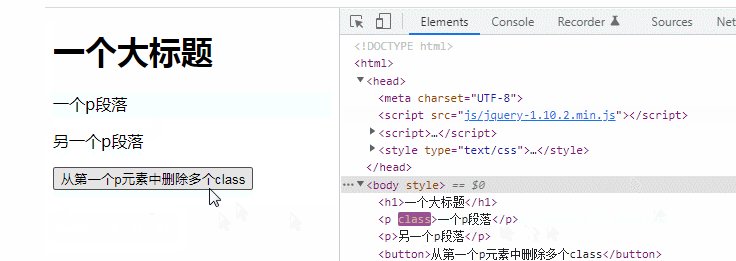
</html> Contoh 1: Alih keluar berbilang kelas
Contoh 1: Alih keluar berbilang kelas
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
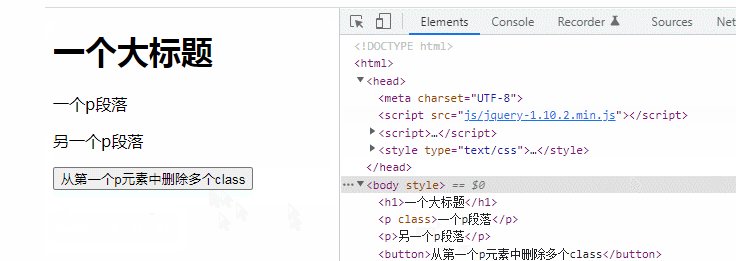
</html> Contoh 2: Alih keluar semua kelas
Contoh 2: Alih keluar semua kelas
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar berbilang kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk memasuki mod selamat pada komputer riba
Bagaimana untuk memasuki mod selamat pada komputer riba